Спочатку я розповім як я прийшов до ідеї про створення власних шрифтів.
Що ж таке цифровий шрифт?
Шрифт TrueType або Type 1 - група векторних малюнків. Вони можуть бути збільшені або зменшені без втрати якості. Вектори, які описують кожен символ, збережені в файлі, який ми встановлюємо, щоб використовувати шрифт. У платформі PC, файли TrueType мають розширення .TTF, а файли Type 1 складені з двох файлів: PFB і PFM файл (останній містить інформацію про фото і його історії). В системі МАС структура файлу так чи інакше відрізняється, незначно: процес проектування шрифту багато в чому такий же, тільки вибирається інший вибір стиснення в останньому кроці.
Щоб створити цифровий шрифт, нам потрібно 1) намалювати векторні об'єкти і 2) експортувати їх в TTF або PFB + PFM формат. Це схоже на керівництво Monthy Python "Як написати роман". Існує дуже багато програм, які допоможуть нам в першій частині, власне малюванні. Друга ж частина вимагає більш спеціалізованого програмного забезпечення. На щастя, дуже "велика" програма, CorelDraw, включає в себе експортний фільтр для шрифтів. Навіть більше, весь процес може бути закінчений, не виходячи з CorelDraw! Тому ми зосередимося на інструментах саме CorelDraw для створення і редагування символів (керівництво для користувача включає більш детальну інформацію). Інструменти, які знадобляться для малювання, в ньому більш легкі і більш потужні, ніж в спеціалізованій програмі для створення шрифту, але для деяких деталей (spacing, kerning, hinting) спеціальні програми все ж потрібні.
Прим. перев. Hinting - хінтованіе, операція, яка дозволяє систематизовано викривляти елементи символів при їх перетворенні з контурного в растровий формат в залежності від їх розмірів і дозволу пристроїв виводу. Дана операція проводиться з метою ліквідації різких і неправильних викривлень і поліпшення зорового сприйняття символів при виведенні на екран дисплея або принтер. Kerning - кернинг, установка відстані між двома символами (кернінгові парою) в пропорційних шрифтів для кращого зорового сприйняття. (Інтервали між буквами відстань). Spacing - інтервал, відстань.
Необхідне обладнання та технологія.
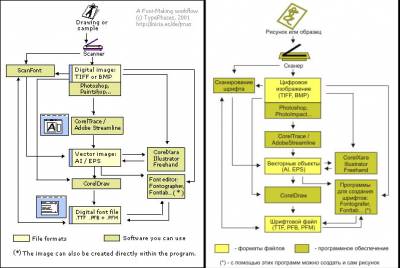
Діаграма нижче, - технологічний процес для створення шрифтів. Вона розглядає майже кожен крок; включає програми, які можуть бути використані і типи файлів, з якими вони будуть працювати. Ви можете вибрати свій власний шлях або спосіб.

Відправні точки для створення шрифту
Крок за кроком
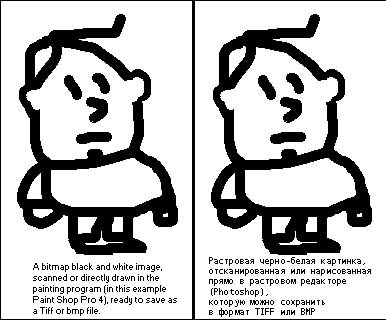
Нелегко досконально описати процес створення шрифту, тому що немає єдино вірною ланцюжка дій і набору інструментів, можна використовувати різні програми, різну послідовність дій. Щоб показати найбільшу кількість кроків, ми будемо слідувати по найдовшій ланцюжку, що починається вгорі діаграми технологічного процесу, від аркуша паперу з якимось малюнком, до заключного кроку генерування шрифту. Звичайно, можлива будь-яка інша послідовність: наприклад, ви можете зробити все, не виходячи з CorelDraw або ScanFont.

Рекомендації по скануванню

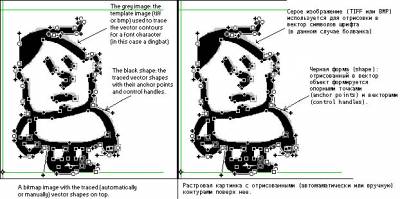
Як отрисовать контури
Давайте розглянемо отрисовку покроково. Ви повинні розташувати опорні точки і вектори так, щоб визначити форму об'єкта, по контурах підготовленої в попередньому кроці картинки. Ви можете зробити це вручну, часто користуються автотрейсом. Якщо Ви ледачі, і / або якість не принципово, можна використовувати вбудований автотрейсом!
Коли оттрейсірованний або намальовані контур готовий, ми повинні отримати щось, схоже на фігуру, показану вище. Тепер ми можемо зберегти результат, як векторний файл, в форматі Adobe Illustrator (AI) або EPS. Бажано використовувати невелику версію Adobe Illustrator (версія 5 або нижче), щоб не виникала проблема сумісності.
створення символів
Перш за все, нам потрібен шаблон, щоб помістити символи, які ми експортуємо в шрифт. Розмір символів повинен бути досить великим, щоб перевірити контури і переконатися, що вони будуть виглядати добре в різному розмірі. Рекомендований розмір сторінки 750x750 точок (points). Це не стандартна сторінка в CorelDraw, розмір аркуша доведеться змінити. Клацніть два рази десь на сторінці, випаде віконце властивостей. Потім розмістіть кілька напрямних (guides), щоб мати постійні базові лінії для визначення висоти, ширини і т.п. Зробіть лінійки (Rulers) видимими, використовуйте верхню лінійку, щоб витягати горизонтальні напрямні, бічну - для вертикальних напрямних (межі шаблону), як на картинці.

Шаблон - то, куди ви збираєтеся поміщати файли AI / EPS, збережені раніше, або куди ви вставляли символи спочатку. Використовуйте різні інструменти, копіюйте, вирізуйте, вставляйте, об'єднуйте об'єкти і т.д.
Далі один момент. Повний шрифт містить багато різних символів. Якщо ми не хочемо збожеволіти, прибратися на робочому полі. В CorelDraw і Freehand можна робити багато сторінок, розміщуючи на них окремі символи (все ті ж самі напрямні будуть видні на кожній сторінці!). Якщо ви зробили багатосторінковий файл, можуть виникнути труднощі, якщо сторінок більше 200; тоді краще створити окремі файли, наприклад, для малих літер, прописних літер, чисел і пунктуації та спеціальних символів. В інших додатках ви повинні будете виконати деяку роботу, наприклад, готувати сторінку з групами символів, з власними напрямними, потім вибирати їх індивідуально, щоб експортувати в файл шрифту. Інша альтернатива, яка буде працювати навіть з дуже ранніми версіями, як CorelDraw 3: зробити файли з шарами, де ви об'єднаєте символи окремо в різних шарах. Встановіть видимими тільки напрямні і активний шар, щоб легше орієнтуватися.

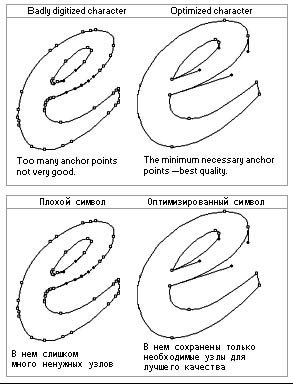
Векторні об'єкти: важливі деталі
Створення об'єктів може бути дуже легким, якщо ми використовуємо трейсинг або відносно прості форми (кола, прямокутники), зливаємо, розрізаємо або змінюємо іншими способами. Є тільки кілька пунктів, які ми повинні пам'ятати:
Як генерувати шрифт
Отже, процес створення символів з більш-менш простих або складних об'єктів закінчений, ми можемо переходити до завершальної фази - власне, генерування шрифтового файлу. В CorelDraw, виберіть один символ одноразово, підіть в Файл> Експорт (File> Export ...), і виберіть Експортувати як. (Export as.), Потім вибирайте TrueType або Type 1, в залежності від виду шрифту, який Ви хочете створити. Застереження: ви повинні виставити галочку "тільки виділене" (Selected Only) в експортному діалоговому вікні. Наступне віконце:

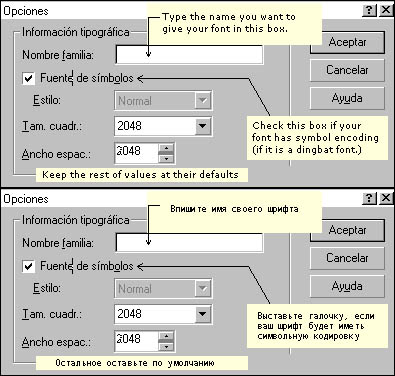
Тут ви пишете назву шрифту, виставляєте галочку, якщо ви створюєте шрифт символів, і залишаєте інше за замовчуванням. Коли ви натискаєте, Приймаю (Accept), вискочить інше діалогове вікно, тепер потрібно вибрати символ (на клавіатурі), який відповідає об'єкту, який ви експортуєте. У цьому прикладі, ми повинні знайти символ в центральній колонці:

Нарешті, ми тиснемо Прийняти (Accept) в цьому діалоговому вікні, і можна повторити процес для інших символів.
Отже, це - спосіб, яким люди створюють шрифти! Це жахливо нудно, чи не так? Навіть з Великим Папою творців Шрифту, Fontographer-му, Ви створюєте символи по одному, і процес - більш-менш такий же, як пояснили вище. Так що заспокойтеся, порадуйте себе чашкою коші і приємною музикою і - працювати! Ви можете зробити це в декілька заходів, якщо дійсно набридає. Але врешті-решт, вийде свій власний шрифт, щось, чим можна поділитися з іншими дизайнерами і - хто знає - навіть продати! Коли шрифт закінчений, ми тільки повинні встановити його на комп'ютер і можна його використовувати.
Програми для генерування шрифтів
Є два основних додатки для створення шрифту, Softy і FCP (The Font Creator Program), які можна завантажити з інтернету. Перше - дуже маленька програма, але не дуже зручна і в ній недостатньо підказок. FCP, від High Logic, Нідерланди, - хороша відправна точка, щоб вивчити створення шрифтів.
І нарешті, щодо Fontographer. Зазвичай це найбільш використовуваний додаток для створення шрифтів. Професійна версія програми поширюється Macromedia, безкоштовних версій не існує. Більше інформації про Fontographer можна знайти на сайті Macromedia, також є новини Fontographer, однак, програма оновлювалася востаннє багато років тому, в цьому її головний недолік.