
1. Налаштовуємо документ
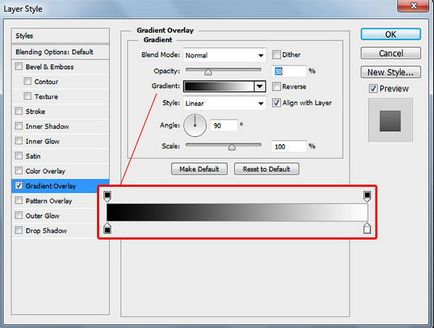
Створіть у програмі Photoshop документ розміром 900 x600 px. Заповніть фон світло-сірим кольором (# c8c8c8). Виділіть фоновий шар, клікніть по ньому правою кнопкою миші і виберіть пункт Параметри накладення (Blending Options). Додайте Накладення градієнта (Gradient Overlay) - Чорний, білий (Black to White), встановивши параметр Непрозорість (Opacity) на 30%.
Примітка перекладача: перед тим, як працювати з параметрами накладання, зніміть блокування фонового шару. Для цього перетягніть значок замка праворуч від мініатюри шару на іконку кошика в нижній частині панелі шарів.




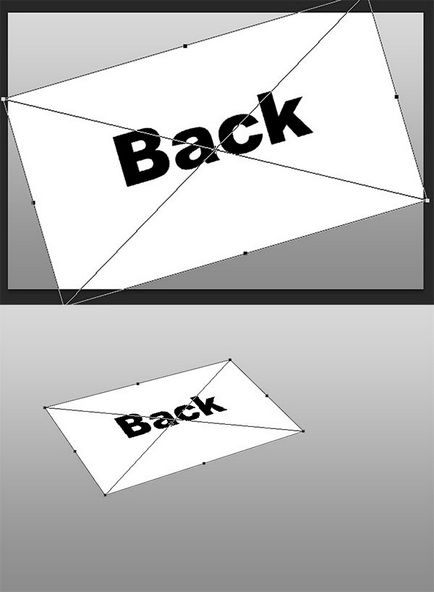
Натисніть Ctrl + T. щоб виконати Вільне трансформування (Free Transform) шару, який ми будемо використовувати для створення пачки візиток. Для початку правою кнопкою миші, щоб повернути візитку, потім виберіть пункт Перспектива (Perspective), щоб "покласти" картку. Якщо необхідно, прочитайте більше про перспективу.

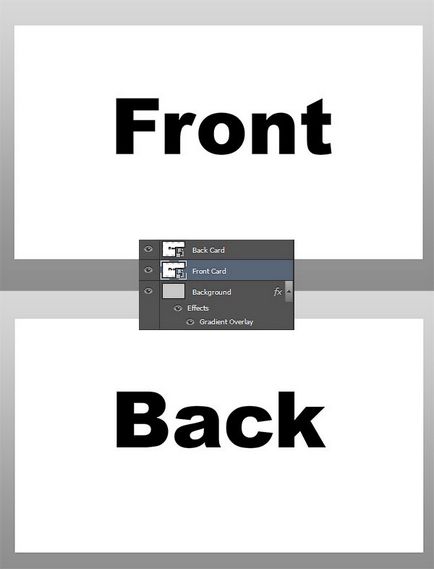
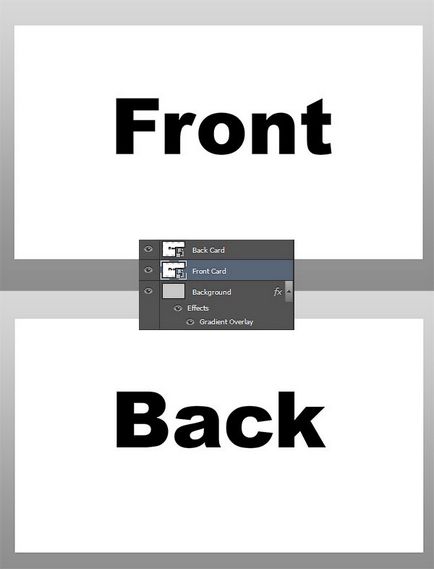
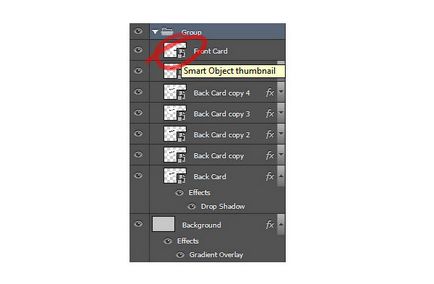
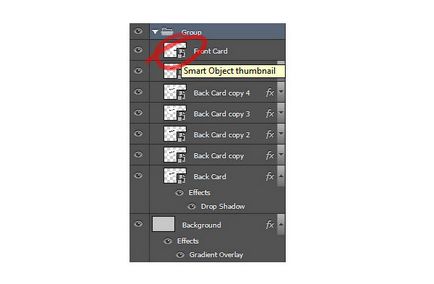
Тепер давайте створимо пачку візиток! Перейдіть в Параметри накладення (Blending Options) і додайте ефект Тінь (Drop Shadow) з такими параметрами: Непрозорість (Opacity) 30%. Зсув (Distance) 0px. Розмах (Spread) 4%. Розмір (Size) 5px. Натисніть Ctrl + J. щоб скопіювати візитку. Посуньте копію трохи вгору. Продовжуйте дублювати і трохи змінювати положення кожної наступної копії, щоб створити ефект пачки. Постарайтеся урізноманітнити позицію кожної візитки для отримання більш реалістичного вигляду.

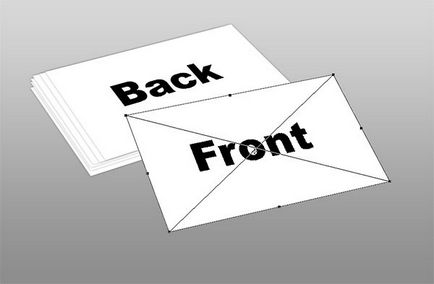
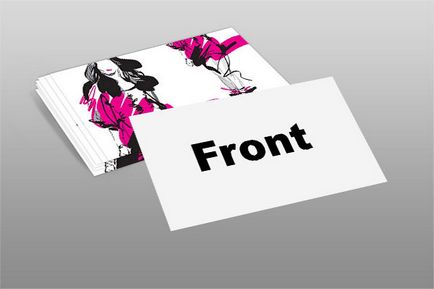
Тепер виберіть шар Front і за допомогою інструменту Вільне трансформування (Free Transform) відрегулюйте його перспективу, «поклавши» шар на інші візитки. Перемістіть візитку трохи вище, щоб картки перекривали один одного.

2. Створюємо дизайн візитки



Ось так виглядає наш макет з готовою зворотного частиною візитки.

Створити лицьову сторону дуже просто. Для початку виберіть прямокутник, потім створіть градієнт, що переходить з світло-сірого в білий. Використовуйте інструмент Прямокутник (Rectangle Tool), щоб створити яскраву рожеву смужку в нижній частині візитки. Вона повинна бути такого ж кольору, як рожевий в нашій картинці (# cd0079). Скопіюйте та вставте начерк фотомоделі в картку, змініть режим накладання на Множення (Muliply). Потім застосуєте Вільне трансформування (Free Transform) (Ctrl + T), щоб масштабувати картинку. Виберіть будь-який вподобаний шрифт і напишіть важливу контактну інформацію. Для уроку я використовував шрифти Rage Italic. а також Baskerville Old Face.

Повернемося до макету. Завершіть композицію, додавши м'яку тінь під верхньої візиткою. Використовуйте інструмент Ластик (Eraser Tool), щоб пом'якшити кути тіні.

От і все! Приблизно так повинен виглядати готовий макет. Сподіваюся, ви зможете використовувати ці техніки для створення візитних карток, які вражає будь-якого клієнта!
доповнень:
23 623
передплатників:
70 000+
Робіт користувачів:
332 384
Інші наші проекти:
Реєстрація
Реєстрація через пошту