Отже, по суті, є три принципово різних методу вставки іконок в меню WordPress:
У першому випадку доведеться трохи «покодіть», що не всім новачкам під силу. Другий же орієнтований більше на повноцінні зображення, а не символьні шрифти. Третій - взагалі універсальний.
Іконки в WP меню за допомогою Font Awesome
Раніше я вже писав детальну статтю про використання Font Awesome в WordPress. У ній знайдете приклади коду для додавання символів в заголовки віджета, контент і навігацію. Хоча, останній варіант реалізовувався там дещо в інший спосіб ніж в поточному пості. Можете подивитися, якщо цікаво.
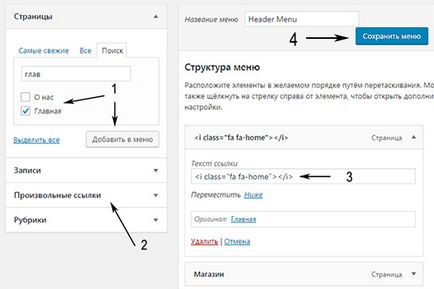
1. Отже, щоб вставити картинку в меню Вордпресс насамперед заходимо всередині адмінки в розділ «Зовнішній вигляд» - «Меню». Створити новий елемент в навігацію сайту ви можете через «Сторінки» або «Довільний посилання».

Який би спосіб ви не вибрали, головне в поле «Текст посилання» додати код символу Font Awesome, наприклад, для головної:
Після цього натискаєте на кнопку збереження (про створення меню читаємо тут). Перевіряєте результат на сайті.
2. Якщо ви використовуєте сучасну тему, цілком можливо, необхідні скрипти вже підключені до неї, і більше нічого робити не потрібно. В іншому випадку доведеться самостійно підключити даний символьний шрифт на сайт. Для цього додаємо в functions.php наступний код:
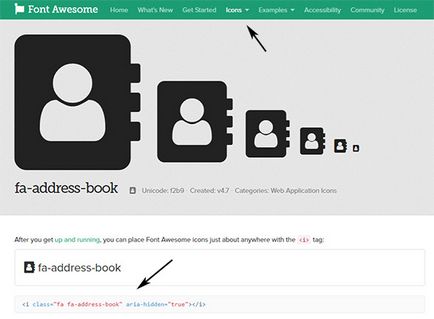
Завантажувати скрипт не потрібно, він вантажиться прямо з офіційного сайту сервісу. Там же в розділі Icons зможете подивитися коди інших іконок для WordPress меню.

Тут двом елементам з ID з номерами 121 і 122 (дивіться в HTML коді) вказується використання символьного шрифту. Можливо, це якийсь старий варіант реалізації, тому що в моєму випадку нічого крім підключення скрипта не було потрібно. Однак про всяк випадок додатково привожу ці стилі.
Важливий нюанс / проблема! Так як текст в даному Пукто, по суті, відсутня, то в мобільній версії навігації рядок «Головна» не з'явиться. Тому, якщо адаптивне меню в темі створюється автоматично, ймовірно, доведеться відмовитися від такої реалізації на користь варіанту зі статті про Font Awesome. При цьому тексту в CSS ставите властивість text-indent: -99999px, а відображення іконки задаєте в псевдоелементи before.
WordPress плагін для меню з картинками
Модуль Menu Image дозволяє легко додавати картинки в меню Вордпресс без будь-яких кодів. Зображення вставляються всередину тега посилання через адмінку. Рішення досить популярне - 50к активних користувачів, рейтинг 4.9.

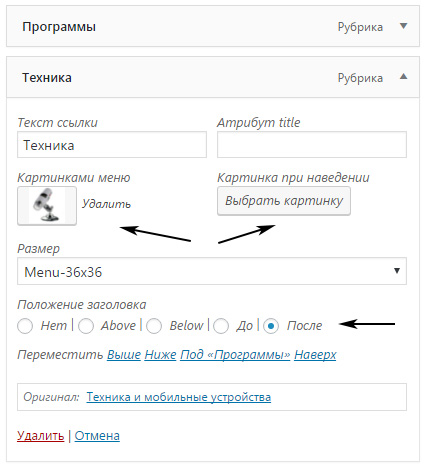
Після установки всі налаштування знайдете в розділі «Зовнішній вигляд» - «Меню». Якщо бути точним, то вони відобразяться в самих елементах меню. Власникам плагіна WPML доведеться додатково зайти в «WPML» - «WP Menus Sync» і клікнути по посиланню синхронізації. Якщо у вас його немає, нічого робити не потрібно.
Menu Image додає кілька додаткових опцій:

- кнопка завантаження зображення для навігації;
- другий варіант іконки WordPress меню при наведенні;
- розташування заголовка: над, під, до, після картинки або приховування;
- розмір: 24х24, 36х36 і 48х48.
У розділі FAQ модуля на wordpress.org є парочка цікавих хаков і питань. Зокрема можете видалити / додати розміри створюваних картинок в меню.
Даний код видалить стандартний розмір 48 × 48 і підключить варіант з міні іконками 16 × 16. Решта сніпети шукайте в описі Menu Image.
Варіант з CSS стилями
Ця можливість підійде тим, хто плюс-мінус нормально орієнтується в верстці.
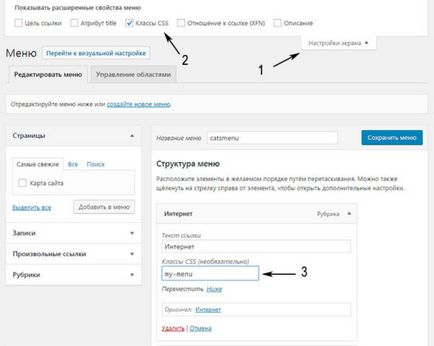
1. У розділі адмінки «Зовнішній вигляд» - «Меню» в правому верхньому кутку відкриваємо «Налаштування екрану» і активуємо пункт «Класи CSS».

2. Цей прийом додає в пункти Wodpressменю новий елемент - клас стилів. Вказуємо в бажаному об'єкті назву, наприклад, my-menu.
3. Потім переходите в розділ «Медіафайли» і завантажуєте необхідне для показу зображення.
4. Після цього відкриваєте файл стилів шаблону (style.css) і вставляєте туди наступний код:
Зберігаєте і дивіться результат.
В принципі, як я вже говорив вище, тут є різні нюанси. По-перше, можна було б взагалі не створювати новий клас, а просто подивитися HTML код сайту і прописати стилі, наприклад, для # menu-item-121 і т.п. - система автоматично додає ID кожному пункту навігації.
По-друге, даний приклад використання CSS властивості background можна замінити на той же Font Awesome:
Все залежить від того яку саме задачу ви хочете вирішити. WordPress плагін для меню з картинками значно полегшує роботу початківцям користувачам, хоча, можливо, він трохи надмірний. Варіант з Font Awesome ідеально підійде, якщо у вас на сайті вже використовується даний скрипт. Підключати його через WP адмінку простіше простого. І нарешті третій спосіб вимагає від вас невеликих знань верстки або уважного застосування коду зі статті.
А що ви робите для вставки картинки або іконки в меню WordPress? Ділимося досвідом і прийомами нижче.
Сподобався пост? Підпишись на оновлення блогу по RSS. Email або twitter.