
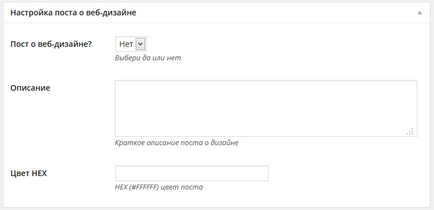
Ось приклад додаткових полів:

1) Створюємо власну додаткову зону.
Відкриваємо файл function.php. який розташований в директорії з темою вашого сайту.
І пишемо внизу функцію додавання зони для мета-поля:
$ Priority - не є важливим аргументом, він говорить WordPress'у пріоритет розміщення, hight - високий, default - за замовчуванням, low - низький. Але ми самі будемо визначати де буде виводиться інформація, тому цей аргумент не грає ролі.
2) Створюємо потрібні поля
Продовжуємо робити нові записи в файл function.php
Зараз нам потрібно створити самі поля, як вам відомо, існують різні види полів, наприклад, text, textarea, checkbox, select і т.д. Ми створимо всі перераховані види, приступимо:
Підкажіть, а через механізм додаткових полів можна якось виводити посилання на зображення?
Потрібно створити типу поля «зображення» дозволяє завантажувати файли, якщо я завантажую туди зображення, а потім функцією виводжу в потрібному місці посилання на це зображення.
Хочу спробувати цей механізм для того щоб зображення в twitter-cards виводити
Це необхідно для того, щоб для кожного поста кастомизировать свою twitter cards
Якщо я правильно зрозумів, то ми використовуємо для цих цілей type = «thumbs» для виведення в адмінці input з типом «file», а для виведення в шаблоні
Але ось як в адмінці при прикріпленні файлу до полю, змусити його зберігати на сервері?
А як можна зробити чекбокс по дефолту вже активованим?
Все грамотно написано і багато корисної інформації,
спасибі за вашу працю.
А як буде оновлюватися checkbox? Якщо прибрати галочку з checkbox в змінній $ _POST його не буде, і він лається undefined index.
Ось в цьому місці $ new = $ _POST [$ field [ 'id']];