
У цьому уроці ми створимо падаючі, палаючі букви. Букви будуть падати як метеорити, і очевидно, загорятися при проходженні атмосфери якоїсь планети. Так, це на текстові ефекти. Щоб виконати урок нам знадобиться спільна робота в Ілюстраторі і Фотошопі. Ілюстратор нам потрібен, щоб створити тривимірні зображення букв, а Фотошоп для всього іншого. Грубо кажучи в Ілюстраторі ми створимо букви, а в Фотошопі стилізуємо їх і додамо вогненний ефект.
Ніколи не завадить тримати очі відкритими, і шукати натхнення всюди де тільки можна. Графіка всюди, а вчитися можна тільки дивлячись на інших людей. Почнемо наш урок!
Для початку створимо новий документ і заллємо задній фон темним кольором.

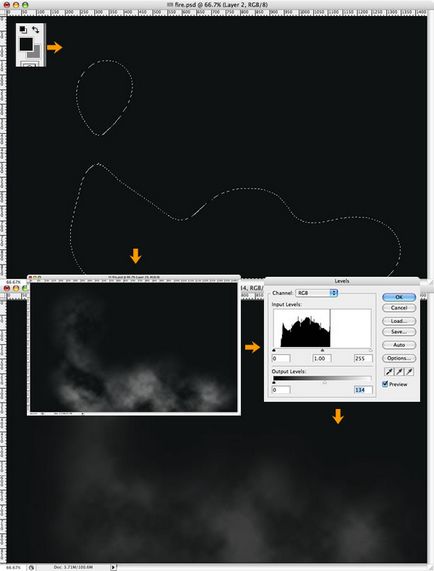
Створіть новий шар і назвіть його «Clouds». Інструментами Лассо зробите область виділення приблизно як у мене.
Встановіть задній фон на сірий 50% передній колір на темно сірий. Це потрібно зробити на панелі інструментів Tool. а не на робочій області. Після цього застосуєте фільтр Filter> Render> Clouds. який створить хмари на основі цих двох кольорів. Після чого подкорректируйте колір кольорокорекцією Images> Adjustments> Levels. Цей шар буде над усіма іншими верствами. Щоб краю заливки, в області виділення вийшли м'якими, можете відразу виставити значення розтушовування Feather в настройках Лассо побільше.

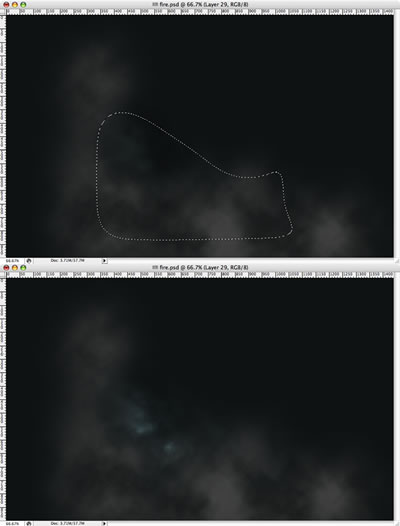
Створіть інший шар і повторіть попередній крок. Але на цей раз 50% сірий поміняйте на блакитний або зелений колір. Вийде більш світла хмара, ніж минуле.

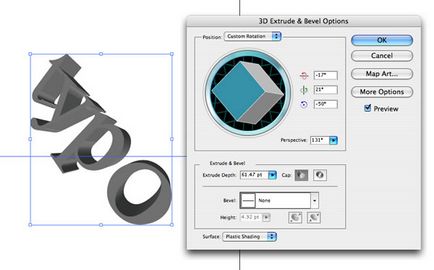
Тепер я перейду в Ілюстратор, щоб створити текст. Я вибрав звичайний Times New Roman. після чого застосував до нього ефект Effect> 3D> Extrude and Bevel. У вікні налаштувань крутите текст і міняйте перспективу. Можете вибрати мої значення налаштувань, а можете придумати і свої. Букви стануть основою вогняного тексту в Фотошопі.

- Копіюємо 3D текст і робимо Paste в Фотошоп.
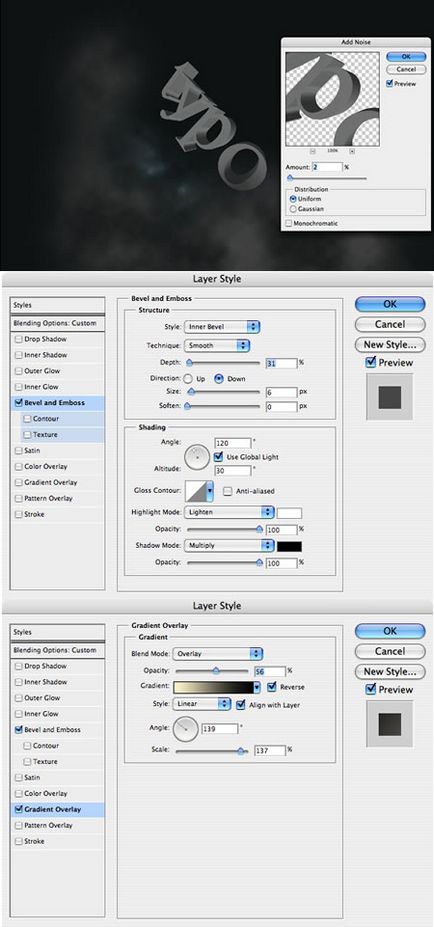
- Розміщуємо його в центрі, і застосовуємо шум Filter> Noise> Add Noise
- Тепер змінимо стилі шару в Фотошопі. Я застосую стиль Bevel and Emboss. Це можна включити зробивши подвійний клік по шару.
- Після я додам новий стиль шару гардіент Gradient Overlay

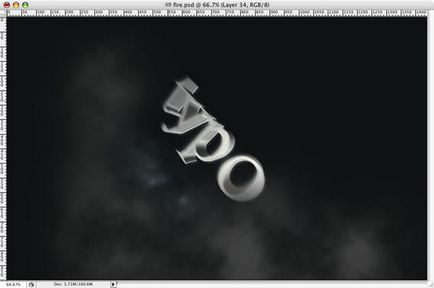
- Продублюйте текстової шар і додайте ефект Filter> Blur> Motion Blur
- В налаштуваннях кута розмиття поставте -53
- Режим накладення шару змініть на Linear Dodge (Add)
- Створіть папку і назвіть її Typo. Перенесіть туди обидва шару.

Створіть новий шар і повторіть повністю крок, в якому ми створювали хмарний задній фон. Але в цей раз створіть область виділення за буквою T.

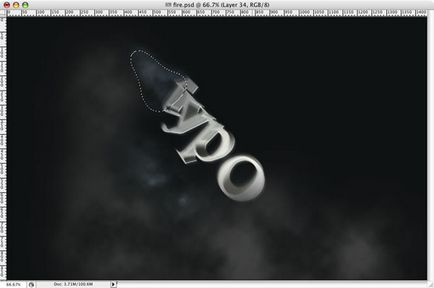
Створіть новий шар і назвіть його Fire 1 Папка повинна перебувати поверх вогняного тексту.
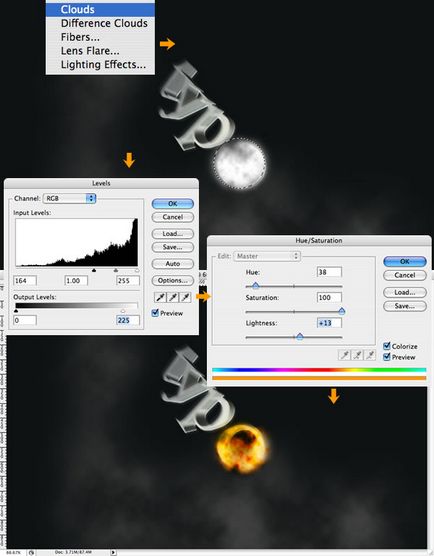
- Інструментом Elliptical Marquee Tool (M) створіть виділення
- Колір заднього фону поставте світло сірий, а переднього на чорний. Це потрібно зробити на панелі інструментів.
- Створіть хмари як ми робили в ранніх етапах.
- Пограйте з рівнями Levels. щоб збільшити контраст.
- Створіть хмари кольорокорекцією Hue / Saturation. в діалоговому вікні обов'язкове галочка Colorize. Далі просто пересуньте верхній повзунок на жовту область.

Створіть новий шар, назвіть його "blazes" і повторіть весь попередній крок. Після цього продублюйте шар, назвіть його "flames". Створіть папку і помістіть туди всі верстви Fire1, Blazes, і Flames, а всю папку назвіть Fire. Вона буде вище шару з текстом.
Робота з мовами вогню
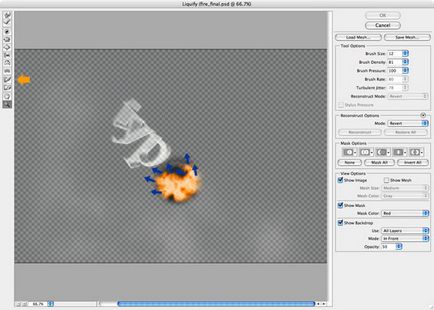
Виберіть шар "blazes" і відкрийте Filter> Liquefy. У діалоговому вікні виберіть інструмент турбулентності Turbulence Tool (T). Тепер починайте працювати інструментом, створюючи язики полум'я. Працюйте інструментом так само як працювали б інструментом Smudge tool.

Після Liquefy відкрийте Edit> Transform> Warp і змініть форму мов на щось схоже моєму зображенню. Далі застосуєте фільтр Filter> Sharpen> Sharp

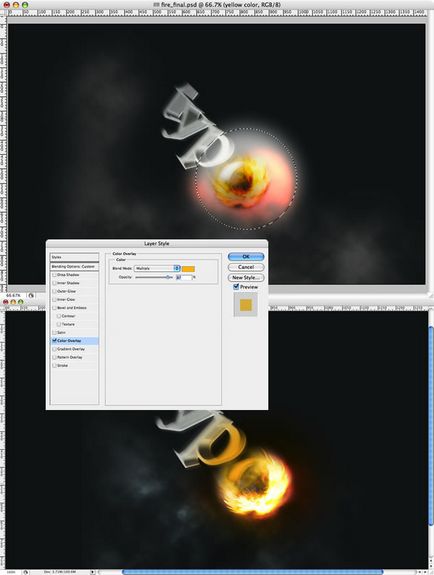
- Створіть новий шар і назвіть його "yellow color."
- Створіть елипсовидною виділення з 30px розмиванням feather і залийте білим кольором.
- Після цього редагуйте стилі шару Layer Style. додайте стиль шару Color Overlay з режимом накладення Multiply і жовтим кольором.

Ефекти накладення вогняного тексту
І якщо режими накладення в стилях шару не ваша сильна сторона, вам варто серйозно вивчити цикл статей Просунуті режими накладення.
Для іскор ми використовуємо спец кисті. Створіть папку і назвіть її "Sparks." Вона буде поверх папки з вогнем Fire.
- Всередині папки створіть порожній новий шар.
- Залийте його чорним, і змініть режим накладання Blend Mode на Color Dodge.
- Виберіть інструмент Кисть Brush Tool. Давайте створювати нову кисть.
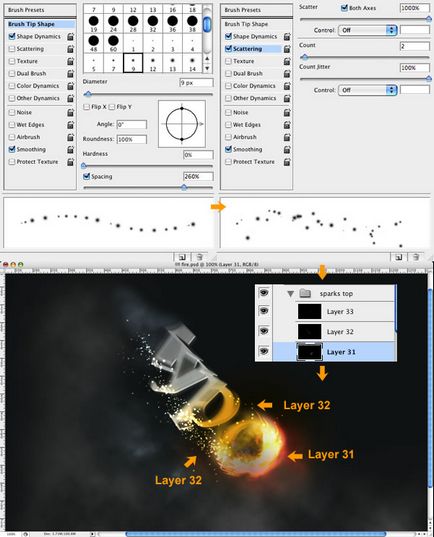
- У вкладці панелі Brush в графі Brush Tip Shape вибираємо діаметр 12 і підвищуємо Spacing
- Виберіть Scattering і виставите в Scatter 1000% і в Control - off. Count на 2 і Count Jitter на 100%
- Далі просто виберіть білий колір і малюйте.

Створіть новий шар і повторіть попередні кроки, але параметр Scatter змініть на 0%. Малюйте поодинокі лінії, як завитки.

Далі я скористався пензлем Gomedia Spraypaint щоб створити невелике світло, але ви можете просто повторити попередні кроки, змінюючи лише розмір кисті. Створіть новий шар, поставте його за всіма іншими, залийте чорним, режим накладення міняйте на Color Dodge. Колір кисті білий і створюйте іскри і світло.

Щоб побачити повне вирішення картинки можна клікнути по Посиланням.

Не дивлячись на те, що урок виглядає складним, він досить прямолінійний. Я використовував всього кілька фільтрів, кисті, і звичайно Стилі шарів. Неможливо створити схожий ефект двічі. У будь-якому випадку у вас вийде щось своє. Сподіваюся вам сподобався урок, вдалих експериментів!