Google Font API

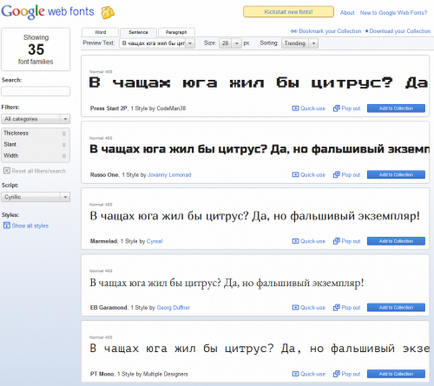
Вибираємо шрифт який нам до душі і тиснемо посилання Quick-use. Потрапляємо на сторінку шрифту.

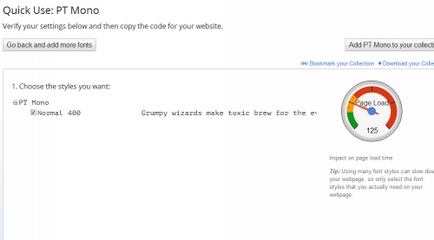
Внизу нам треба вибрати які накреслення і підтримку мов нам треба для шрифту.
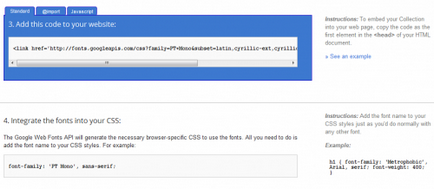
Я про всяк випадок включив все. Ще нижче нам дуже наочно показують який код і куди вставити.

Беремо код з верхнього віконця, йдемо в нашу тему, шукаємо там файл html.tpl.php (це для теми adaptivetheme) і вставляємо його перед тегом
приблизно так:У нижньому віконці є варіант виклику цього шрифту безпосередньо в CSS файлі в конкретному стилі приблизно так:
Чистимо кеш і милуємося результатом.
@ Font-face
Але потім я перейшов на інший варіант використання шрифтів з двох причин: по-перше у мене чомусь в опері це перестало працювати. Будинки працює, а на роботі немає. І потім, в Google невеликий вибір шрифтів. Тому, і тому що мені було цікаво і хотілося що-небудь переробити і потім про це написати, я вирішив спробувати @ font-face.

Тут вибір більший, але заздалегідь не радійте - більшість з них кирилицю не розуміє, і немає можливості впорядкувати список шрифтів підтримують кирилицю (я не знайшов). Тому доведеться підбирати шрифт методом тику. Вибираємо шрифт, і тиснемо посилання View Font або тицяємо прямо в шрифт. Потрапляємо на сторінку шрифту.
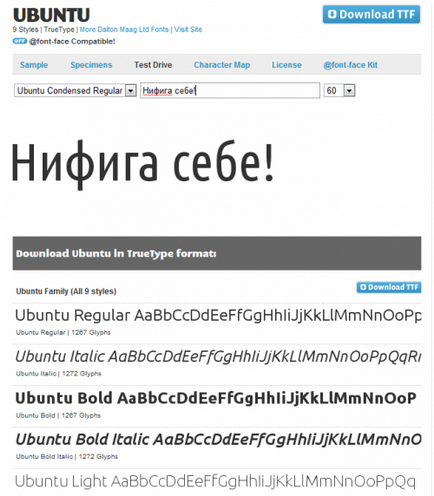
Тиснемо посилання Test Drive. Вибираємо накреслення і вводимо свій текст.

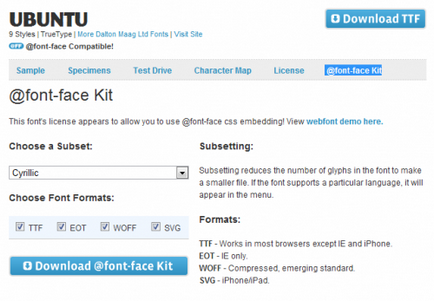
Підходить! Якщо не подобається поверніться назад і виберіть інший шрифт. Мені подобається. Тиснемо посилання вгорі @ font-face Kit - потрапляємо в наступне вікно:

Вибираємо кирилицю, і натискаємо кнопку "Download @ font-face Kit". Вам на комп'ютер скачується архів шрифту. Розпаковуємо його. В архіві містяться крім файлів шрифтів два файли: demo.html і stylesheet.css. demo - я думаю зрозуміло - зразок вашого шрифту. stylesheet.css - тут коди які нам треба використовувати в вашому css.
Файли шрифтів я не довго думаючи закинув в папку де мої css файли. Усе. Я жадібний. І потім вони не не створять зайвого навантаження на сервер поки їх не викличеш як джина з пляшки. Код виклику вставляємо в css файл в якому будемо використовувати цей шрифт в самий верх файлу. Я використовую тільки UbuntuCondensedRegular тому і вставив в файл global.base.css тільки код для цього шрифту:
Не треба вставляти все підряд, ви створите зайву, нікому не потрібну, навантаження на сервер, беріть тільки ті накреслення які використовуєте. Ну і безпосередньо в стилі приблизно так:
Усе. Це у мене працює у всіх браузерах.