Іван Лівий. Найкраща верстка - своя верстка. Скільки не замовляли у зовнішніх підрядників дизайн з версткою, все одно доводилося після них правити.
Теоретичний опис шаблону вже давалося вище. У цьому уроці описано створення базового шаблону (без розміщення компонентів).
Коли дизайн готовий, зазвичай застосовується один з двох технологічних процесів по інтеграції дизайну в систему управління: або розробник сам верстає (тобто переводить з графічного ескізу в HTML) макет сайту, або йому надається вже готова верстка, і він її інтегрує в сайт . Питання створення верстки не входять до програми навчання Bitrix Framework. тому мова піде про готовому, зверстаному шаблоні.
Шаблон сайту і візуальне редагування
- в атрибутах HTML-тегів міститься php-код;
- якщо рядки та клітинки таблиці перериваються php-кодом при формуванні таблиці.
Визначення кількості необхідних шаблонів
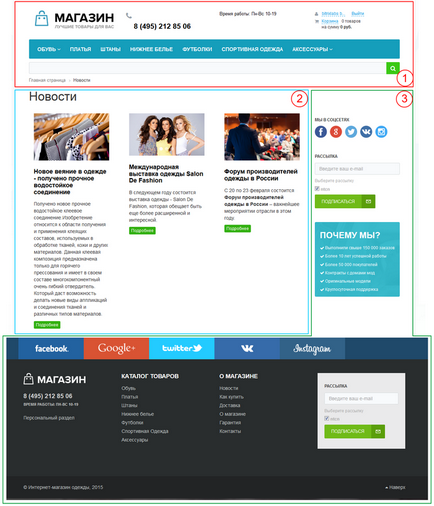
Перед початком роботи необхідно визначити, скільки різних шаблонів сайту знадобиться. Зазвичай при розробці сайту промальовувалися все різні сторінки або основні елементи сайту.
Bitrix Framework дозволяє використовувати необмежену кількість шаблонів і призначати їх за різними умовами. Розглянемо найпростіший варіант, що на всіх цих сторінках простого сайту фактично змінюється тільки тематична частина, а дизайн - не змінюється. Виняток становить головна сторінка, у якій тематична область влаштована по-іншому (не містить заголовка сторінки) і розділена на дві частини. Це можна реалізувати як додатковими умовами в шаблоні сайту, так і створенням двох шаблонів. Рекомендується використовувати додаткові умови, в цьому випадку буде потрібно всього один шаблон сайту.
редагування шаблону
Перейти до редагування шаблону можна будь-яким із способів:
- Створивши (відкривши для редагування) потрібний шаблон (Установки> Установки продукту> Сайти> Шаблони Сайтів);
- Вибравши Шаблон в меню Пуск (Установки> Установки продукту> Сайти> Шаблони Сайтів);
- За допомогою кнопки Шаблон сайту на Панелі управління (Шаблон сайту> В Панелі управління> Редагувати шаблон);
- Пряме редагування файлів header.php і footer.php в папці шаблону.
Структурний розподіл шаблону
Проаналізуйте шаблон і визначте, яка частина коду повинна відноситься до Прологу (файл header.php), яка до епілогу (файл footer.php), а яка частина - до Робочої області сторінки. Вибрані частини коду повинні бути розміщені у відповідних файлах, а робоча область повинна бути відзначена тегом # WORK_AREA # в шаблоні сайту.

службові директиви
Необхідно замінити деякі частини верстки на службові директиви Bitrix Framework для створення шаблону:
Картинки і файли стилів
Всі зображення, що відносяться до шаблону розміщуються в папці / bitrix / templates / ID шаблону сайту / images /.
Описи стилів з представленої верстки переносяться в файл: / bitrix / templates / ID шаблону сайту / styles.css.
Описи стилів власне шаблону переносяться в файл / bitrix / templates / ID шаблону сайту / template_styles.css.