
У реальному житті при пошуку шляху до місця призначення, ви можете зупинити перехожого і запитати у нього дорогу. Наприклад, його відповідь буде такий, - «Ідіть прямо, потім поверніть направо». Це яскравий приклад використання відносної посилання, тобто шлях до місця призначення задається щодо поточного стану. В HTML такий прийом використовується для посилань на внутрішні сторінки сайту.
відносні посилання
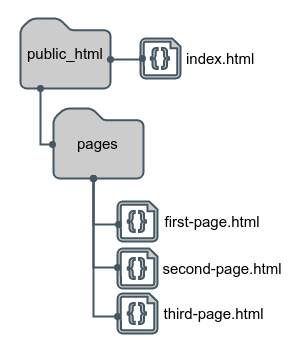
Припустимо, доменом вашого сайту є test-site.ru. Його директорії мають структуру як на малюнку, розташованому нижче. У нас є папка pages для зберігання HTML-сторінок і папка public_html є кореневої. Від кореневої папки ведеться відлік і все, що знаходиться вище, не є через браузер.

рис 1. Cтруктура директорій
Для використання відносних посилань відредагуємо файл index.html, що знаходиться в кореневій папці. Додамо в нього три посилання на другорядні сторінки, що лежать в папці pages. при цьому шляху будуть вказані в форматі «путь_до_файла / імя_файла.html».
Дві точки говорять про те, що потрібний нам файл лежить вище поточної директорії. Якщо нам потрібно піднятися на кілька директорій, то для кожної з них вказуються двокрапки «. /../../../імя_файла.html ».
абсолютні посилання
Поділіться в соцcетях: