Відразу після поновлення WordPress, ви будете перенаправлені на сторінку вітання. Сторінка вітання допоможе вам краще зрозуміти нові функції і виправлення помилок в даній версії оновлення. Те ж саме і у випадку з кількома плагінами. Коли користувачі встановлюють або оновлюють один з плагінів, вони будуть перенаправлені на станицю вітання. У даній серії ми якраз створимо таку сторінку вітання.
Перед тим як ми зануримося, дозвольте мені пояснити, як буде просуватися дана серія. Серія складається з чотирьох частин:
- Частина перша. Перше знайомство зі сторінками вітання та обговорення архітектури плагіна
- Частина друга: Що таке транзитне кешування в WordPress? Пояснення з прикладами
- Частина третя. Створення сторінки вітання №1: Логіка плагіна сторінки вітання
- Частина четверта. Створення сторінки вітання № 2: Код для створення сторінки вітання з допомогою HTML і CSS
Що ж таке сторінка вітання?
Якщо для вашого плагіна WordPress ви створюєте початкову сторінку, яка буде містити можливості і кроки, що відносяться до вашого продукту, то така сторінка може вважатися сторінкою вітання.
Це те, що ми створимо.
складові
Я збираюся створити шаблон сторінки вітання WordPress у вигляді плагіна WordPress, який може бути використаний в будь-яких проектах. Давайте почнемо вивчення архітектури плагіни сторінки вітання. В плагіні сторінки вітання дві складові:
сторінка вітання
Сторінка вітання, в цілому, є основним компонентом всієї даної серії. Вона може містити наступні елементи:
Ми створимо цю сторінку на PHP, HTML і CSS. Деякі частини цієї сторінки будуть динамічними, наприклад, номер версії вашого продукту.
Ну ось і все, що стосується нашого плагіна. У наступній статті я поясню як Transients API (інтерфейс тимчасового / транзитного кешування працює в WordPress.
Приклади сторінки вітання
Я вже згадував дії, який я збираюся зробити для кодування сторінки вітання мого плагіна. До того, як ми зануримося в технічні деталі, давайте розглянемо вже існуючі приклади сторінок вітання, створені спільнотою WordPress.
Більшість плагінів WordPress не містять станицю вітання. Цікаво чому? Я думаю, з точки зору досвіду користувачів, сторінки вітання просто чудові. Вони допомагають заповнити прогалину замість того, щоб залишити користувача невідомо де, після установки плагіна.
Ось кілька прикладів сторінок вітання.
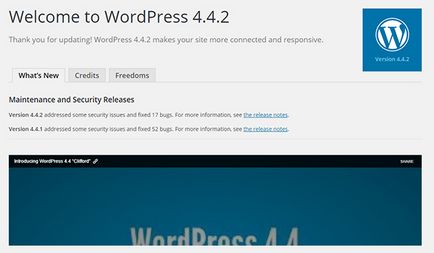
Головна сторінка вітання WordPress
Було б несправедливим пропустити сторінку вітання, яка відображається при оновленні WordPress. На момент написання даного уроку, версія WordPress 4.4.2 має багатофункціональну сторінку вітання.

Вона також повідомляє користувачів про виправлення безпеки та обслуговування. Далі, вона відображає саму останню тему за замовчуванням, а саме, Twenty Sixteen.

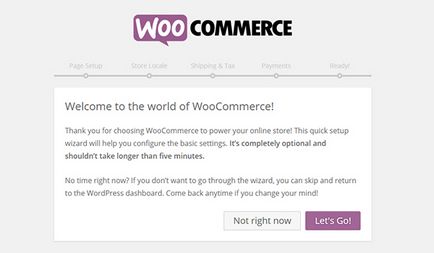
WooCommerce
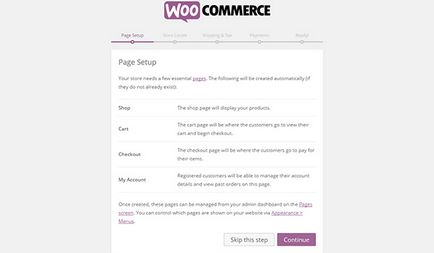
Якщо ви запитаєте визначення відмінного процесу початку роботи, то WooCommerce буде вам відповіддю. Це на сьогоднішній день найбільш оснащена багаторівнева сторінка вітання, ви навіть можете назвати її робочим процесом. Вона допомагає користувачам налаштувати плагін за допомогою параметрів за замовчуванням або модифікувати їх.

Після активації, вона допомагає користувачам встановити наступне:
- Налаштування сторінки
- Налаштування локалі магазину
- Налаштування параметрів доставки і податків
- налаштування оплати
І нарешті, вона допомагає вам додати ваш перший продукт.

Коротше кажучи, вона пропонує повне керівництво для своїх користувачів.
Ще кілька імен можуть бути додані в список. Однак заради простоти, я згадаю тільки кілька відомих, таких, як Easy Digital Downloads. Jetpack. bbPress і т.д. які також мають сторінки вітання.
Чому я створив сторінку вітання?
Натхненний цими продуктами, я додав сторінку вітання в один з моїх щодо нових полігонів, CF7 Customizer. Мій плагін вимагає установки Contact Form 7, і створення сторінки з шорткодом contact form 7 і потім модифікує її.

Що далі?
На даний момент ви дізналися, як сторінка вітання може поліпшити користувальницький досвід, і що нам треба зробити для цього. У наступній статті, я виділю деякі цікаві факти про тимчасове кешування в WordPress і його ролі в побудові сторінки вітання.