- CSS-каскадні таблиці стилів
- Вступ
- Основи CSS. Базовий синтаксис.
- Значення. Класифікація значень
- Властивості background і color
- Завдання шрифтів в CSS за допомогою властивостей font
- Властивості, що змінюють текст
- Властивість list-style. Редагування маркера в списку.
- Застосування класів в CSS
- Ідентифікатори в CSS
- селектори тегів
- контекстні селектори
- сусідні селектори
- дочірні селектори
- селектори атрибутів
- універсальний селектор
- Псевдокласи в CSS
- застосування псевдоелементів
- Блокова структура в CSS
- Межі блоків в CSS. властивість border
- Властивості margin і padding
- властивості width # 038; height
- позиціонування блоків
- Використання плаваючих блоків в CSS
- Шари в CSS. Властивість z-index
- Висновок. Що далі?
Дуже часто при створенні HTML документа веб-розробникам доводиться вкладати один тег в інший. Спеціально для вкладених тегів можна задати свої стильові властивості. У цьому вам якраз можуть допомогти контекстні селектори. Для селектор тегів синтаксис написання буде наступним:
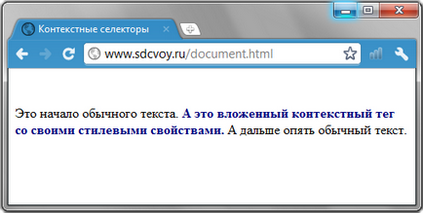
Тег2 є вкладеним тегом в Тег1. По суті тут немає нічого складного, спробуємо трохи розібратися на прикладі:
В результаті ви повинні отримати наступне:

З прикладу видно що властивості були застосовані тільки для контекстного селектора span. Ви можете задати цього тегу окремі властивості і побачите що вони будуть застосовуватися окремо.
Але найцікавіше в застосуванні контекстних селекторів - це застосування класів і ідентифікаторів. Їх застосовують набагато частіше, ніж теги. Як невеликий приклад можна зробити ось таке горизонтальне меню:
Результат ви можете побачити на малюнку:

Тут я використав контекстний селектор посилання a в класі з ім'ям menu. Також ви можете використовувати ідентифікатори. Попрактикуйтесь і ви побачите як це зручно. Зауважте, що можна вкладати не один селектор в інший, а відразу декілька. Загальний синтаксис тоді буде наступним:
Причому стильові властивості успадкує селекторN. тобто останній з вкладених селектор. Я думаю на цьому можна закінчувати цей урок і переходити до наступного.
Всі права на сайт належать Олександру Побединський.