У цьому уроці я покажу Вам, як можна створити приголомшливий ультра глянсовий текcт.

Створіть новий документ розміром 700х700 пікселів, з роздільною здатністю 72 dpi. В якості фону я буду використовувати текстуру дерева. Обесцветьте текстуру (Shift + Ctrl + U). Завдяки цьому, текстура стане трохи темніше. До шару з текстурою також додайте заливний шар Градієнт (Шар> Новий шар-заливка> Градієнт) (Layer> New Fill Layer> Gradient). Налаштуйте градієнт, як показано на малюнку нижче:
Заливний шар Градієнт (Gradient) потрібен для того, щоб затемнити верхню і нижню частину дерев'яної текстури.

Ви можете використовувати будь-який шрифт для створення даного текстового ефекту, але я фанат шрифту під назвою «Lobster», і саме його я і буду використовувати для створення тексту. Виберіть інструмент Горизонтальний текст (Horizontal Type Tool) (T) і напишіть будь-який текст.

Давайте додамо до шару з текстом стилі шару. І почнемо з стилю шару Тінь (Drop Shadow).

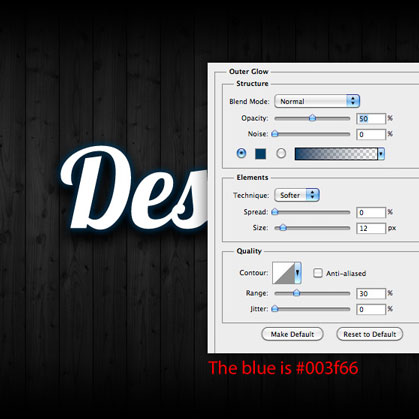
Тепер застосуйте стиль шару Зовнішнє світіння (Outer Glow):


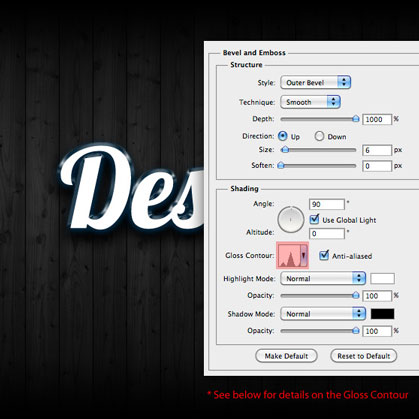
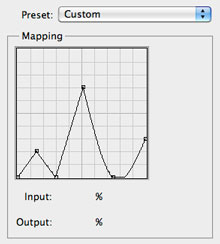
Зробіть подвійний клік по контуру глянцю (Gloss Contour) і створіть контур. Він може бути не схожий на мій контур, головне в цій справі - це орієнтуватися на Ваш текст.

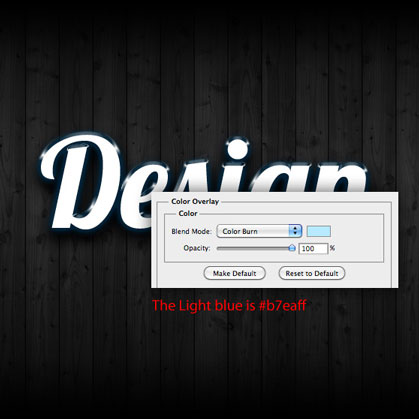
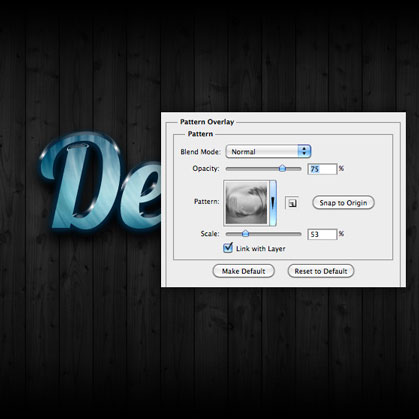
Додайте трохи блакитного кольору до тексту, застосувавши стилі шару Накладення кольору (Color Overlay) і Накладення градієнта (Gradient Overlay). Блакитний відтінок Ви побачите не відразу, а тільки після додавання ще одного стилю шару Накладення візерунка (Pattern Overlay).

Накладення градієнта (Gradient Overlay):

Для стилю шару Перекриття візерунка (Pattern Overlay) я використовував зображення міста.

Обесцветьте зображення (Shift + Ctrl + U). До цього зображення застосуєте фільтр Сферизация (Фільтр> Спотворення> Сферизация) (Filter> Distort> Spherize): ступінь Сферизация - 100%.

Також застосуєте до зображення фільтр Радіальне розмиття (Фільтр> Розмиття> Радіальне розмиття) (Filter> Blur> Radial Blur): ступінь розмиття - 15%.

Створіть з цього зображення текстуру через меню Редагування> Визначити візерунок (Edit> Define Pattern), і назвіть цю текстуру «Текстура 1». Тепер до шару з текстом додайте стиль шару Перекриття візерунка (Pattern Overlay), і зі списку з текстурами виберіть текстуру, яку створили з зображення.

Не закриваючи вікно зі стилем шару Накладення візерунка (Pattern Overlay), Ви можете інструментом Переміщення (Move Tool) (V), пересувати накладений візерунок на тексті так, як Вам найбільше подобається. Тепер можна натиснути кнопку ОК.

Останній стиль шару, який потрібно додати до тексту, це Обводка (Stroke). Тип обведення - Градієнт (створіть градієнт, використовуючи кольору, які Ви бачите на малюнку).

В якості останнього штриха, додайте до тексту трохи сяйва за допомогою м'якої білої кисті. Намалюйте кілька плям на тексті - це і буде сяйво. Шар з сяйвом помістіть над шаром з текстом.

От і все! Ультра глянцевий текст готовий!

доповнень:
23 613
передплатників:
70 000+
Робіт користувачів:
332 180
Інші наші проекти:
Реєстрація
Реєстрація через пошту