Я склав близько 10 уроків за програмою Toon Boom. Мною використовувалася версія 4 (яка звичайно вже трохи застаріла) але вона володіє всіма необхідними функціями для створення повноцінного мультика.
Отже приступимо.
У цьому кроці містяться самі БАЗОВІ знання щодо програми Toon Boom. Інтерес ця частина може представляти напевно тільки для тих, хто вперше відкрив для себе світ анімації.
Запускаємо програму і перше що ми бачимо після вікна завантаження ось це. Тут ми вибираємо дозвіл, ім'я і т.д. для нашого мультика. Це все не так важливо і тут легко розібратися.

Далі перед нами відкривається безпосередньо робочий простір.
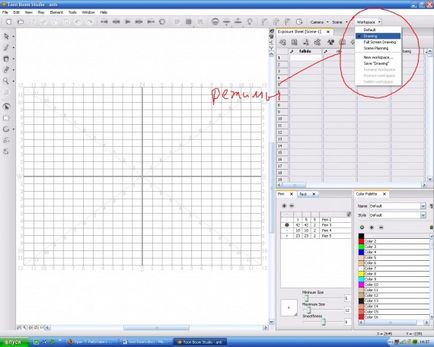
Тут ви можете вибрати різні режими відображення цієї робочої області. Це залежить від того, що ви робите. Малюєте чи або накладаєте звук і робите розстановку на шкалі часу.
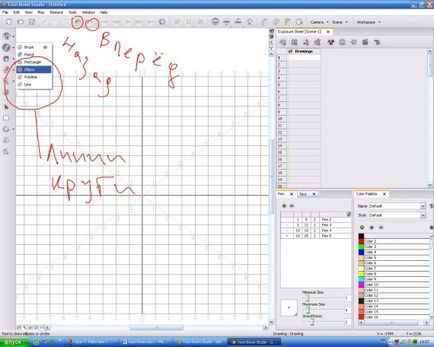
Drawing - малювати
Scene planning - скомпановка сцени
Так само ви можете самі створити область, яка відповідає вашим потребнстям.

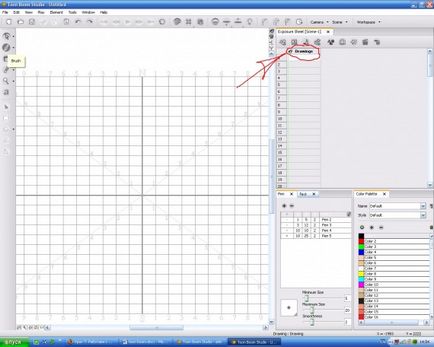
Тут ми можемо написати назву шару \ персонажа. Робимо подвійний клік і пішем.Вообще бажано не лінуватися і давати назви тому потім буде набагато простіше працювати. Я називаю зараз це поле Drawings бо я зроблю тут кілька замальовок.

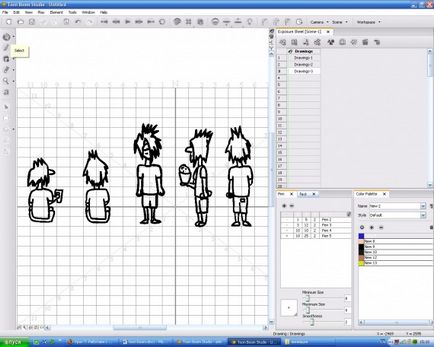
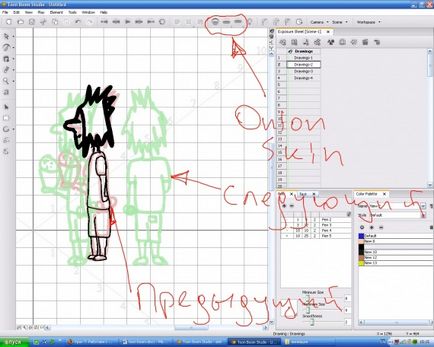
Отже, припустимо у вас вже є ідея мультика. Ви уявляєте собі персонажа і т.д. Малюємо персонажа. На офіційному сайті Toon Boom нам радять намалювати його (персонажа, персонажів) у всіх основних позах, які ви хочете використовувати.

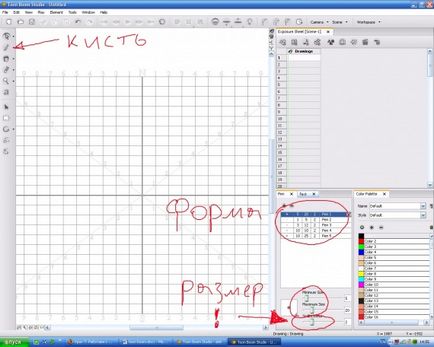
Як малювати. Для початку беремо кість.Затем вибираємо форму І розмір. Я відзначив так само параметр Smoothness. Чим більше число, тим рівніше виходять лінії. Тобто він їх згладжує. Тепер малюємо.

Ви можете використовувати рівні прямі або правильні кола, але я малюю від руки тому мені здається, що це набагато прикольний.
Щоб наблизити або віддалити я тримав ctrl і обертав коліщатко.

Onion Skin. Це свого роду калька. Тут ми налаштовуємо на скільки кадрів вона буде просвічувати. Якщо це попередні кадри, то колір контуру буде червоним (і чим далі кадр, тим слабкіше колір), а якщо наступні то колір відповідно зелений.

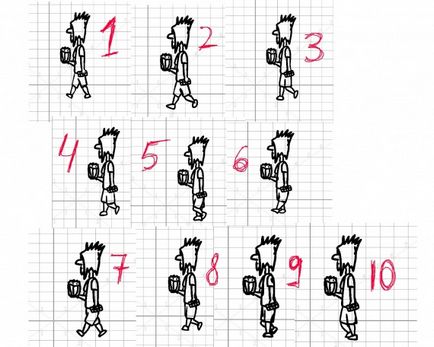
Далі створюємо новий шар, в якому будемо промальовувати безпосередньо анімацію цього хлопчика. Я назвав шар просто Boy. Для простої циклічної анімації ходьби мені знадобилося 10 кадрів.

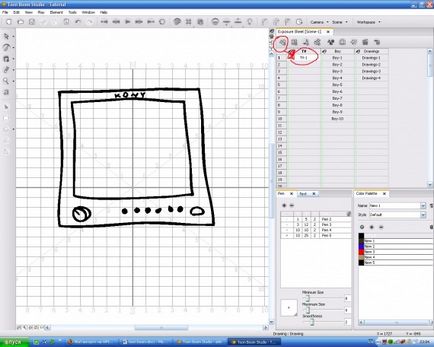
Далі я створив ще один шар і назвав його TV. Це телевізор, який буде дивитися хлопчик.

Взагалі в Toon Boom можна робити два види анімації: малювати безпосередньо кожен кадр, або робити «кістки», а потім пов'язувати їх між собою. З приводу «кісток» я напишу трохи пізніше, так що стежте за уроками)))