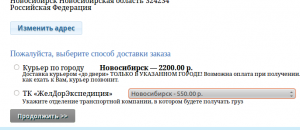
Переробив у WASS шаблон вибору доставки. Спочатку хотів обійтися просто JS-скриптом, але потім, все-таки, шаблон змінив. Раніше у способу доставки, у якого було кілька варіантів, ось, наприклад, пунктів видачі в різних містах, з'являлося меню, що випадає. У цьому меню треба було вибирати підходящий варіант. Якось ось так, як на скріншоті

Коли там просто назва міста, все виглядає більш-менш. Але тут з'явилася кур'єрська служба з сотнею пунктів самовивозу. І замість однієї назви міста в таке меню стали потрапляти довгі рядки з назвою метро, вулицею, номером будинку і т.д. Загалом, меню, що випадає шириною під 600px якось взагалі фігово стало виглядати.
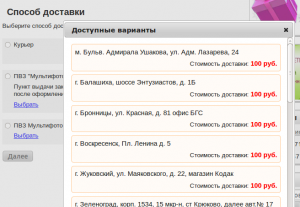
За два вечори придумав і наваял за допомогою відомо яку матір і jQuery вибір зі списку. Тепер при спробі вибрати спосіб доставки з декількома варіантами з'являється спливаюче вікно.

Стало, на мій погляд, пристойніше.
Найдовше, насправді, придумував «як». У сенсі, як воно має виглядати. А коли придумав, там вже все зрозуміло, хоч і затратно по часу.
Список файлів, які треба відновлювати після поновлення WASS збільшився ще на один рядок і посідає тепер 2 екрану. А то при оновленні воно, чомусь, перезаписує і шаблон, зараза.
Поділитися посиланням:
Навігація по публікаціям
А як таке зробити?
може потскажешь
Добридень!
Дуже зацікавила доопрацювання WebAsyst Shop Script: шаблон вибору способу доставки.
Готовий купити.
Скільки буде коштувати?