
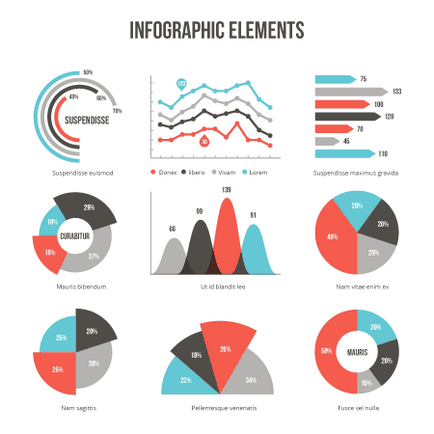
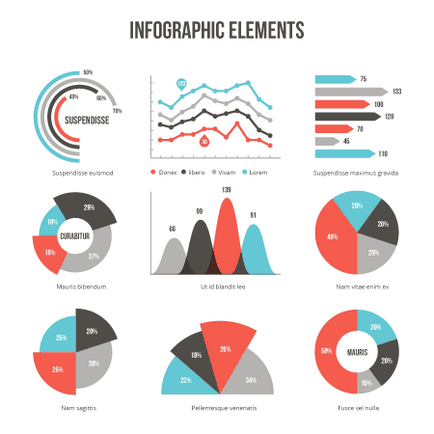
Сьогодні ми розглянемо, як створювати векторні елементи інфографіки за допомогою різних інструментів VectorScribe. Плагін дозволяє створювати динамічні діаграми, які легко змінюють зовнішній вигляд і перетворюються у відповідності з новими даними. У багатьох випадках це більш швидкий і гнучкий шлях створення діаграм, особливо якщо мова йде про інфографіческіх шаблонах, ніж стандартний Graph Tools.
Створення кругової діаграми за допомогою Dynamic Shapes Tool
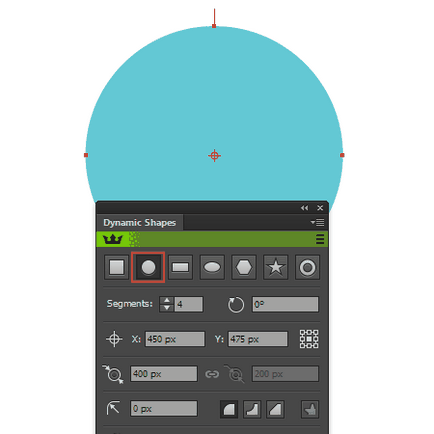
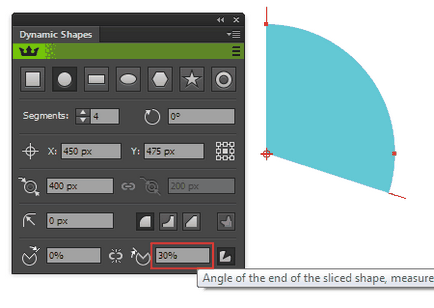
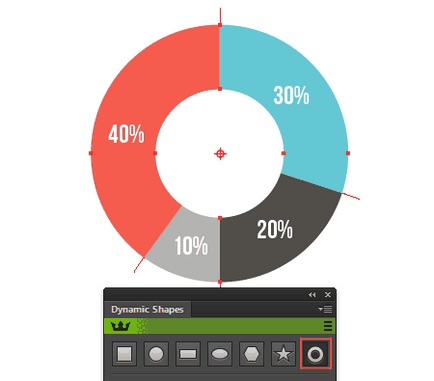
Беремо Dynamic Shapes Tool і відкриваємо панель Dynamic Shapes плагіна VectorScribe (Window> VectorScribe> Dynamic Shapes panel). Вибираємо Dynamic Circle і створюємо коло.

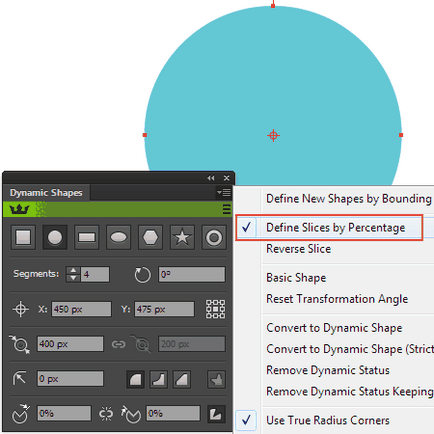
Відкриваємо спливаюче меню панелі Dynamic Shapes і вибираємо опцію Define Slices by Percentage.

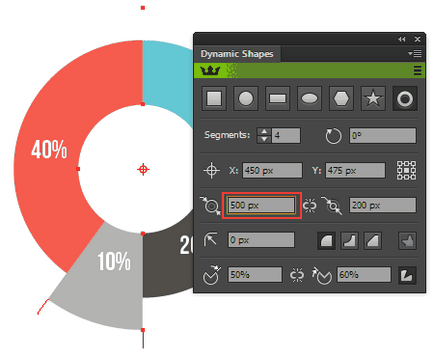
У числове поле Angle of the end of the sliced shape водимо значення, яке відповідає першому сектору кругової діаграми (30% в моєму випадку).

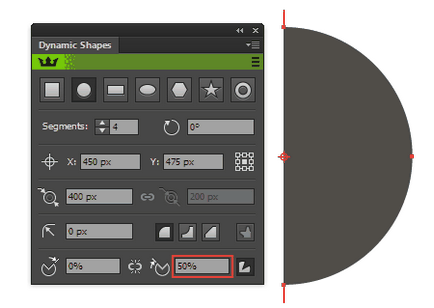
Дублюємо перший сектор (Cmd / Ctrl + C, Cmd / Ctrl + F) і перефарбовувати нову форму в інший колір. Припустимо, другий сектор відповідає 20%. У числове поле вводимо значення 30% + 20% = 50%.

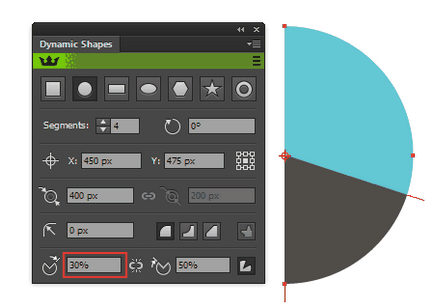
У числове поле Angle of the start of the sliced shape вводимо попереднє значення 30%, яке відповідає кінцю першого сектора.

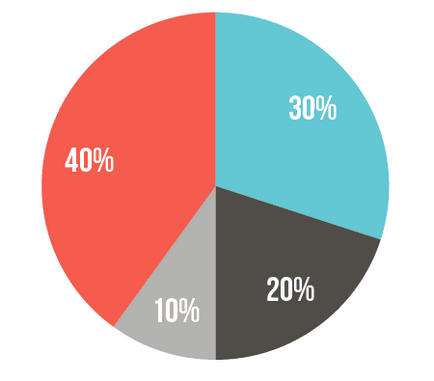
Використовуючи цю техніку, створюємо всю кругову діаграму.


Ви також можете змінити зовнішній і внутрішній діаметр деяких секторів і так далі, і так далі.

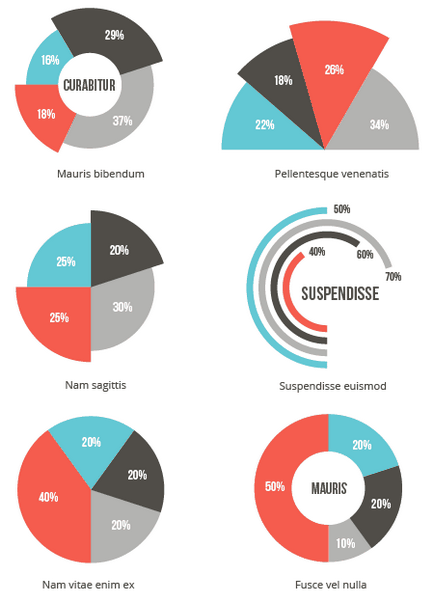
Використовуючи Dynamic Shapes, я за кілька хвилин створив кілька типів кругових діаграм.

Як ви розумієте, кількість видів залежить тільки від вашої фантазії.
Створення лінійчатої діаграми за допомогою Extend Path Tool
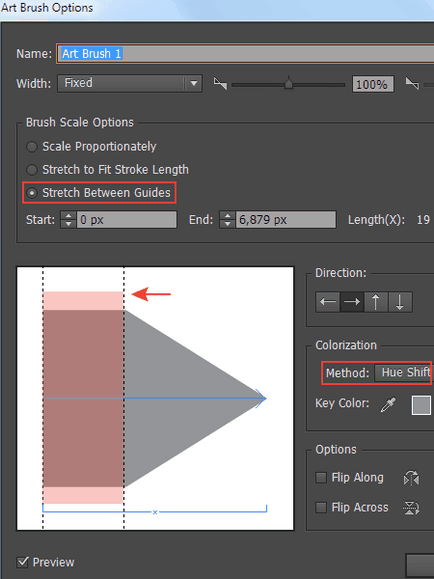
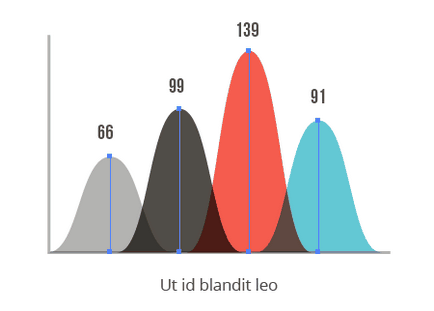
Створимо форму, яка буде відповідати формі стовпчика лінійчатої діаграми. У моєму випадку це проста п'ятикутна форма, хоча ви можете використовувати більш складну графіку. Збережемо об'єкт, як Art Brush. У діалоговому вікні Art Brush Option вибираємо опцію Stretch Between Guides, потім зміщуємо праву напрямну, визначаю область, яка буде розтягуватися.

Як Colorization Method вибираємо Hue Shift. Це дозволить нам фарбувати стовпці в різні кольори, які відповідають кольору обведення.
Створимо ряд кольорових горизонтальних прямолінійних сегментів однакової довжини. І застосуємо до них нашу Art brush.

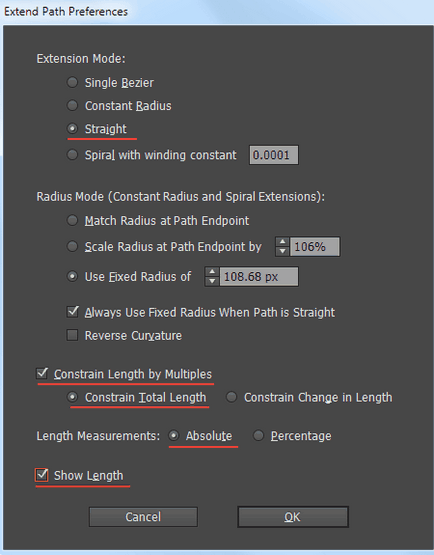
Беремо Extend Path Tool, потім натискаємо клавішу Enter для відкриття Extend Path Preferences діалогового вікна. Тут вибираємо Extension Mode: Straight, Constrain Length by Multiples, Constrain Total Length і Absolute або Percentage в залежності від поставлених завдань. Для того щоб бачити анотацію в процесі зміни довжини, вибираємо Show Length.

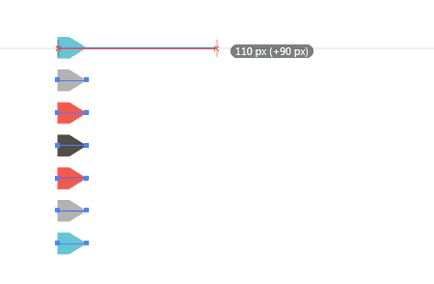
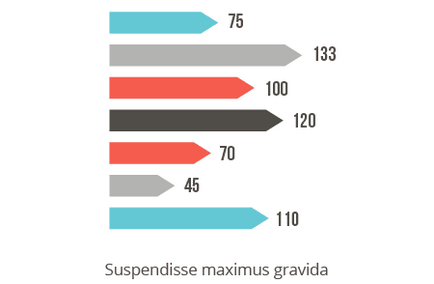
Тепер ми можемо подовжувати стовпці, використовуючи Extend Path Tool, на фіксовану величину в абсолютних або процентних значеннях.


Техніка побудови вертикальної гістограми нічим не відрізняється від описаної вище.

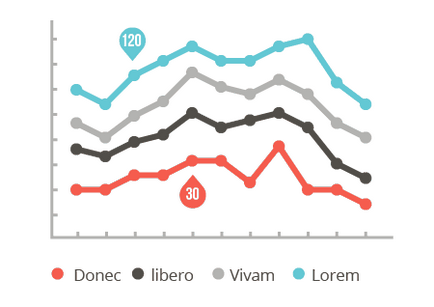
Створюємо графік з маркерами, використовуючи PathScribe Tool

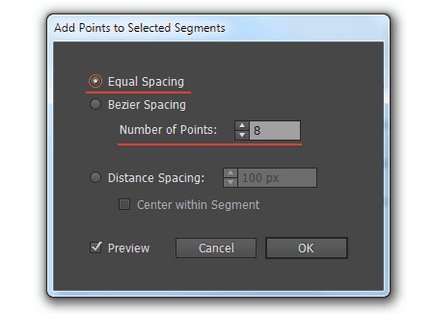
Нам необхідно створити точки на цих сегментах, число яких будуть відповідати числу даних. У цьому нам допоможе PathScribe Tool. Беремо інструмент і відкриваємо його панель (Window> VectorScribe> PathScribe panel). Виділяємо всі лінії, потім вибираємо Add Points to Selected Segments ... в спливающем меню панелі PathScribe. У діалоговому вікні вибираємо опцію Equal Spacing і вказуємо Number of Points, яка дорівнює кількості даних мінус 2 (початкова і кінцева точка сегмента).


Шаблон з динамічними діаграмами готовий, з чим я вас і вітаю!