Створюємо дизайнерське оформлення сайту через програму Gimp

У цьому уроці ми детально розберемося з тим, як створити дизайнерське оформлення сайту за допомогою GIMP.
Працюючи в сфері веб-дизайну, я практично завжди користувався функціоналом Adobe Photoshop. Було це на протязі восьми років. Можна було і далі працювати з цим чудовим продуктом. Однак я вирішив дещо розширити свої навички та вміння.
Мені шалено подобаються можливості використання Linux-based ОС. Саме Linux був моєю першою операційною системою, коли я тільки починав серйозно займатися веб-програмуванням і розробкою сайтів. Однак це програмне забезпечення було практично несумісне з безкоштовними додатками для створення сайтів і їх образів. Я був змушений відмовитися від Linux.
Зараз на моєму озброєнні вже чимало досвіду і знань в цій сфері, тому я підготував свою відповідь системі. Розберемося з тим, як виконати повний цикл необхідних процедур, незалежно від вихідних даних PSD.
У цьому уроці нам знадобиться чотири простих профільованих програми:
Слід пам'ятати про те, що кожен новий елемент нам доведеться малювати на окремому файлі. Почнемо?
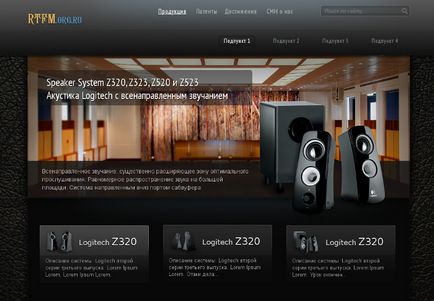
Тема сайту
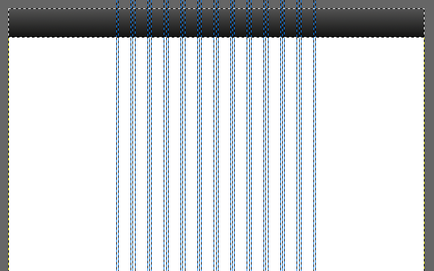
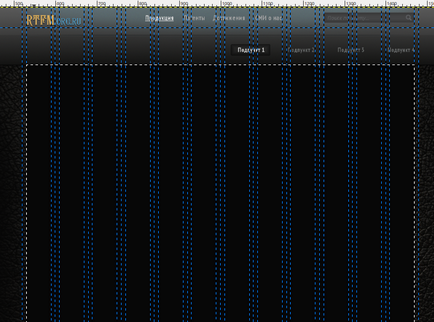
1. Запускаємо роботу GIMP, щоб відкрити сітки 960gs, і формуємо новий шар. Вгорі потрібно було намалювати витягнутий прямокутник по ширині макета. Висота - рівно 140 пікселів. Для заливки скористаємося градієнтом. Колір нижньої кромки # 111111 і # 555555 для верхньої.

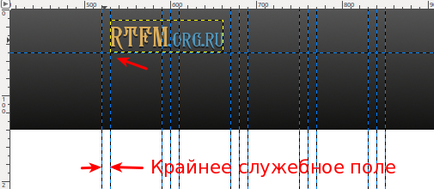
2. Займемося горизонтальної направляючої верхньої лінії, щоб присвоїти їй значення в 60 пунктів. Тепер можна застосувати вставку логотипу. Бажано зробити це з заздалегідь збереженим зображенням у форматі png. Логотип потрібно буде застосувати до нового шару чітко між правою і лівою крайней направляючої в сітці.

У ролі крайніх напрямних виступатимуть пунктирні лінії, що окреслюють робочу область. Їх не варто плутати з зовнішніми напрямними, які призначені виключно для верстки.
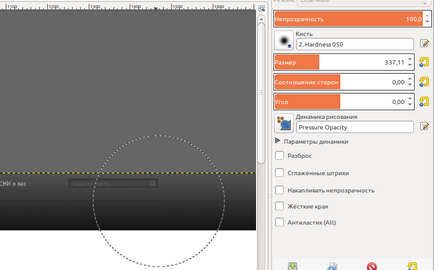
3. Формуємо поле пошуку.
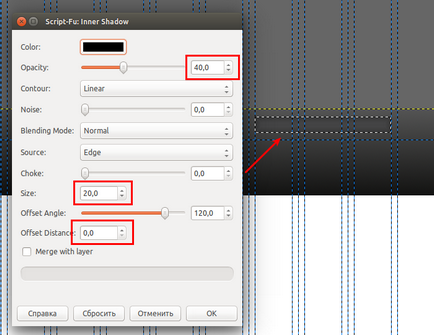
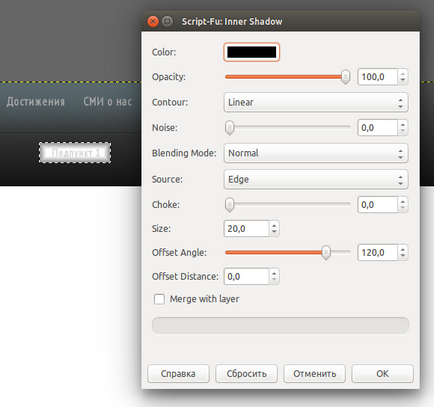
Необхідно намалювати невеликий прямокутник з овальними краями між дев'ятим стовпчиком в сітці і правої направляючої, розташованої збоку на краю. Застосуємо до нього заливку кольором # 444445. По висоті такий прямокутник повинен займати 26 пікселів, а радіус його заокруглення буде близько 3 пікселів. Також варто скористатися фільтром Inner Shadow, як на картинці нижче:

Займемося установкою плагіна Script-Fu Layer Effects.
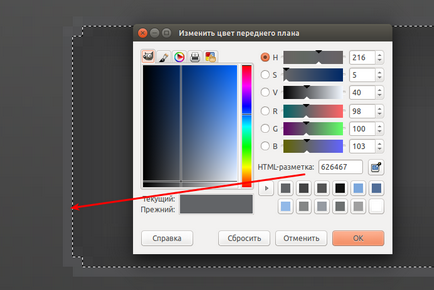
У підсумку ми отримаємо новий шар з тінню. Саме цей шар буде перебувати над зоною пошуку. Зафіксуємо виділення цього шару, а потім застосуємо функцію «Виділення», потім «Зменшити». Це дозволить зменшити розміри виділеної зони приблизно на одиницю. Застосуємо комбінацію команд «Виділення-Інвертувати». Кромка зони для пошуку по ширині займає тільки 1 піксель. Саме його ми і заллємо новим кольором # 626467.

Запис в цьому полі повинна виглядати так «Шукати по сайту ...». Дамо тексту шрифт Arial, дванадцятий розмір, курсив і колір # 858787.

Помістимо в потрібне місце на робочому полі іконку пошуку і застосуємо до неї заливку # 626467. Зменшити рамку варто до тих пір, поки вона не буде виглядати на загальному тлі максимально гармонійно.

4. Зліва від графи пошуку, як раз між колонками варто розписати розділи головного меню. У прикладі використовується шрифт PT Sans Narrow Condensed, шістнадцятий розмір і код кольору # a6a6a6. Першого розділу дамо значення кольору # e3e3e3, яке потрібно буде підкреслити. Розбиваємо пункти меню на окремі графи за допомогою пробілів.
5. Тепер можна сформувати ще два робочих прямокутника на одному і тому ж шарі. Вони повинні збігатися з шириною робочої зони сітки. Висота кожного прямокутника не перевищить і одного пікселя. Розмістити такі геометричні об'єкти слід один над одним приблизно по центру шапки. До верхнього прямокутника буде присвоєно колір # 252728, а до нижнього - # 4a4b4b.

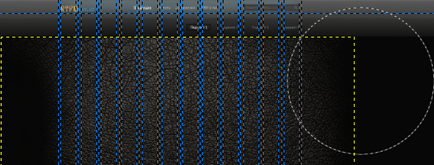
6. Тепер нам потрібно створити ще один новий шар, вище шару, що містить смужки меню. Саме її ми малювали на самому початку. На новому шарі необхідно буде зобразити овал. По вертикалі він буде займати лише половину шапки сайту, а по ширині - всю наявну робочу область. Половинка овалу повинна зберігатися над верхньою межею документа. Варто використовувати заливку ще одним новим кольором - # 6E9FAE:
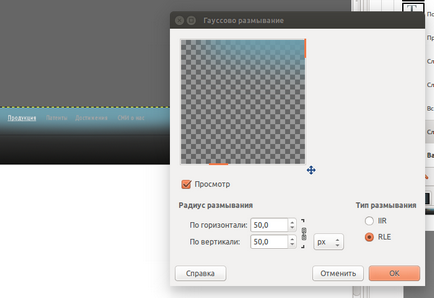
Після цього усуваємо виділення і розмиваємо овал через застосування Гаусове розмивання.

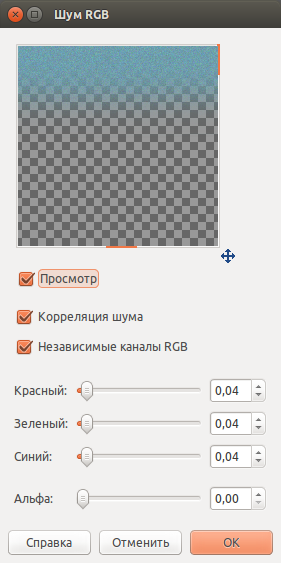
Тепер можна скористатися шумом, а також задати робочому шару непрозорість в розмірі 30 відсотків.

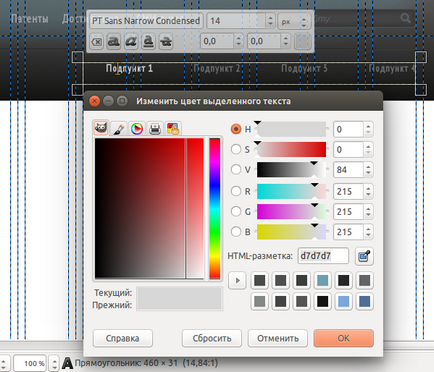
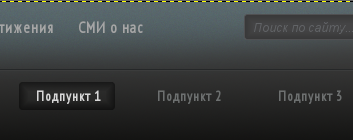
7. Тепер між смужкою, що складається з двох кольорів, можна дописати додаткові пункти. Шрифт буде збігатися з головним меню. Розмір - чотирнадцятий, а колір з кодом # 6d7070. Першому ж пункту краще привласнити гаму з кодом # d7d7d7.

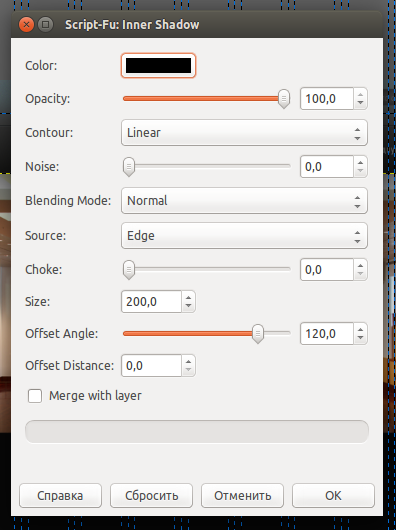
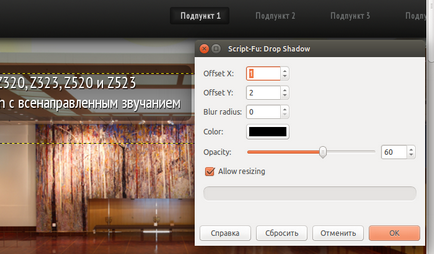
Нижче текстового шару доведеться сформувати ще один невеликий прямокутник з заокругленням, радіус близько 3 пікселів. Заливка повинна бути виконана білим кольором із застосуванням фільтра Inner Shadow. Саме так виглядає шлях до нього: Script-Fu> Layer Effects> Inner Shadow. Слід виставити параметри, як на малюнку нижче:

Тільки після цього можна видалити білий фон, на якому була застосована внутрішня тінь. Коли виділення буде скасовано, отримаємо інший результат:

8. Доведемо до розуму шапку нашого сайту, зробивши її верхню частину злегка глянсовою. Для цього необхідно сформувати ще один шар над першим шаром. Малюємо прямокутник по всій ширині файлу. Обмежувальної лінією по висоті повинна стати розділова смуга. У підсумку, варто зробити білосніжну заливку, якій буде присвоєно непрозорість в двадцять відсотків.
банер сайту
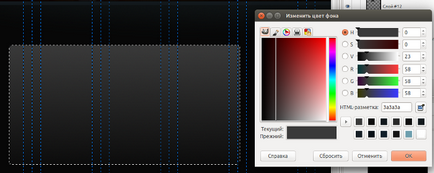
9. Звичайно ж, ви можете залишити всю сторінку повністю білою, але з точки зору дизайну це не тільки не естетично, але і зовсім непрактично. Саме тому ми займемося виготовленням нового шару з заливкою в колірному коді # 070707.
Ми сформували темний шар, над яким потрібно помістити текстуру фону. Зазвичай такий файлик іменується skin.jpg.
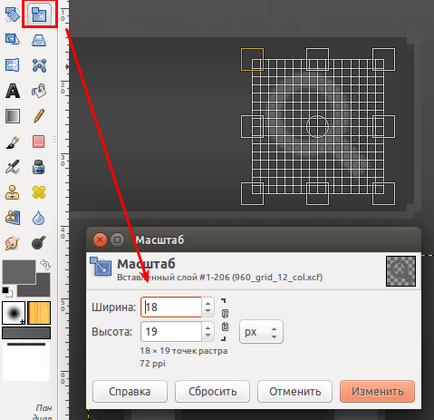
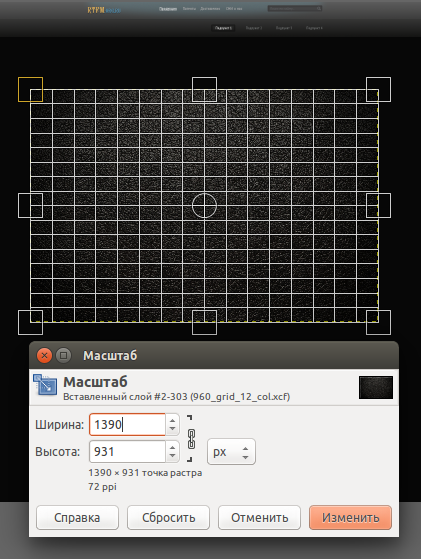
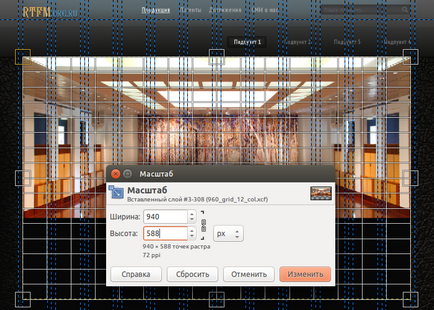
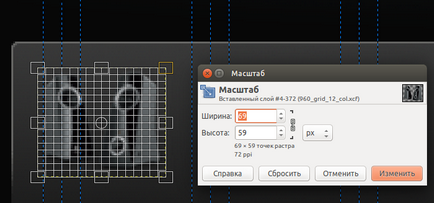
Тепер можна перейти до зменшення ширини текстури сайту до 1390 пікселів. У цьому нам допоможе команда «Масштаб». Тепер текстура повинна розміщуватися по центру.
Дуже важливо дотримати пропорції картинки. Саме тому потрібно затиснути клавішу Shift.

Готову текстуру необхідно обов'язково підігнати строго під заголовок сайту. Виберемо команду «Ластик» з широкою м'якою кистю. Вона допоможе вам видалити зайві штрихи з лівої, правої і нижньої сторони.

Тепер потрібно привласнити верхнього шару показник непрозорості в розмірі 70 відсотків.
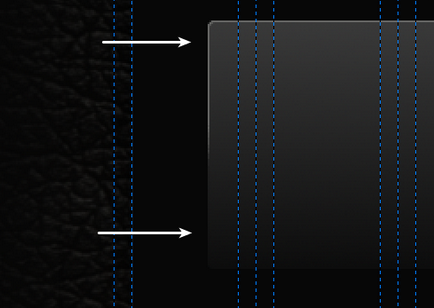
Після цього можна намалювати прямокутну область, призначену для відображення головного контенту. По ширині він буде займати всю робочу область в сітці, а по висоті - від шапки до упору. Застосуємо заливку # 070707. Також варто подумати про тіні. Для цього комбінація клавіш Фільтри> Світло і тінь> Drop Shadow. Радіус повинен налічувати 50 пікселів, а параметр непрозорості - 100 відсотків.

10. Новий шар необхідно доповнити зображенням hall.jpg. Ми обрізаємо його з нижньої сторони і скоротимо розміри по ширині робочої сітки. Пропорції обов'язково повинні бути збережені. Це ж зображення потрібно буде помістити по центру макета під заголовком.

Знову необхідно використання фільтра Inner Shadow. Скористаємося параметрами, як на картинці нижче:

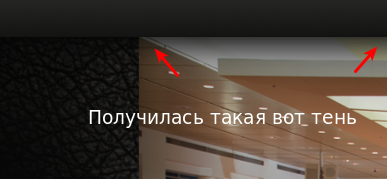
Формуємо тінь поруч з верхньою частиною меню. Для цього працюємо під шаром, що містить фоновий градієнт менюшки. Зробимо ще один шар, а також розмалюємо прямокутну зону по всій ширині файлу. Новий прямокутник буде злегка виходити за межі меню. Потрібно зробити заливку чорного кольору і відпрацювати розмивання через Гаусове розмивання.

За бажанням ви також можете зробити декоративну лінію в нижній частині шапки. По висоті вона займає всього 1 піксель по ширині файлу. Колір заливки # 1d1e1e.

11. Облаштуємо заголовок для нашого банера - колір білий, шрифт PT Sans Narrow Condensed, 26 пікселів. Нижче слід облаштувати виділення прямокутної зони з овальними елементами. Їх радіус - 8 пікселів. Далі застосуємо до прямокутника чорну заливку, а також дамо значення 45 відсотків ознакою непрозорості. Додамо тінь.

12. У нижній частині зображення слід зобразити звичайний прямокутник, 85 пікселів по висоті. Робимо чорну заливку і присвоюємо значення 70 відсотків ознакою непрозорості. Текстовий опис повинне міститися в перші сім колонок робочої сітки. Вільна зона відведена під графічні об'єкти.

13. Тепер зробимо картинки фоном для фінальних п'яти колонок. Приклад розміщення вказано на зображенні нижче:

Також варто позбутися від білосніжних елементів і застосувати затемнення до нижньої частини. У цьому вам допоможе функція «Кисть». Колір - чорний, ознака непрозорості - 30 відсотків.

14. Робимо ще один робочий шар по всій ширині файлу. Він повинен розміщуватися під робочим шаром, що містить зображення залу. Новий шар прикрасимо малюнком овалу. Він буде займати робочу ширину сітки, а його висота складе 60 пікселів. Заливка кольором # 6E9FAE. Згадаймо порядок дій з шостого пункту, щоб виконати розмивання і задамо 10 відсотків непрозорості шару. Результат, як на зображенні:
15. Зробимо ще один прямокутник по всій ширині. Його висота - всього 4 пікселя. Йому саме місце над шаром з попереднього пункту. Обов'язково потрібно простежити за тим, щоб новий прямокутник не займав територію колонок. Заливка кольором # 13191d.

16. Доповнюємо дизайн сайту ще двома смугами в один піксель з правого і лівого боку - з їх допомогою буде позначена основна зона сайту, де буде надано контент. Між знімком із зображенням залу і низом сайту.

Створюємо земельна ділянка (footer) сайту
Основна робота вже завершена, тепер залишилося тільки доопрацювати деталі футера сайту.
17. Сформуємо відразу кілька робочих шарів. Нова група призначена для розміщення ще однієї прямокутної області. Її ширина - 270, а висота всього 140 пікселів. Кути зазвичай злегка закруглені (радіус - 4 пікселя). Забезпечимо заливку в вигляді градиентного переходу по вертикалі від # 0D0D0D до # 3A3A3A.

Скоротимо розміри виділеної зони ще на 1 піксель, займемося інвертуванням і заливкою кордону # 676765. Має вийти так, щоб верх кордону зафарбувати, а низ залишився безбарвним.

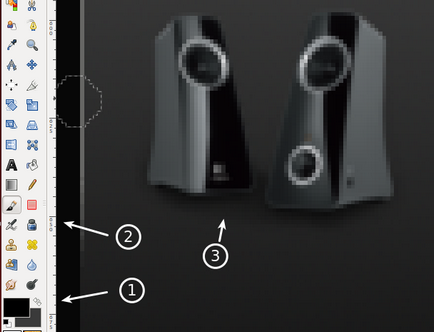
18. Робимо ще один шар із зображенням під назвою kolonki-2.png. Доводимо розміри до потрібних параметрів.

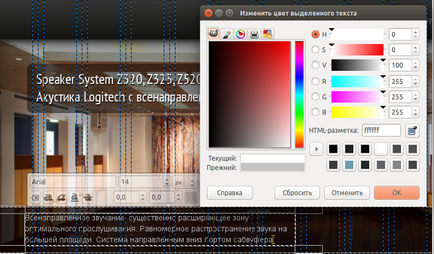
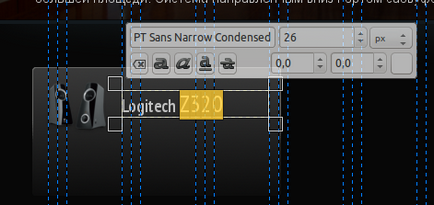
19. Залишається поставити найменування для банера з колірною заливкою коду # c1c1c1. При цьому колір моделі обов'язково потрібно зафарбувати #ffffff. Для заголовка підійде PT Sans Narrow Condensed. Двадцяте шрифт для першого слова і двадцять шостий для найменування моделі.

Повернемося до одинадцятого пункту, щоб встановити тінь.
20. Ніколи не потрібно забувати про тіньовий ефект. Для цього знову займемося створенням нового робочого шару. Промальовування тіні виконується за допомогою пензлика чорного кольору. Параметр непрозорості встановимо на 25 відсотків.

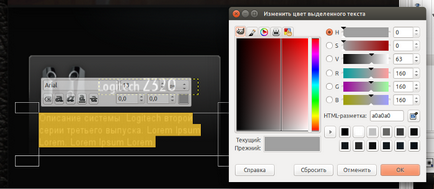
21. Створимо текстовий опис для банера, а потім тричі продублюємо групу шарів, які мають безпосереднє відношення до банеру. Вони будуть розташовуватися на однаковій відстані одна від одної. По тексту задамо такі параметри: Arial, тринадцятий розмір і код кольору # a0a0a0.

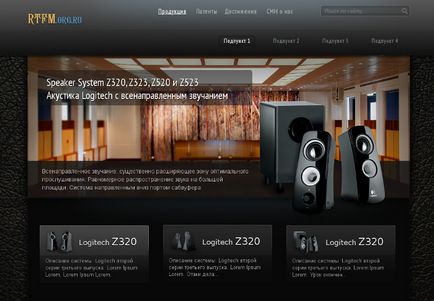
Коли банерні групи шарів будуть продубльовані, картинка трохи зміниться:
Варто відзначити, що посилене затемнення було спеціально застосовано до двох фінальним банерах. Так відображається той факт, що саме перший пункт обраний в якості поточного. Це задається через гру з параметром непрозорості.
- Вся справа в деталях. Не лінуйтеся приділяти особливу увагу дрібницям. Це дозволить вам допустити мінімум помилок і помилок.
- Не обмежуйте себе стандартами інструментарію. Завжди по максимуму реалізуйте задумане.
- І знову не забувайте про деталі!
Результат наших старань виглядає наступним чином: