
Вітаю, друзі! У цій статті хочу розповісти вам про те, як вставляти віджет YouTube на блог без підключення плагінів. Навіщо це потрібно? Так це ж додаткове джерело відвідувачів на ваш блог. Чим в більшій кількості сервісів ви засвітилися - тим більше у вас буде відвідуваність, а це так приємно, скажу я вам. Ось тому, сьогодні розберемо з вами один з таких шляхів залучення відвідувачів, як канал YouTube. вірніше, як зв'язати його з вашим блогом.
Ну ось, якщо у вас вже є канал, вам потрібно зв'язати його з вашим блогом (сайтом) по засобом віджета. Як у мене, наприклад:
І зробити це краще через html-код, а не плагіном, що б не навантажувати ваш блог або по-простому - не гальмувати його роботу. Ось зараз ми і розглянемо як це робиться.
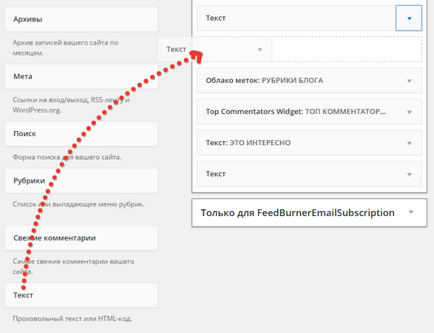
Для початку, вам потрібно в адмінки вашого блогу в розділі Зовнішній вигляд - Віджети додати блок «Текст» в те місце, куди плануєте вставити свій віджет. Дивіться самі:

Відкриваємо цей блок і в текстовому полі вставляємо код віджету:
style = "display: inline-block; width: 728px; height: 90px"
data-ad-client = "ca-pub-7637594248520748"
data-ad-slot = "5717975919">
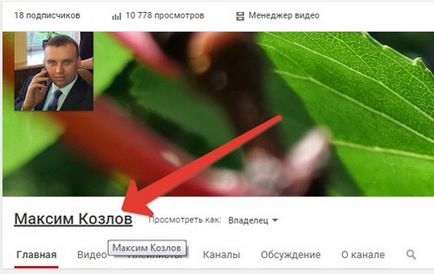
Тепер, в цьому коді вам потрібно підставити свій ідентифікатор каналу і налаштувати ширину під розмір свого сайт бару. Робиться це дуже просто. Почнемо з ідентифікатора. Дивіться на моєму прикладі:

І вставляєте в код свого віджета в адмінці. Далі, налаштовуєте ширину блоку під свої параметри. У мене вона становить 250 пікселів. Налаштували? Тоді швидко зберігаєте і можете милуватися новим віджетом вашого каналу на YouTube у себе на блозі!