
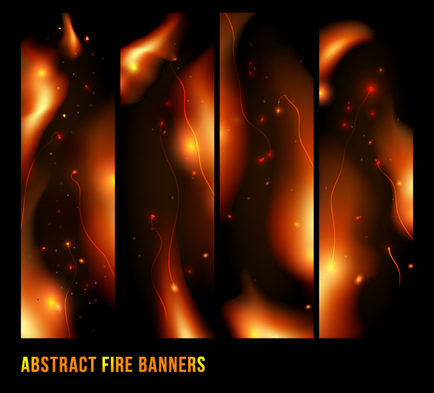
У цьому уроці ми навчимося створювати в Illustrator векторний полум'я, використовуючи дуже прості техніки. Тому це урок під силу будь-якому новачкові. Ви також дізнаєтеся, як створити вогненний банер і підготувати його для продажу на мікростоках (наприклад shutterstock або Depositphotos).
Створення векторного вогню в ілюстратора
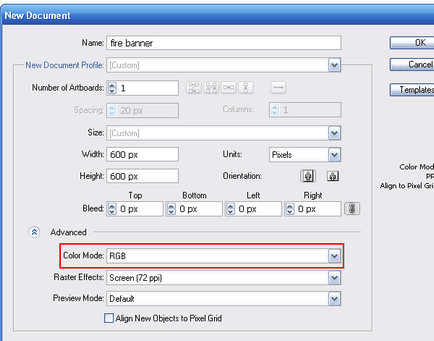
Створимо новий документ.

Зверніть увагу, що нам належить працювати в режимі RGB.
Беремо інструмент ілюстратора Rectangle Tool (M) і створюємо прямокутник довільної форми із заливкою чорного кольору (R = 0, G = 0, B = 0)

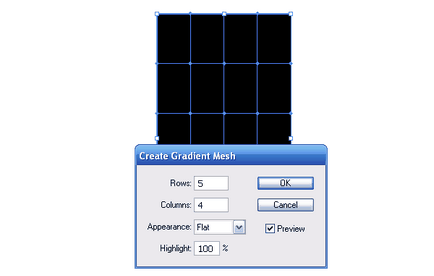
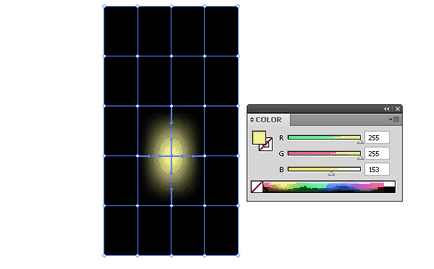
Не знімаючи виділення з прямокутника, переходимо Object> Create Gradient Mesh ..., потім встановлюємо кількість рядків і стовпців в діалоговому вікні.

За допомогою Direct Selection Tool (A) виділимо одну з центральних точок сітки і забарвимо її в світло-жовтий колір.

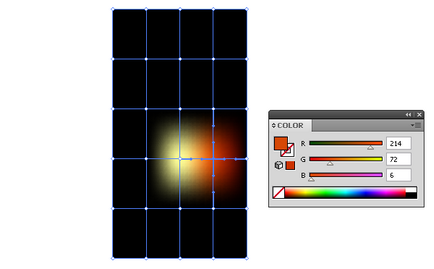
Тепер виділяємо сусідню точку і фарбуємо її в червоний колір.

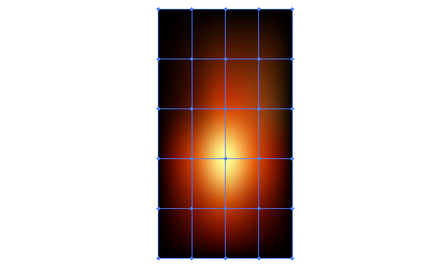
Офарблюємо інші внутрішні вузли сітки. Для цього вам зовсім не обов'язково кожен раз змішувати кольору в панелі Color. Виділіть потрібний вузол, візьміть інструмент Eyedropper Tool (I) і захопіть колір з уже забарвлених вузлів або з комірки сітки між ними.

Зверніть увагу, що всі зовнішні точки сітки повинні залишатися чорного кольору.
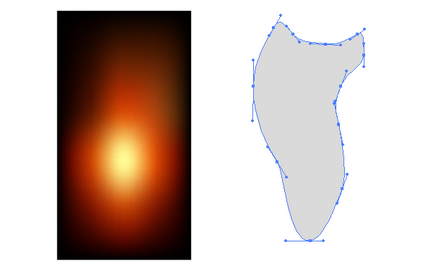
Створимо форму полум'я. Ви можете використовувати інструмент ілюстратора Pen Tool (P) або Pencil Tool (N) для цих цілей. Особисто я вважаю за краще використовувати Pencil Tool, так як це швидше. Шлях цього об'єкта повинен бути закритий. Якщо ви використовуєте для створення форми векторного полум'я Pencil Tool, то утримуйте Option / Alt в момент наближення до точки.

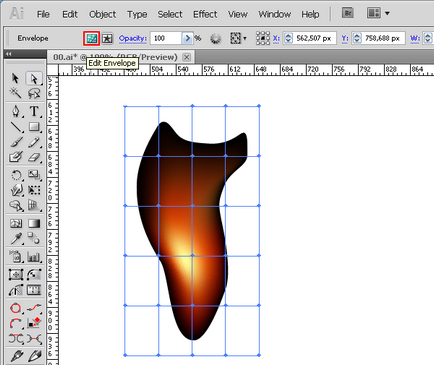
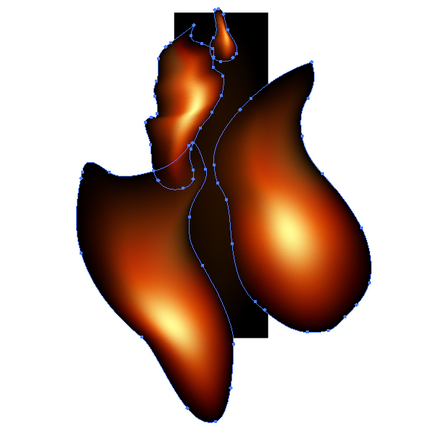
Виділяємо Gradient Mesh і форму вогню, потім переходимо Object> Envelope Distort> Make with Top Object або використовуємо гарячі клавіші ілюстратора Option / Alt + Command / Ctrl + C

Якщо ви захочете відредагувати кольору точок сітки, то натисніть на кнопку Edit Envelope в панелі Control. Тепер ви маєте доступ до точок сітки.

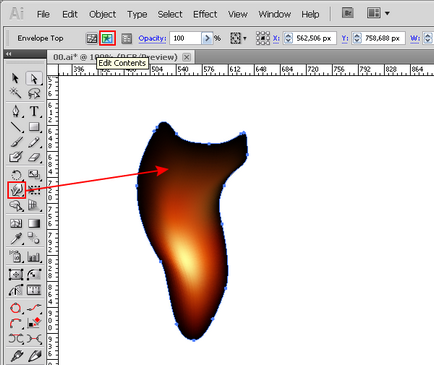
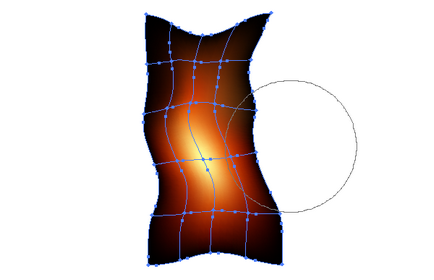
Для редагування форми векторного вогню перейдіть в режим Edit Content в панелі Control. Беремо Warp Tool (Shift + R) і спотворює форму, так як ви задумали.

Про те, як управляти формою і розмірами Warp Tool ви можете дізнатися в статті Successful Methods of Working in Adobe Illustrator (Part 8). Деякі дизайнери при створенні векторного полум'я відразу застосовують Warp Tool до градієнтної сітки, який має прямокутну форму. Але мені не подобається цей спосіб, так як ви отримаєте безліч зайвих точок сітки, що зробить градиентную сітку зовсім не редагується.

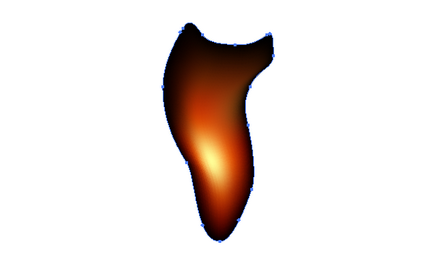
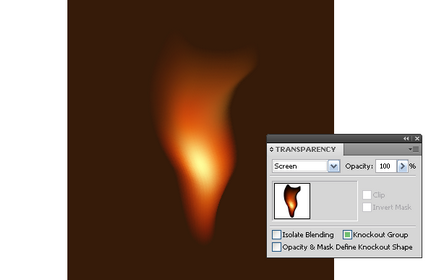
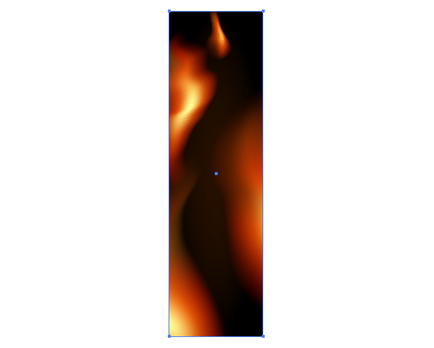
Для того щоб краю векторного полум'я стали прозорими, застосуємо режим змішування Screen.

Чорний колір стає прозорим після застосування цього режиму змішування.
Створення в ілюстратора вогняного банера
У цій частині нашого уроку по роботі в Illustrator створимо векторний вогненний банер. Беремо Rectangle Tool (M) і створюємо квадрат.

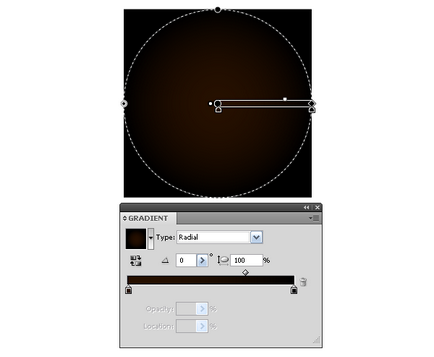
Заливаємо квадрат радіальним градієнтом від темно-коричневого до чорного кольору.

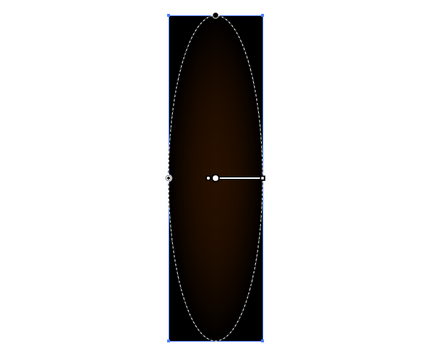
Беремо Selection Tool (V) і трансформуємо квадрат в прямокутник, при цьому радіальний градієнт стає еліптичних.

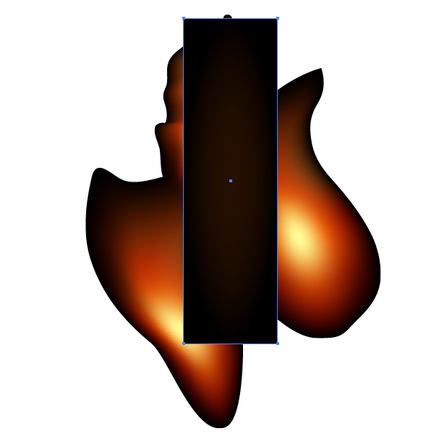
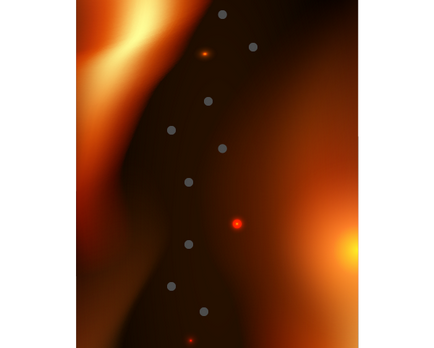
Створимо кілька векторних вогнів і помістимо їх над формою банера.

Копіюємо форму прямокутника і вставляємо її вперед. Тепер помістимо копію вище всіх форм векторних вогнів.

Виділяємо цю форму і векторні вогні, потім переходимо Object> Clipping Mask> Make або використовуємо палаючі клавіші Command / Ctrl + 7

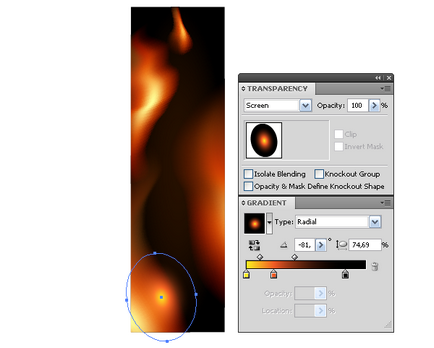
Створимо коло, яку заллємо радіальним градієнтом. Радіальний градієнт містить жовтий, помаранчевий і чорний кольори. Трансформуємо окружність в еліпс за допомогою Selection Tool (V), потім застосуємо до нього режим змішування Screen.

Перетягнемо еліпс в групу з Clipping Path для того щоб він не виступав за межі вогняного банера. Цю маніпуляцію необхідно виконати в панелі Layers. Використовуючи цю техніку, створимо кілька світних точок.

Створимо кілька сірих кіл в проміжку між язиками полум'я.

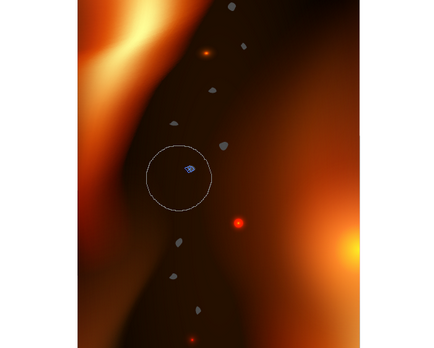
Деформуємо окружності за допомогою Warp Tool. Тепер вони стали схожі на попіл.

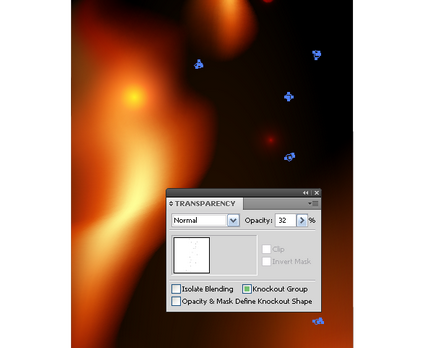
Групуємо всі частинки попелу (Command / Ctrl + G), потім знижуємо прозорість групи в панелі Transparency.

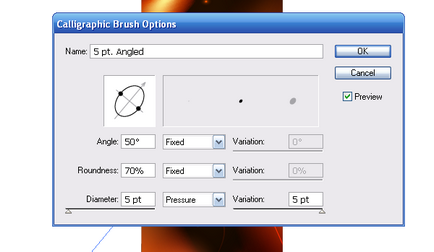
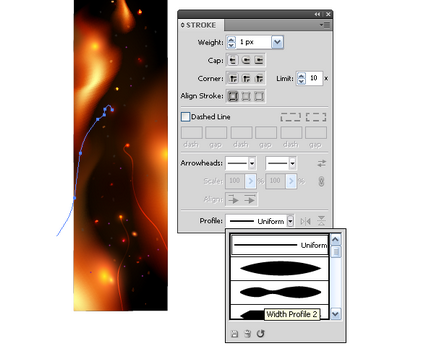
Тепер створимо світяться сліди від деяких іскор. Я створив їх за допомогою Paint Brush Tool (B) і Graphic Tablet. Налаштування кисті показані на малюнку нижче.

Якщо ви в своїй роботі не використовуєте графічний планшет, то можете створити світяться сліди від іскор вогню за допомогою Pen Tool (P) і застосувати до цих шляхах відповідний профіль з панелі Stroke.

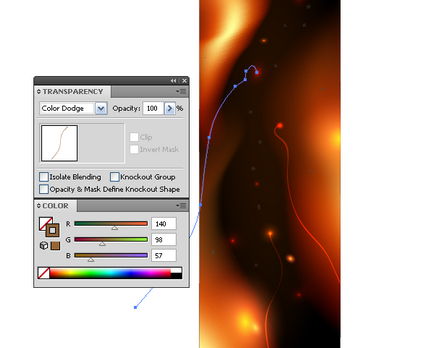
Шляхи мають світло-коричневий колір і режим змішування Color Dodge.

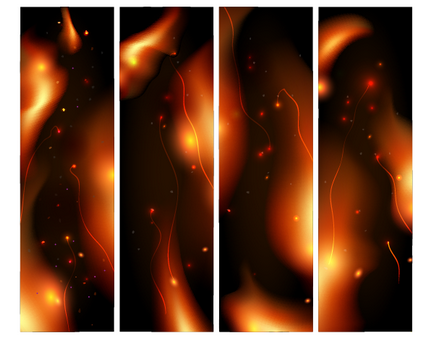
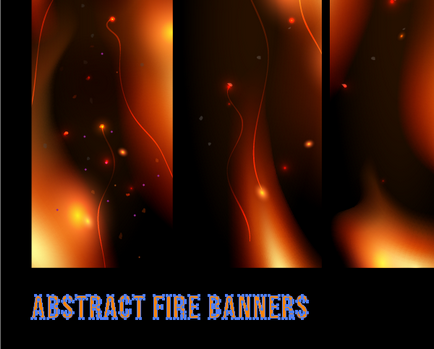
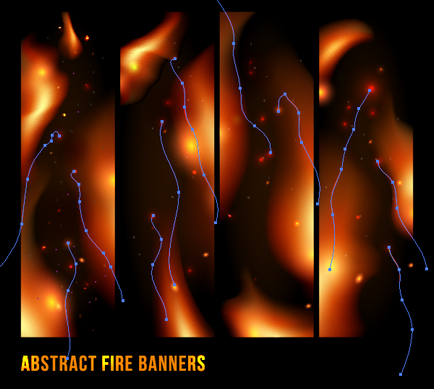
Використовуючи описані вище техніки, я створив ще три вогненних банера.

Підготовка вогненних банерів до продажу на стокових сайтах
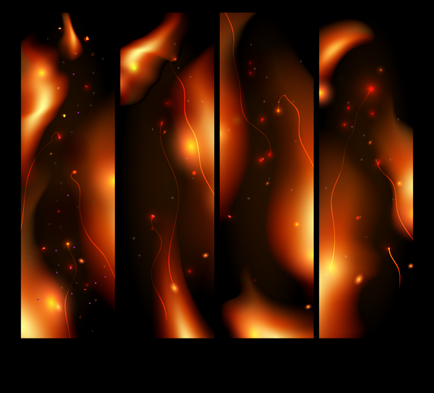
Друзі, для того щоб ваша робота продавалася, вона повинна бути добре оформлена. Я думаю, буде правильним рішенням, якщо ми створимо нижче вогненних банерів фон чорного кольору.

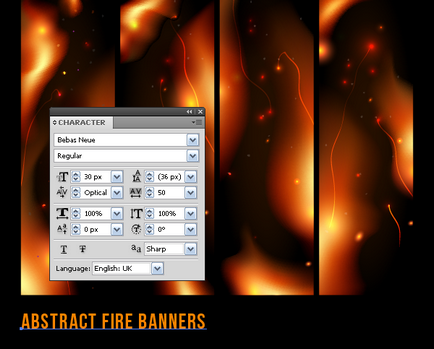
Беремо Type Tool (T) і друкуємо назву нашої векторної роботи.

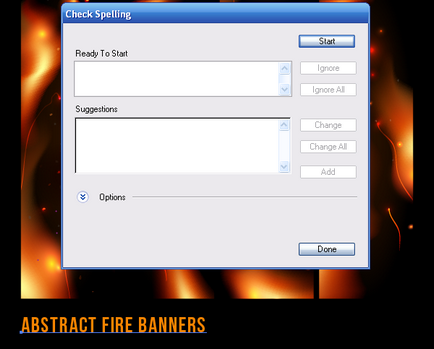
Текст не повинен містити граматичних помилок, в іншому випадку ваш векторний файл буде відхилений. Для перевірки правопису переходимо Edit> Check Spelling ..., і натискаємо на кнопку Start в діалоговому вікні.

Перед завантаженням на стокові сайти вам необхідно перетворити текст в звичайний векторний об'єкт. Для цього виділяємо текст і переходимо Type> Create Outlines.

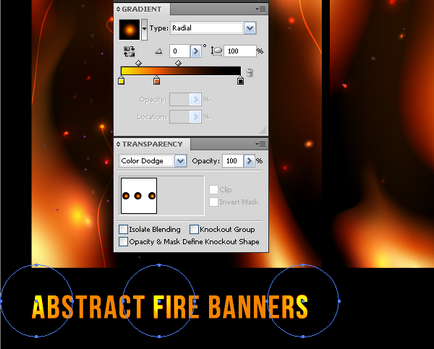
Буде чудово, якщо напис буде виконана в стилі всієї роботи. Тому я вирішив висвітлити текст в деяких місцях за допомогою кіл, залитих радіальним градієнтом, потім застосував до них режим змішування Color Dodge.

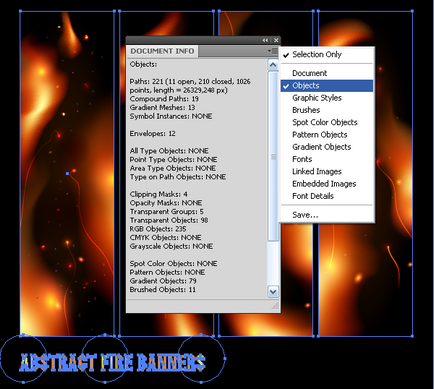
Тепер, коли робота оформлена, займемося більш нудним технічним етапом підготовки файлу до продажу. Файл не повинен містити відкритих шляхів. Про їх наявність в документі нам розповість панель Document Info. Вам необхідно розблокувати об'єкти (Object> Unlock All), потім виділити всі існуючі об'єкти (Command / Ctrl + A). Відкриваємо панель Document Info (Window> Document Info) і вибираємо Objects в випадаючому меню.

Як ви бачите, наші вогняні банери містять 11 відкритих шляху. Існує кілька способів закриття таких шляхів. Ви можете використовувати плагіни або скрипти для цих цілей. Або закрити їх стандартними засобами Adobe Illustrator. Про це ви зможете прочитати в статті: Як закрити шляхи, використовуючи стандартні функції Illustrator. Але в будь-якому випадку я не раджу вам відразу вдаватися до автоматичного закриття шляхів. Спочатку потрібно визначити, які шляхи є відкритими. У нашому випадку відкриті шляхи це світяться сліди від іскор. Їх не можна закривати автоматично. Знаходимо і виділяємо їх в панелі ілюстратора Layers.

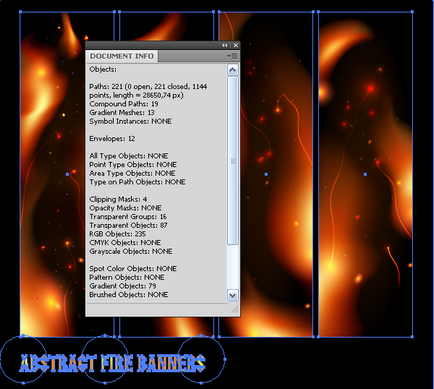
Потім переходимо Object> Expand Appearance. Виділяємо всі існуючі об'єкти. Тепер наша робота не містить відкритих шляхів.

Векторне полум'я являє собою Envelope об'єкт.

Я не впевнений на 100% відсотків, що його слід конвертувати в Gradient Mesh, так як були випадки, коли інспектори стічних сайтів брали мої роботи в такому вигляді. Однак ми не будемо ризикувати, адже іноді ваші роботи можуть чекати схвалення більше тижня. Виділяємо Envelope об'єкт, потім переходимо Object> Expand

Тепер ніхто не здогадається, як ви так акуратно створили градиентную сітку.

Повторіть ці дії з усіма Envelope об'єктами. Видаляємо всі елементи з Swatches, Symbols, Graphic Styles і панелі Brushes, для того щоб зменшити розмір файлу і не ділитися ні з ким своїми секретами. При підготовці векторного файлу для розміщення на мікростоках рекомендую прочитати рада про те, як зменшити розмір вихідного EPS файлу в кілька разів. Створюємо прищепив, придумуємо назву, підбираємо ключові слова і завантажуємо на мікросток. Вдалих вам продажів.
Будьте завжди в курсі свіжих новин про векторної графіки, нових уроків роботи в Adobe Illustrator, статей та інтерв'ю присвячених графічного дизайну. Команда RU.Vectorboom працює для Вас! До нових зустрічей!