Типографіка - це не тільки частина дизайну, ні і мистецтво саме по собі. Дуже важливо вміти підібрати потрібні шрифти для проекту, а так само довести їх до розуму. Сьогодні ми будемо вивчати кращі прийоми роботи з шрифтами в Adobe Illustrator.
Раніше я вже писав цілий пост про кернінг. Але зараз нагадаю, що кернинг - дуже важлива частина типографіки, яка відповідає за відстані між символами, і може значно поліпшити зорове сприйняття. Illustrator дає нам можливість регулювати кернинг. В останніх версіях Illustrator'a у нас на вибір три варіанти - "Auto" (також відомий як metric), "Optical" і "Metrics - Roman Only." Крім того. доступний і ручний кернінг. Давайте спробуємо розібратися.
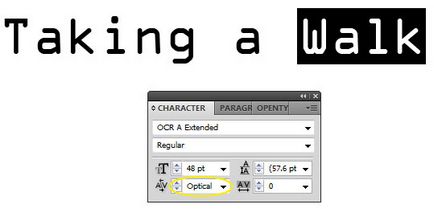
Optical - теж автоматичний, але з невеликими відмінностями. Він використовує форми букв, щоб визначати простір між ними, - він добре працює при поєднанні декількох шрифтів. Використовуйте ручний кернінг, коли це можливо, так як він дає найбільший контроль над буквами. Найчастіше ручне регулювання використовується в невеликих блоках тексту, в заголовках, візитках, і т.п.
Ну і третє, Metrics - Roman Only. Опція додана в CS4 для Японської типографіки. Працює з латинськими шрифтами. На ньому зупинятися я не буду.

Відкриваємо Optical кернинг - Window> Type> Character> Optical

Кількома на між букв і регулюємо кернинг.

Щоб вимкнути кернинг - ставимо 0

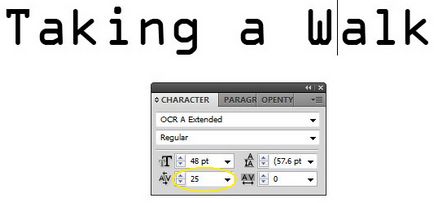
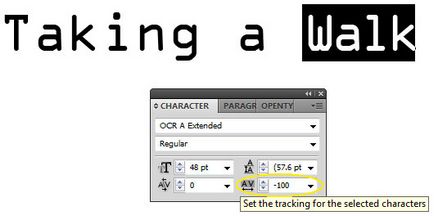
Пам'ятайте, що для врегулювання відстаней між групами букв, використовується параметр tracking.

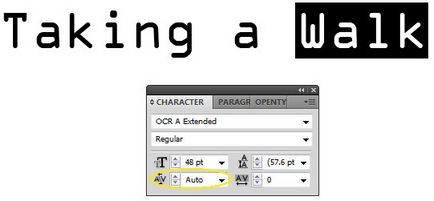
Ви завжди можете повернутися до вихідного кернингу illustrator'a - Auto.
Корисний трюк: Щоб швидко змінити відстань між двома символами - клікніть між ними, а потім, затиснувши Alt, тисніть стрілку курсору вліво або вправо.
Теж саме з трекингом - виділяємо групу символів, і, затиснувши Alt, тисніть стрілку курсору вліво або вправо.
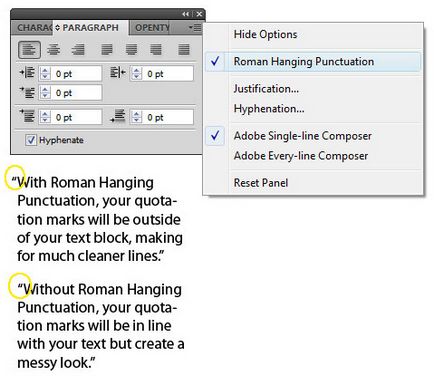
Roman Hanging Punctuation
Roman Hanging Punctuation контролює відстані від розділових знаків для деяких шрифтів. Якщо ця опція включена, то:
-одинарні лапки, подвійні лапки, тире, крапки і коми відображаються 100% за межами текстового блоку
-зірочки, тильди, еліпси, точки, тире, двокрапки, крапки з комою відображаються 50% за межами текстового блоку.
Для включення переходимо в панель Paragraph - бічна стрілка - Roman Hanging Punctuation.

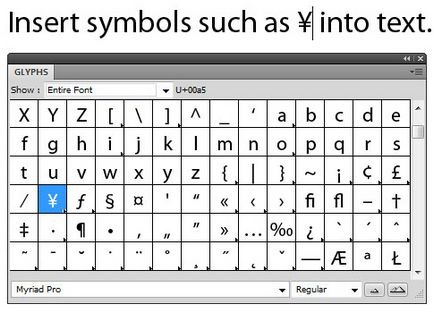
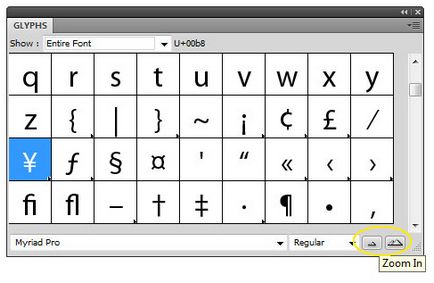
Гліфи - це будь-які символи, які не входять в сімейство шрифтів. В панелі гліфів, яку можна викликати через Window> Type> Glyphs, можна знайти всі ці символи.

При подвійному натисканні гліф з'явиться на робочому полі.

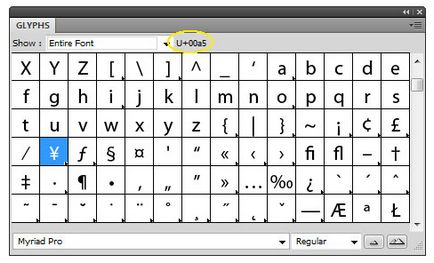
При наведенні на символ - у верхній частині панелі Glyphs відображається його юнікод.

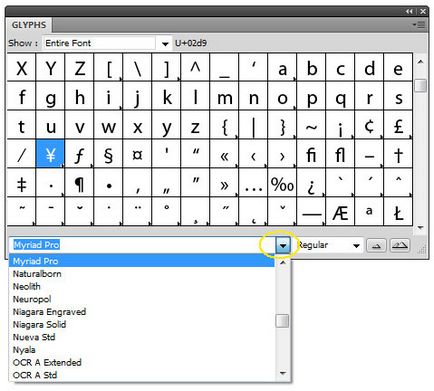
Для вибору іншого шрифту, просто виберіть потрібний в списку знизу.

Кнопки з пагорбами дозволяють регулювати розмір відображення превьюшек.

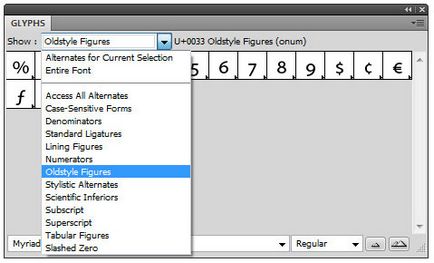
У верхньому списку "Show" можна регулювати тип відображуваних гліфів, наприклад, "Oldstyle Figures."

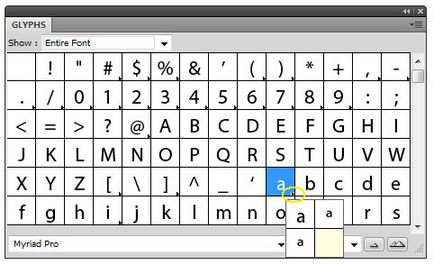
Якщо в правому нижньому кутку прев'юшки видно стрілка - це значить, що у гліфа є альтернативний варіант. Для його вибору потрібно натиснути на стрілку і вибрати його.
Дефіси і тире
Розглянемо ці два поняття. Дефіс коротший і розташований на клавіатурі поруч зі знаком «+». Він використовується під складових словах типу «по-перше», «по-російськи» і т.п.
Панель стилів.
При роботі з великими обсягами тексту не обов'язково кожен заголовок і т.п. оформляти вручну. Для цього ми можемо зберегти стиль тексту в Window> Type.
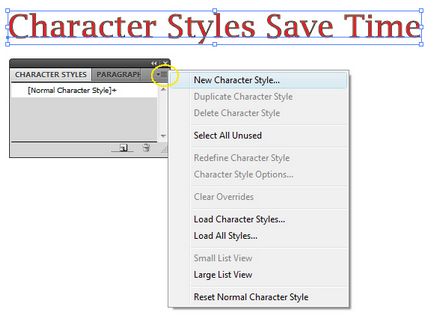
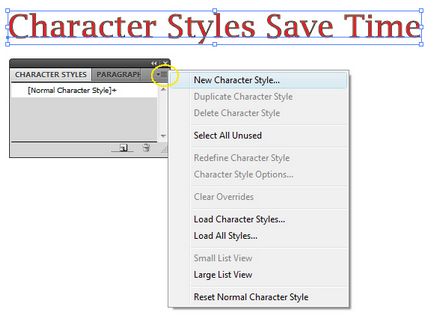
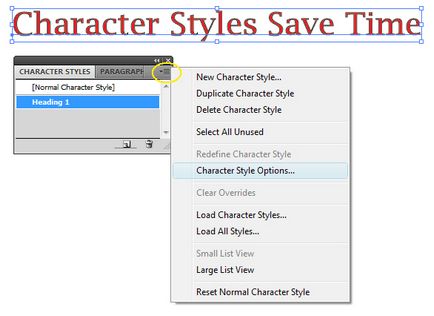
Пишемо наш текст - зразок, оформляємо його, потім переходимо в панель Window> Type> Character Styles, або Window> Type> Paragraph. У правому верхньому кутку тиснемо на стрілку, і вибираємо "New Character" або "Paragraph Style," пишемо ім'я - стиль готовий.

Тепер можна просто виділити фрагмент тексту, і вибрати потрібний стиль.


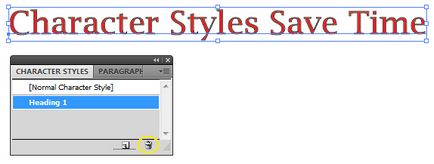
Щоб видалити стиль - просто перемістіть його назву в кошик.

Розміщення тексту вздовж лінії
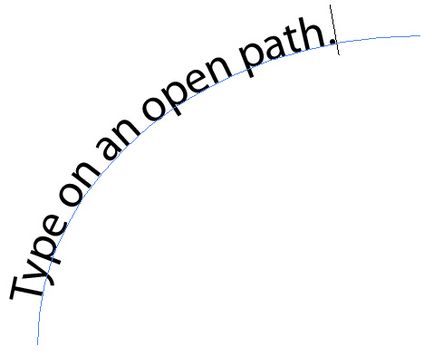
Майже всі знають, що текст в Illustrator'е можна розміщувати прямо вздовж лінії. Давайте детальніше зупинимося на цьому пункті.
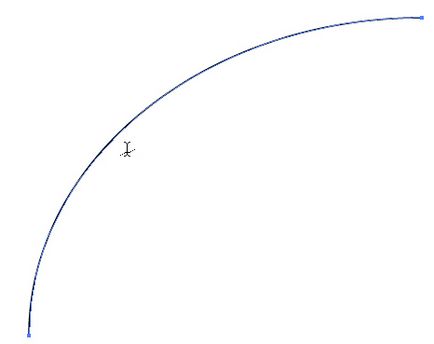
Малюємо будь-який шлях, вибираючи Type tool, курсор наводимо на наш шлях. Курсор повинен встати перпендикулярно шляху.


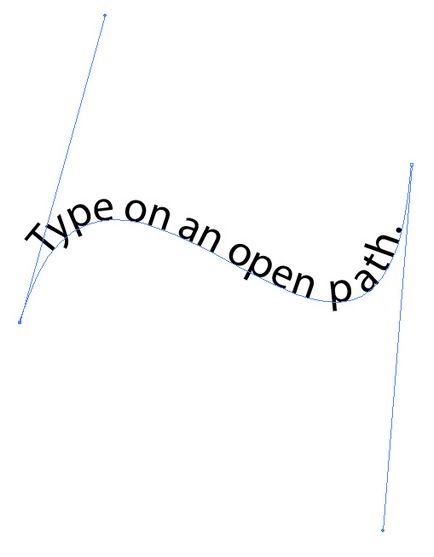
Щоб редагувати шлях, вибираємо його за допомогою Direct Selection tool і редагуємо як душа забажає).

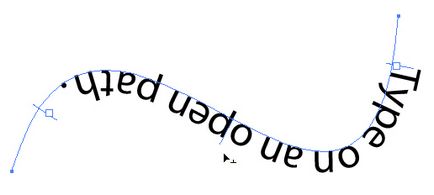
Текст можна і розташувати догори ногами, для цього потрібно перейти в Type> Type on a Path> Type on a Path Options> "Flip".

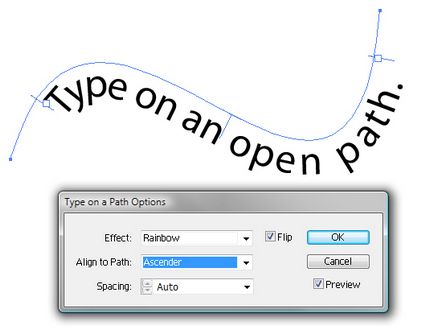
А можна розташувати текст під траєкторією, для цього переходимо Type> Type on a Path> Type on a Path Options> "Flip" і в меню "Align to Path" ставимо галочку "Ascender".

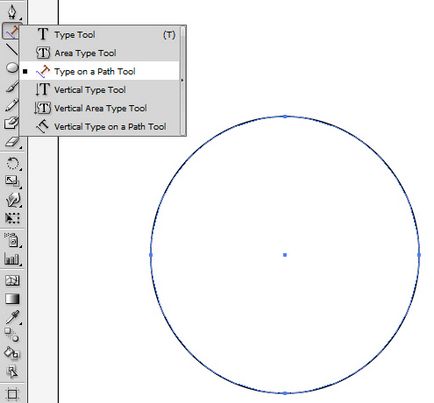
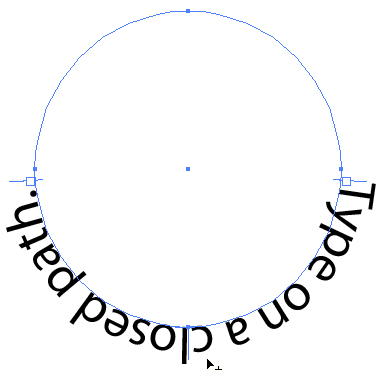
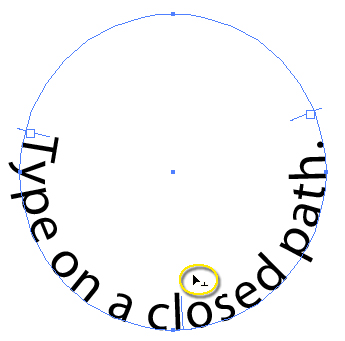
Щоб друкувати уздовж замкнутої фігури, потрібно вибрати Type on a Path tool.

Налаштування розташування дивіться там же: Type> Type on a Path> Type on a Path Options.


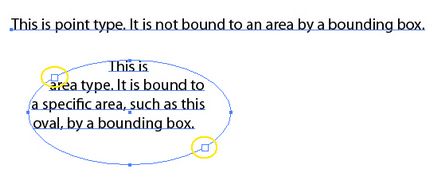
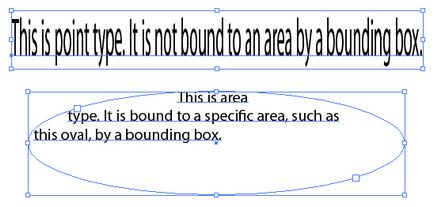
Друк точкова і друк в області
Друк точкова (просто Type Tool) називається так тому, що з її допомогою ми друкуємо до якоїсь точки. Чим більше друкуємо, тим далі точка. Перенесення рядків проісхот вручну. Зручно при написанні яких-небудь заголовків. Ну і так далі.
Якщо вибрати надрукований таким чином текст інструментом Selection Tool, то навколо нього з'явиться рамка, трансформуючи яку можна змінювати пропорції і розміри тексту

Друк в області (Area Type Tool) - друкуємо всередині специфічних фігур. Коли ми друкуємо таким способом всередині якоїсь фігури, лінія «силуету» шрифту має на собі 2 додаткових квадрата, які називаються портами. Використовуючи порти, можна змінювати положення і навіть форму початку або закінчення текствого блоку. Потрібно лише натиснути на них при обраному Area Type Tool, і потягнути. (Якщо не виділяється, спробуйте клацнути спочатку з натиснутим Ctrl-му, а потім в звичайному режимі)

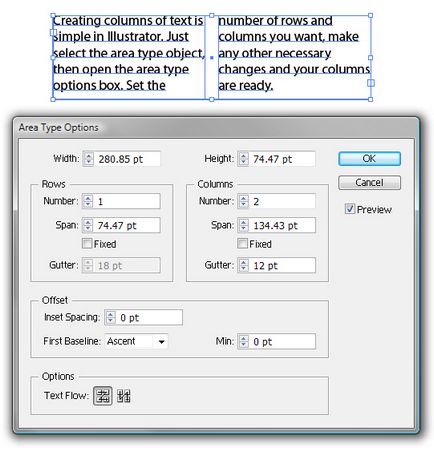
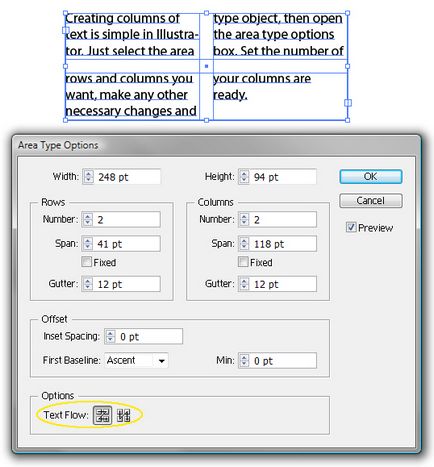
Будь-який текст можна розбити на колонки і навіть рядки. Для цього варто перейти в Type> Area Type Options. Там безліч налаштувань, включаючи кількість стовпців, відстані між ними і т.д.

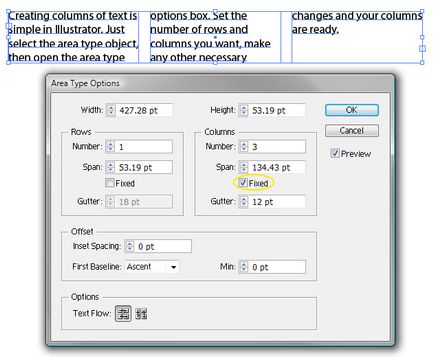
Якщо поставити галочку на Fixed, то при зміні площі тексту, розміри стовпців мінятися не будуть, буде змінюватися лише їх кількість.

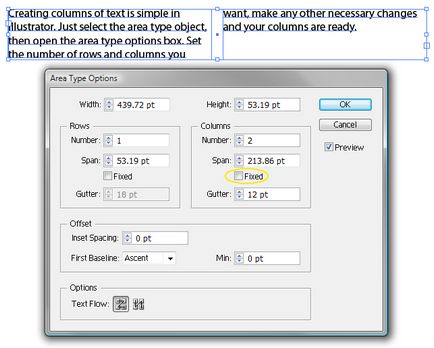
Якщо на Fixed галочка не варто, то, відповідно, при зміні площі тексту, буде змінюватися розміри стовпців, а їх кількість буде незмінним.

Ну і сама нижня опція, Text Flow, визначає напрямок розподілу тексту.

Якщо текст вийшов за межі контейнера
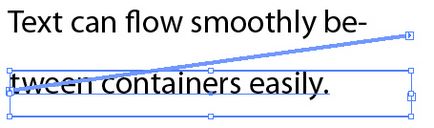
Якщо текст з якихось причин вийшов за межі контейнера, illustrator оповіщає нас про це, відображаючи червоний квадрат з плюсом прямо на контейнері.
При натисканні на цей плюс інструментом Direct Selection tool, курсор перетвориться в символ, пов'язаний з контейнером.
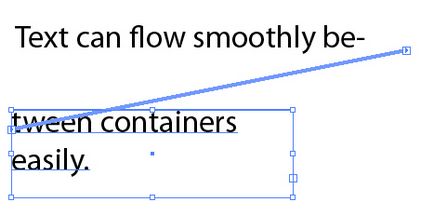
Якщо клікнути ще раз - з'явиться такий же за розміром і формою контейнер, в якому буде продовження тексту.

Якщо ж вам хочеться регулювати розмір нового контейнера - просто затисніть кнопку миші і тягніть

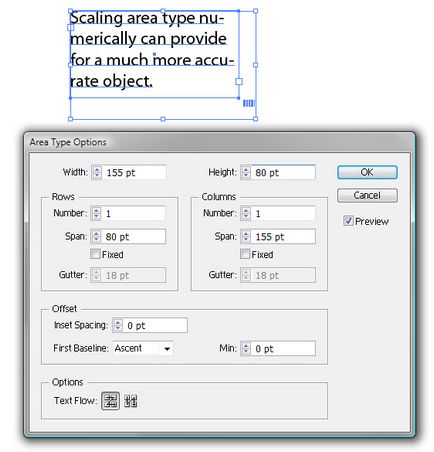
Масштабування зони тексту
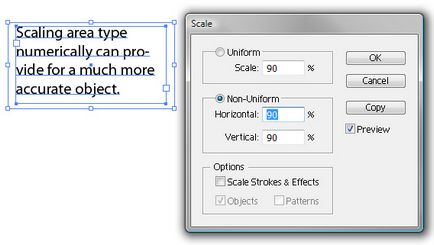
Замість того, щоб змінювати площа розміщення тексту вручну, скористайтеся можливістю зробити це «циферно». Для цього переходимо в Type> Area Type Options, і введіть потрібні значення в поля Height І Width

Або ж можна перейти в Object> Transform> Scale і зробити те ж саме. Однак, при цьому способі масштабується і текст. Тому слід виділити тільки контейнер за допомогою Direct Selection tool.

Швидкий доступ при роботі з текстом
Shift + Control / Command + O. Створює Аутлан (не текст, а окремі об'єкти).
Alt + Control / Command + I. Показує або приховує заховані символи.
T. Type tool.
Control / Command + T. Показує або приховує панель символів.
Shift + Control / Command + T. Показує або приховує Tabs-панель.
Alt + Control / Command + T. Показує або приховує Paragraph-панель.
Alt + Shift + Control / Command + T. Показує або приховує Open Type-панель.
Shift. Затисніть, коли обраний Type tool, щоб змінити напрямок друку на вертикальне, або навпаки.
Escape. Вихід після друку (надрукований залишиться).