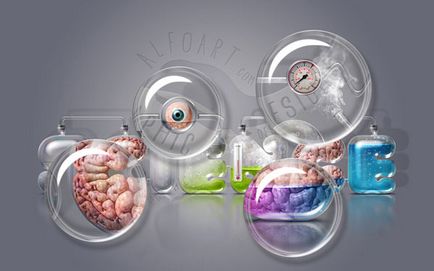
У цьому уроці ви дізнаєтеся, як створити реалістичний скляний текстовий ефект, використовуючи дуже прості інструменти і методи такі, як стилі шару і режими накладення. Цей урок навчить застосовувати прозору глянсову текстуру до форми букви, а також заповнювати лабораторний посуд рідиною, бульбашками води і парою. Також ви дізнаєтеся, як додати метричну шкалу на поверхню скла, як зробити тіні і відображення.
Cкачать архів з матеріалами до уроку



Задаємо розмір букви «В» близько 500х500px з дозволом 300px / inch. Це може бути важливо, оскільки від розміру залежать настройки ефектів стилів шарів для скляної текстури і корекції рідких ефектів.
Для того щоб створити більш реалістичний скляний ефект використовуйте округлий і жирний шрифт. З букви шрифту Val створіть робочий контур і перетворіть криві, цим ми виправимо силует букви, надавши йому більш сферичну форму і об'ємний вигляд. Я не використовувала друкарські шрифти в цьому уроці, тільки векторні форми. Ви можете створити свою власну форму за допомогою Pen (Перо) і Convert Point (Перетворити точку).

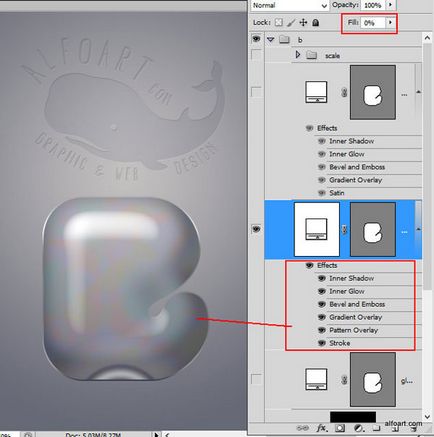
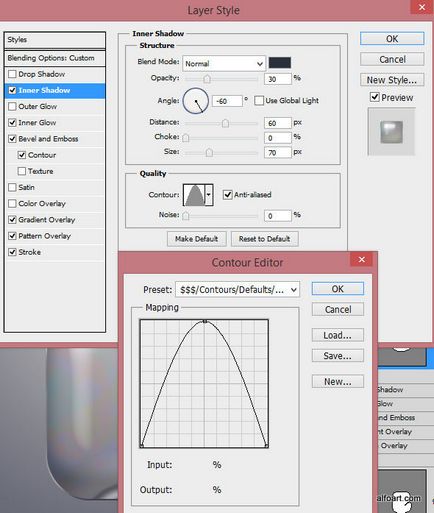
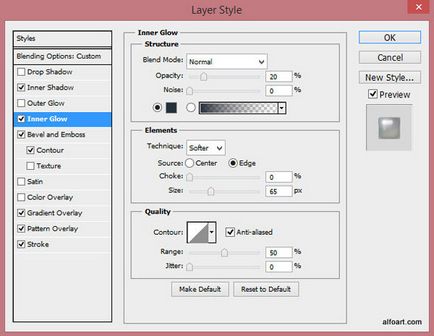
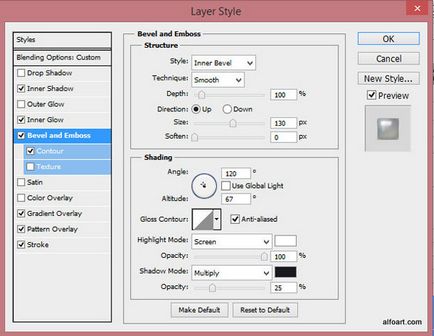
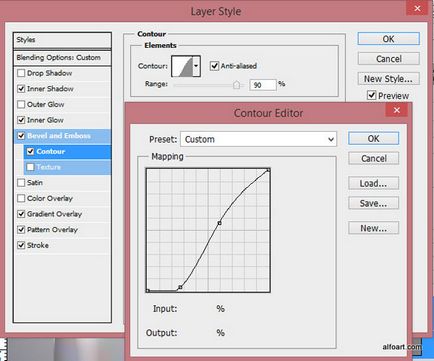
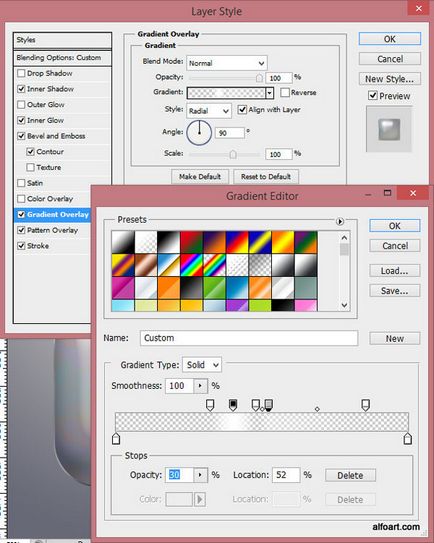
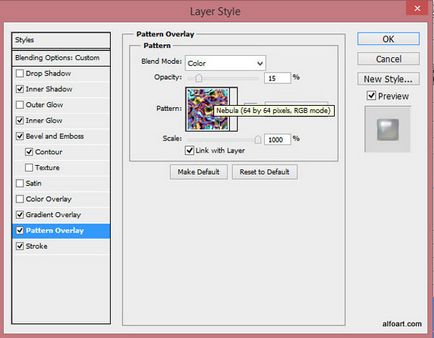
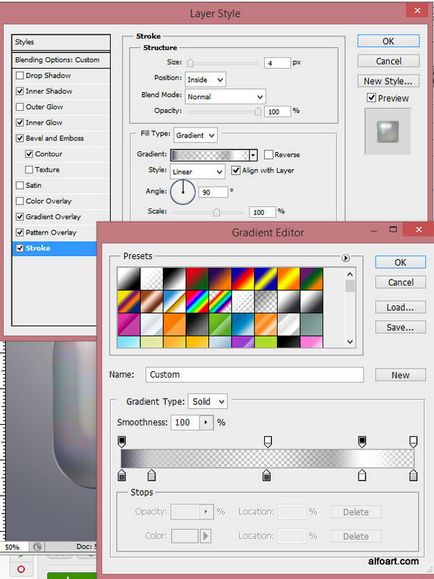
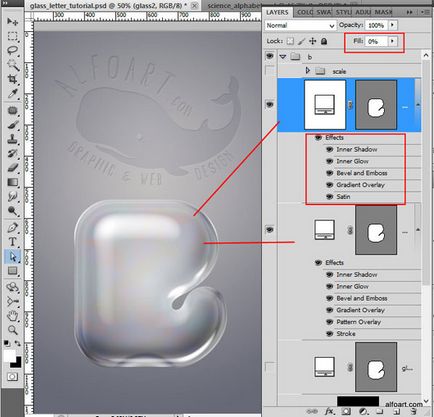
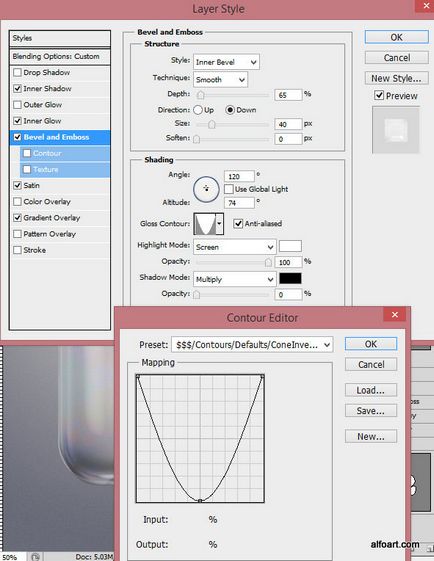
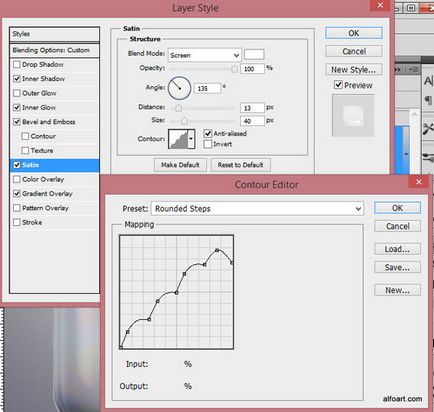
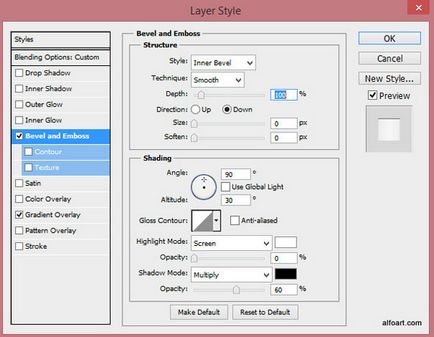
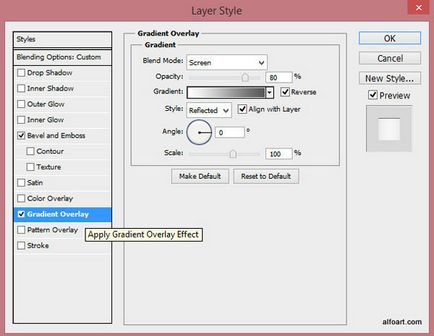
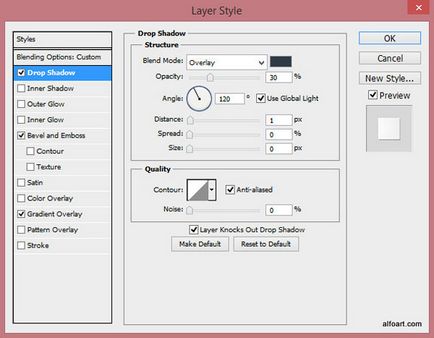
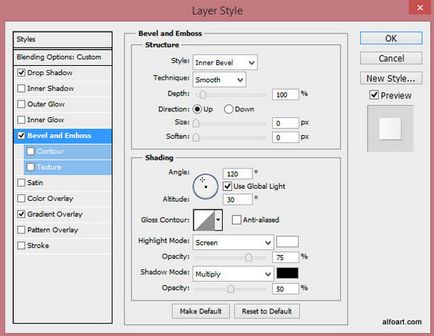
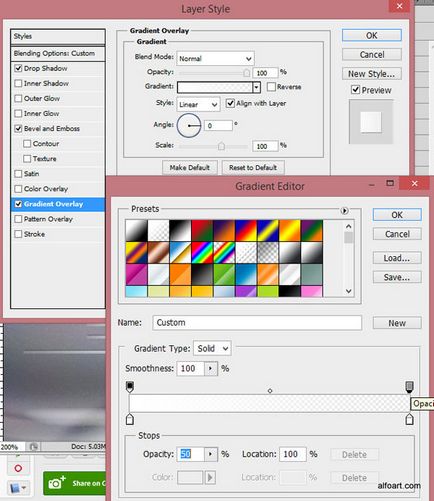
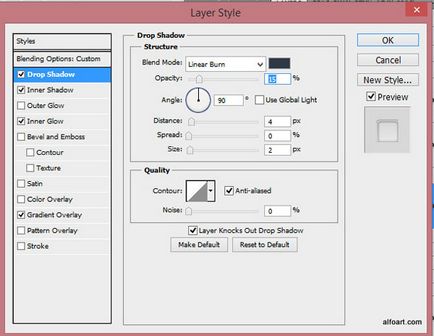
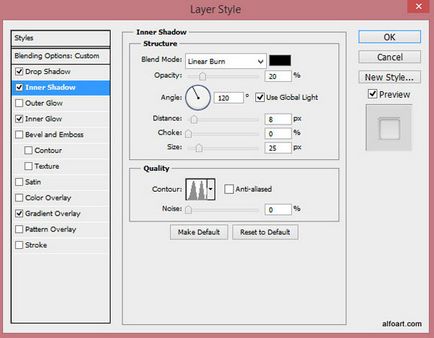
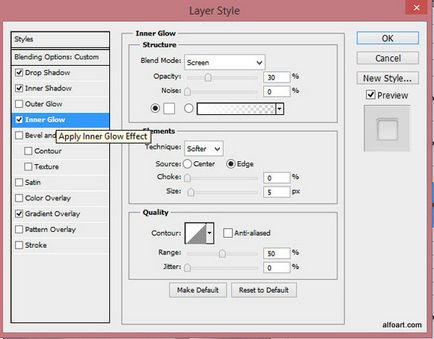
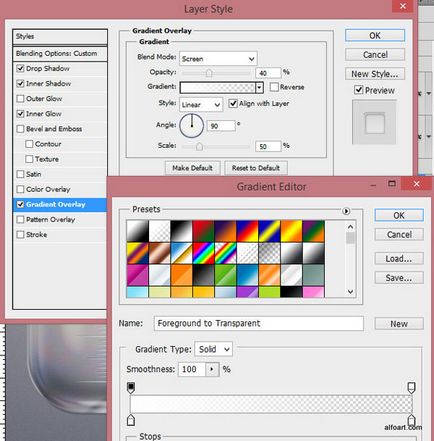
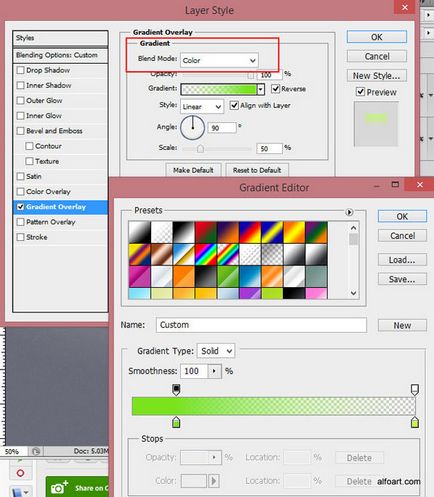
Щоб створити реалістичний ефект скла вам знадобиться всього лише два шари. Застосуйте Fill (Заливка) 0% для створеної форми букви і додайте ефекти стилю шару з скріншотів нижче.

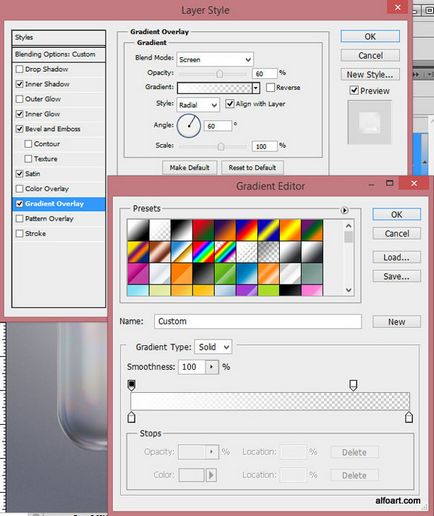
Ви зможете знайти коди квітів, контури і параметри градієнтів всередині файлу glass_letter_tutorial.psd




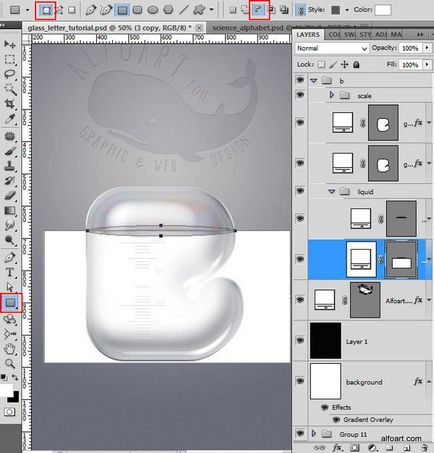
Застосуйте радіальний градієнт в нижній частині форми, щоб створити ефект скляної колби.

Використовуйте за замовчуванням Photoshop візерунок Nebula (Туманність) для створення натяку відображення на поверхні скла. Масштаб текстури 1000%.


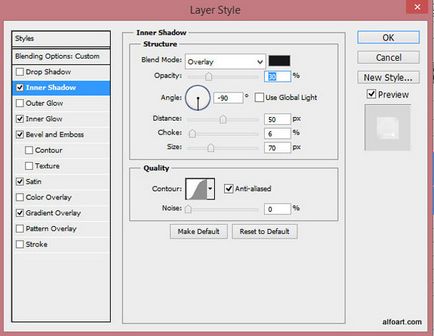
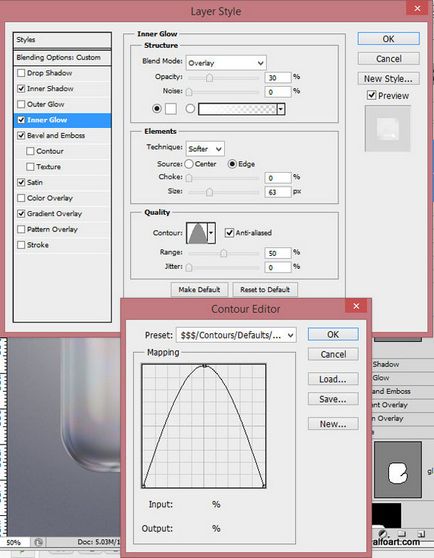
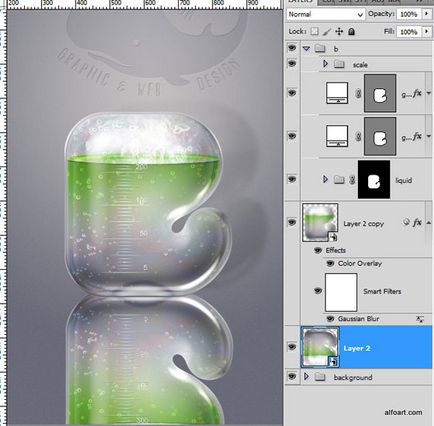
Дублюйте форму літери. Застосуйте нові стилі шару до нього.






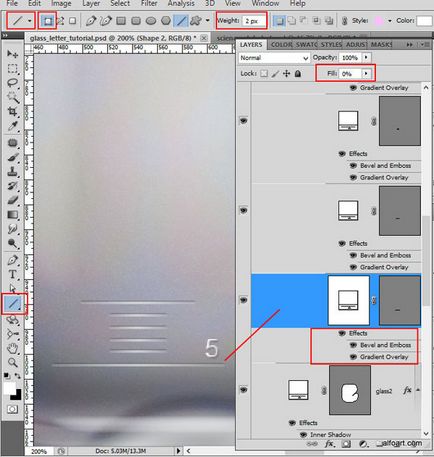
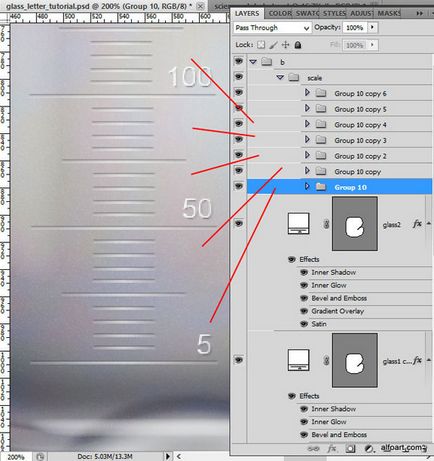
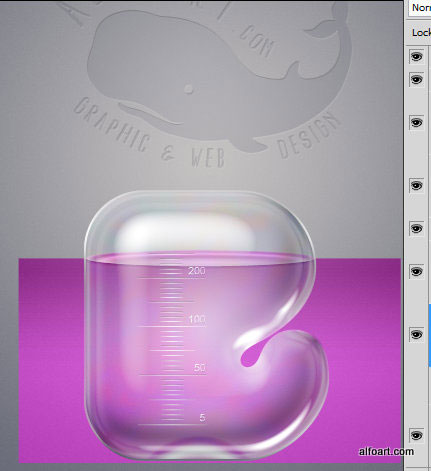
Підведемо підсумок. Скляний ефект зроблений. Тепер ми можемо додати більше деталей, щоб створити стиль хімічної лабораторного посуду. Давайте додамо метричну шкалу на поверхню скла. Виберіть інструмент LineTool (Лінія). Створіть кілька 2px ліній, як показано нижче. Застосуйте наступні ефекти стилю шару.



Введіть число поруч з великою лінією. Тут використовувався шрифт "Arial".

Додайте кілька ефектів стилю до шару цифри.



Згрупуйте створені лінії і дублюйте створену групу кілька разів. Розмістіть групи друг над другом. Змініть значення всередині кожної групи на номер '50', '100', і т.д ..

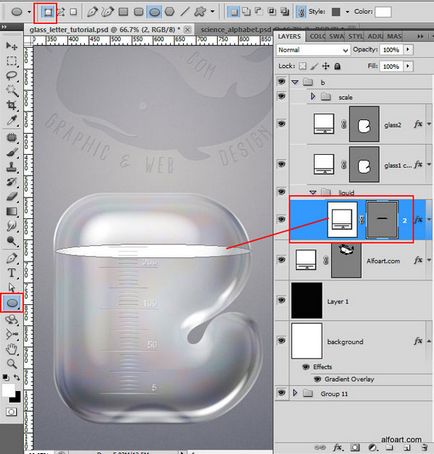
Тепер перейдемо до створення рідини всередині скляної форми. Створіть новий шар нижче шарів зі скляними формами і помістіть його в групу «Рідина». За допомогою інструменту Ellipse Tool (Еліпс) створіть овальну форму.

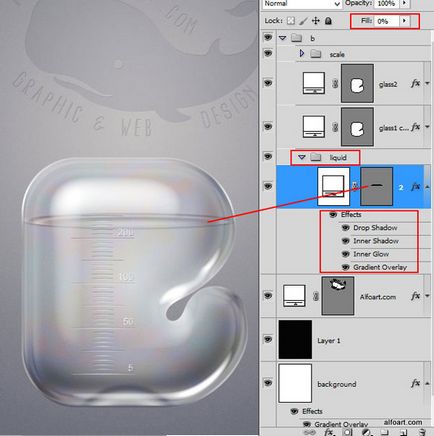
До овальної форми застосуєте Fill (Заливка) 0%. Додайте стилі шару.





Поверніться до прямокутної формі знову і вставте скопійований овальний контур. Натисніть Subtract from shape area (Відняти від області фігури). Овальна область прямокутника повинна бути порожньою.

Додаємо градієнт до створеної формі.


Дублюйте прямокутний шар.

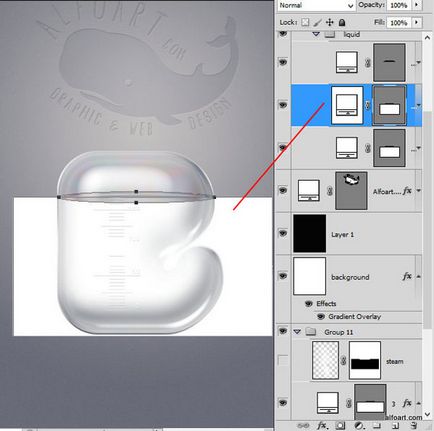
Зробіть активним овальний контур скопійованого шару і натисніть на іконку Add to the shape area (Додати до області фігури). В цьому випадку вам треба додати овальну область до прямокутної форми.

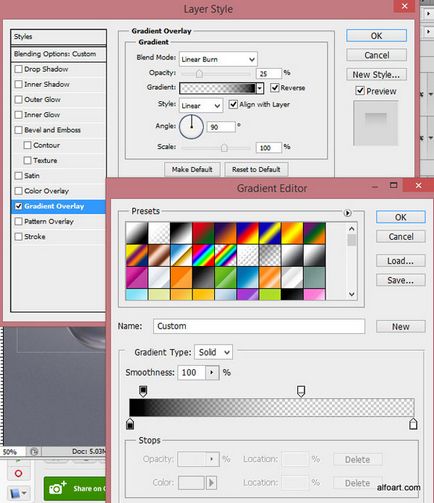
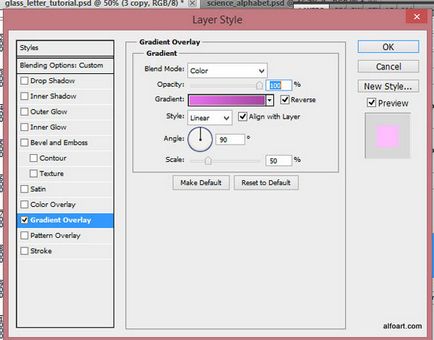
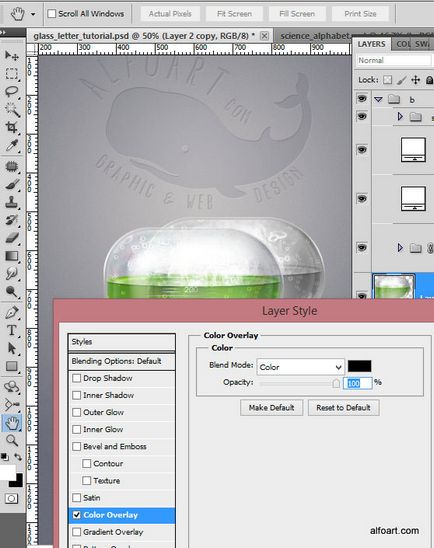
Застосуйте до цього шару Fill (Заливка) 0% і стиль шару OverlayGradient (накладення Градієнта).

При створенні градієнта використовуйте режим накладення Color (Кольори), щоб зберегти прозорість.

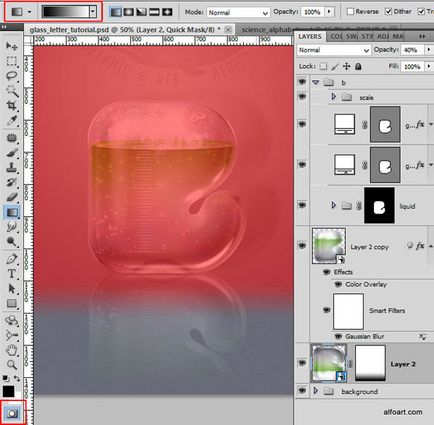
Ви можете використовувати різні градієнти, щоб створити рідина іншого кольору. Ось приклад використання фіолетового кольору.


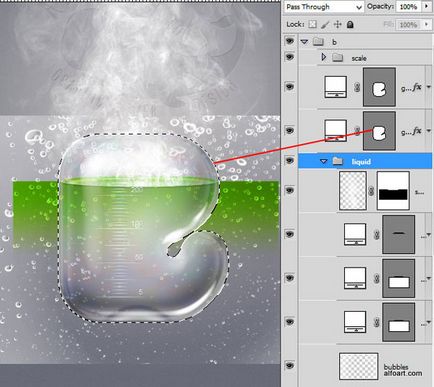
Повернемося до нашої початкової зеленої / прозорої рідини і додамо текстуру бульбашок. Вставте текстуру "Бульбашки". Розмістіть його під прямокутними шарами, але розташуйте цей шар всередині групи «Рідина».

Вставте текстуру "Пар". Помістіть шар з парою вище всіх шарів рідини і залиште в тій же групі «Рідина»

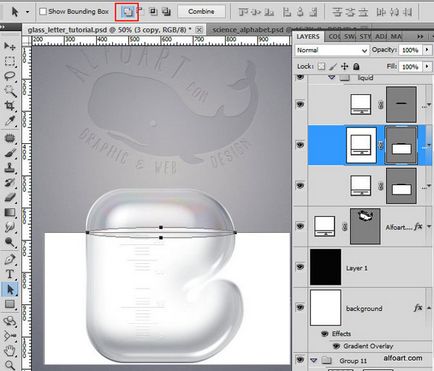
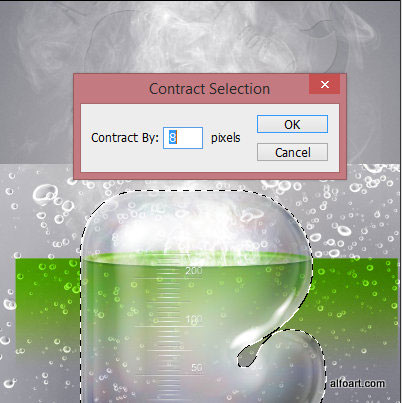
Виділіть фігуру прямокутника з віднятої областю
(Ctrl + клік по іконці форми). Перейдіть в меню Select> Inverse (Виділення> Інверсія).

Потім натисніть на значок LayerMask (Шар-маска), щоб додати маску шару до текстурі пара. Ви повинні зробити пар всередині рідкої області невидимим.

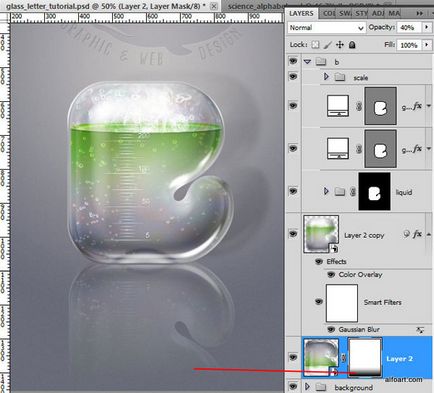
Завантажте виділення для скляної форми «У» (Ctrl + клік по мініатюрі форми). Зробіть активної групу «Рідина».



Потім натисніть на значок LayerMask (Шар-маска), щоб видалити текстуру за межами виділеної форми літери.






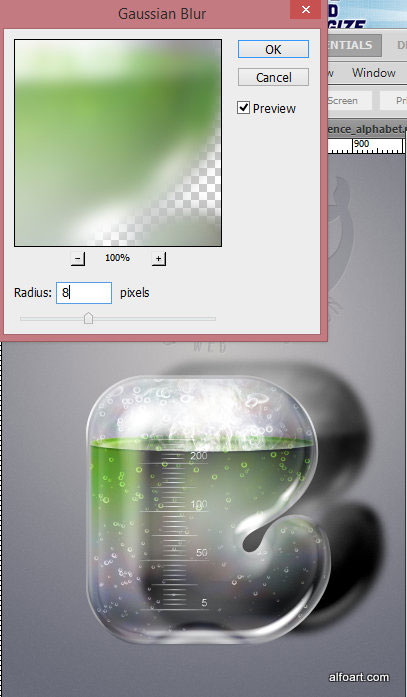
Перейдіть в меню Filter> Blur> Gaussian Blur (Фільтр> Розмиття> Розмиття по Гауса), підберіть значення радіусу від 3до10px.

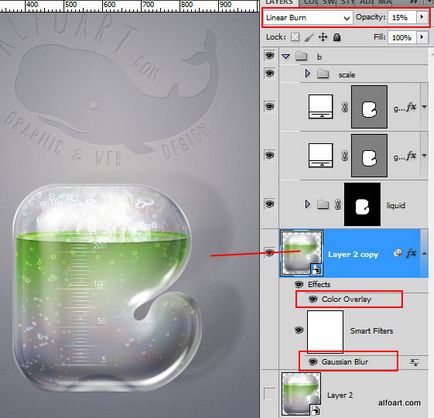
Застосуйте до цього шару режим накладення Linear Burn (Лінійний Затемнювач) з Opacity (Непрозорість) 10-15%.


Пограйте з настройками непрозорості шару.

Додайте шар-маску до шару «Віддзеркалення». Залийте його чорно-білим лінійним градієнтом в нижній частині.

Активуйте режим швидкої маски (значок у нижній частині скріншота). Виберіть чорно-білий градієнт. Заповніть область градієнтом, як показано на скріншоті нижче.

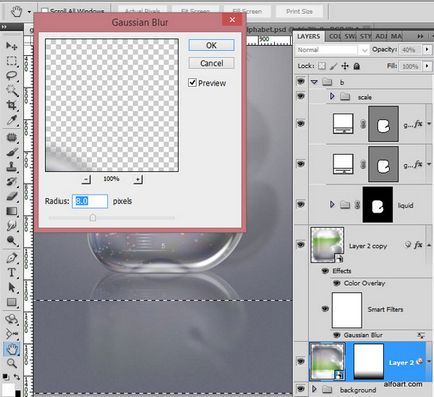
Вимкніть режим швидкої маски і застосуєте розмиття по Гауса до виділеної області.

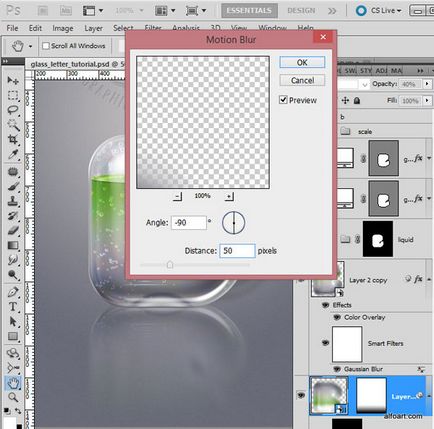
Потім перейдіть в меню Filter> Blur> Motion Blur (Фільтр> Розмиття> Розмиття в русі)

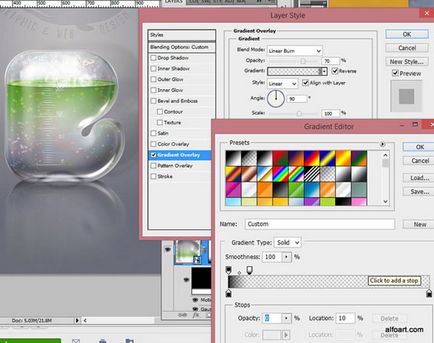
Додайте стиль Gradient Overlay (Накладення градієнта)

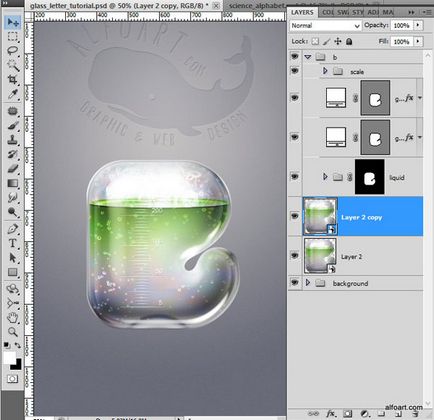
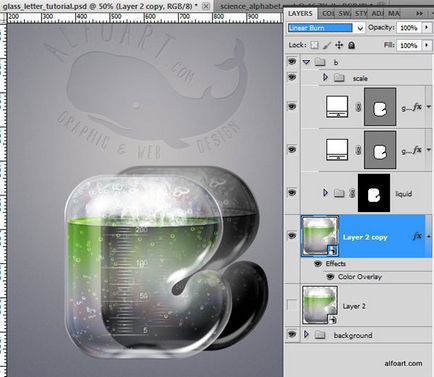
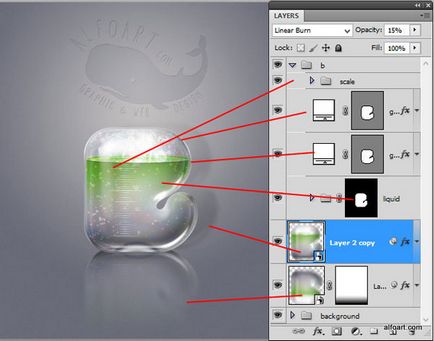
Нижче представлений порядок створених шарів і груп.

А ось і результат!

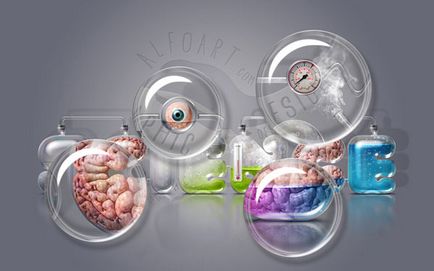
Ви можете використовувати цей урок для створення виробів зі скла, як показано нижче.

Cкачать архів з матеріалами до уроку
доповнень:
23 574
передплатників:
70 000+
Робіт користувачів:
331 428
Інші наші проекти:
Реєстрація
Реєстрація через пошту