У цьому матеріалі ми розглянемо створення шаблону автомобільного сайту в програмі Photoshop CS6, хоча дії, описані в матеріалі, підійдуть і для версій нижче.
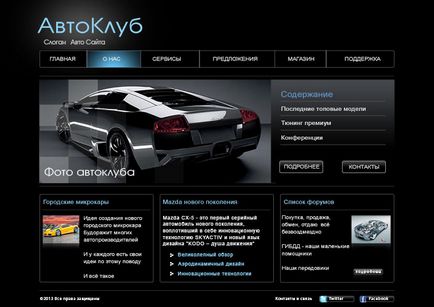
Ось який готовий шаблон (тему) сайту ми отримаємо в результаті:

Для початку створимо новий документ розміром 1200 на 850 пікселів і заллємо його чорним кольором.
Логотип автомобільного сайту
Давайте почнемо з логотипу. Створюємо нову групу шарів. називаємо "Logo", а в ній новий шар. називаємо його "Logo Glow". Це буде фон під текстом.
Вибираємо звичайну круглу кисть і задаємо наступні параметри:
- Розмір кисті (Brush size): 400px
- Жорсткість (Hardness): 0%
- Непрозорість (Opacity): 100%
- Натиск (Flow): 40%
- Колір: білий (#ffffff)
Ставимо пензлем пляма в лівому верхньому кутку:

Потім за допомогою інструменту "Переміщення" (Move Tool) піднімаємо шар з плямою трохи вгору і задаємо шару непрозорість 70%:

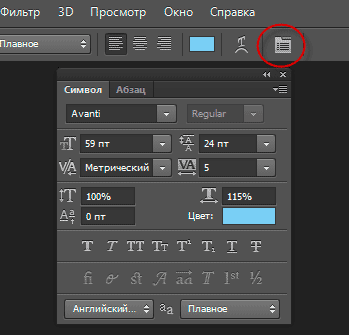
В інструментальній панелі вибираємо інструмент "Текст", в рядку параметрів тиснемо на іконку включення панелі символів, де задаємо наступні значення:
- Сімейство шрифтів (Font Family): Avanti Regular (шрифт скачати за посиланням внизу)
- Висота кегля (Font Size): - 59пт
- Трекінг (Tracking): 5
- Масштаб по горизонталі (Horizontally Scale) - 115%
- Колір (Color): # 91d4f5

Для зручності включаємо лінійки (Ctrl + R) і ставимо напрямні, горизонтальну 92 пікс, вертикальну - 104 пікс, в перехресті напрямних і буде початкова позиція тексту логотипу сайту. Пишемо логотип "Автомобілі" або типу того, на малюнку показаний масштаб документа в натуральну величину:

Для шрифту слогана задаємо наступні параметри:
- Сімейство шрифтів (Font Family): Avanti Regular
- Висота кегля (Font Size): - 19пт
- Трекінг (Tracking): -35
- Масштаб по горизонталі (Horizontally Scale) - 100%
- Колір (Color): #cdcdcd
Початкова позиція - 104 пікселя по ширині і висоті:

У лівому верхньому кутку, використовуючи текст сімейства Arial білого кольору і висотою 20пт напишіть реєстраційну форму і форму входу:

Горизонтальне меню
Створюємо нову групу шарів "Main Menu", де будуть розміщені всі елементи горизонтального меню.
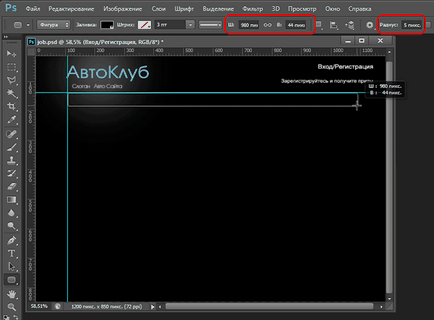
Створюємо векторну фігуру шириною 980 і висотою 44 і радіусом заокруглення 5 пікселів, колір заливки - чорний. Лівий верхній кут фігури розташуйте на 140 пікс нижче і 110 пікс нижче і лівіше від країв відповідно. Це буде рамка меню:

Додамо до фігури стиль шару "Обведення" (Stroke) з параметрами:
- Розмір (Size) - 1 пікс
- Колір обведення - # 656565
- Положення - всередині (Inner)
- Непрозорість (Opasity) - 75%
Активуємо інструмент "Текст", задаємо параметри:
- Сімейство шрифтів (Font Family): Arial Regular
- Висота кегля (Font Size): - 14пт
- Масштаб по горизонталі (Horizontally Scale) - 110%
- Колір (Color): білий
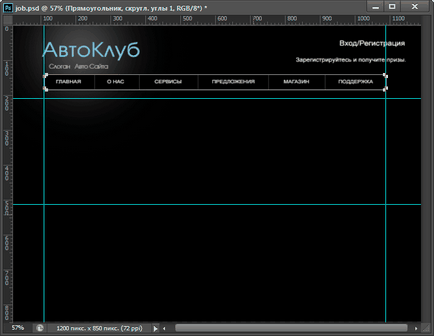
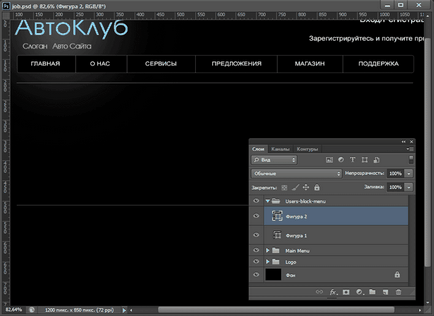
І пишемо пункти меню. Ось як це буде виглядати в натуральну величину:
Тепер слід розмежувати пункти цього меню. Створюємо новий шар, називаємо його "menu divider", беремо інструмент "Олівець" (Pencil Tool) діаметром 1 піксель і кольором, як і у рамки, # 656565, затискаємо клавішу Shift і проводимо вертикальну смугу від верхнього краю рамки до нижнього:

Потім копіюємо шар і інструментом "Переміщення" (Move Tool) перетягуємо вправо для розмежування наступних пунктів. Повторюємо цю дію необхідну кількість разів.
Робимо підсвічування активного пункту меню. Для цього нижче шару "menu divider" створюємо новий шар і називаємо його "active".
Для того, щоб підсвітка вийшла тільки на пункті меню, за допомогою інструменту "Прямокутна область" (Rectangular Marquee Tool) виділяємо його. Кордон виділення повинна проходити всередині обведення пунк! Потім беремо інструмент Кисть "з параметрами:
Розмір кисті (Brush size): - дорівнює ширині пункту
Жорсткість (Hardness): 15%
Непрозорість (Opacity): 100%
Натиск (Flow): 100%
Колір: # 60c0f0
І ставимо відбиток ось таким чином:

З горизонтальним меню шаблону сайту все. Приступаємо до створення призначеного для користувача блок-меню.
Користувача блок-меню
Створюємо нову групу шарів і називаємо її "Users-block-menu".
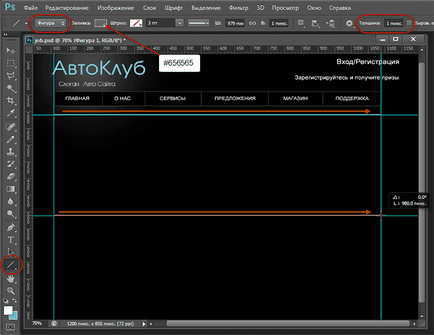
Поставте дві вертикальні напрямні на відстані 110 і 1090 пікселів від лівого краю (так, щоб вони стосувалися країв рамки меню), і дві горизонтальні на відстані 211 і 513 від верхнього краю:

Беремо інструмент "Лінія" (Line Tool), задаємо режим "Фігура", колір заливки # 656565, товщина - 1 пікс, і проводимо дві горизонтальні лінії від перехрестя до перехрестя напрямних, як показують помаранчеві стрілки на малюнку:

Знімаємо напрямні, натиснувши Ctrl + H і бачимо дві горизонтальні паралельні лінії сірого кольору:

Завантажити готовий PSD-файл і шрифт Avanti Regular: