Додавання на сторінку посилань прив'язки
У цьому розділі ви дізнаєтеся, як поєднати елементи меню з двома областями прив'язки для додавання посилань прив'язки в меню ручного типу. Виконайте наступні дії.

Застосування посилання прив'язки «Breakfast» до кнопки «Breakfast» за допомогою меню «Посилання».
Натискаючи посилання на різні області сторінки, зверніть увагу, що в навігаційному меню відображається відповідне активний стан. Ця функція сайту дозволяє відвідувачам легко орієнтуватися і чітко уявляти, який розділ сторінки вони переглядають в даний момент. Закрийте браузер і поверніться в додаток Adobe Muse.
Також спробуйте прокручувати сторінку вгору і вниз, звертаючи увагу на те, як код сторінки визначає положення кожного тега прив'язки і оновлює активний стан меню при переході від однієї області сторінки до іншої. Цей прийом діє для сторінок як з вертикальною, так і горизонтальною прокруткою.
Примітка. Сторінка повинна мати достатню довжину або ширину, щоб перехід тегів прив'язки до кожної області був помітний. Якщо області сторінки розташовані дуже близько один до одного так, що весь вміст вміщується у вікні браузера без прокрутки, перехід тегів прив'язки до наступної області не буде помітний.
- Закрийте браузер і поверніться в додаток Adobe Muse.
У наступному розділі ви дізнаєтеся, як додавати посилання для завантаження, щоб дати відвідувачам можливість завантажувати файли в форматах PDF, DOC, MP3, MOV, PSD і файли JPEG у високому дозволі.
Совет.Прі спільну роботу над проектом сайту з іншими дизайнерами ви можете навіть створювати посилання на вихідні файли .Muse, дозволяючи колегам завантажувати їх прямо з веб-сайту.
Робота з областями тега прив'язки і активними станами
Створення областей прив'язки на веб-сторінці - це простий спосіб візуально розділити різні розділи сторінки. Доступ до кожного з цих розділів можна легко отримати за допомогою посилань прив'язки, покликаних спрощувати переміщення по сторінці.
У готовому проекті веб-сторінка в ідеалі повинна мати посилання прив'язки, які дозволяють відвідувачам переходити по вертикалі до області необхідного меню. Додавання тегів прив'язки схоже на установку мітки в будь-якому місці сторінки. Коли відвідувачі натискають посилання на цю прив'язку, сторінка прокручується до того місця, де встановлена мітка.
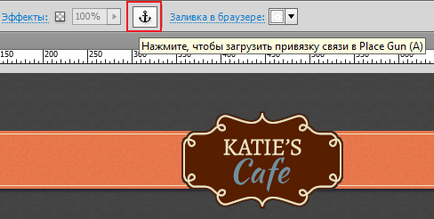
- Натисніть кнопку «Прив'язка» у верхній області навігації для завантаження інструменту «Прив'язка».

Завантаження місця Place Gun для першої прив'язки шляхом натискання кнопки «Прив'язка» у верхній частині робочого середовища.
- Клацніть один раз в самій верхній частині сторінки, вище навігаційного меню сайту верхнього рівня в області заголовка. При необхідності ви можете тимчасово перемістити прямокутник заголовка в сторону. Якщо ви перемістили вміст заголовка, не забудьте повернути його на місце пізніше.
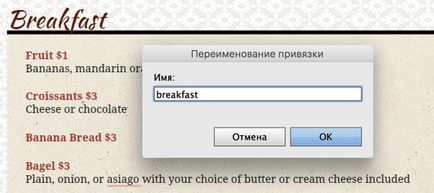
- У діалоговому вікні «Перейменування прив'язки» введіть ім'я прив'язки.

Створення імені прив'язки для меню сніданку, яке розташоване у верхній частині сторінки.
- Повторіть кроки 1-3, щоб визначити області прив'язки і додати додаткові посилання прив'язки.
Простір (в пікселах) між першою прив'язкою (у верхній частині сторінки) і першим примірником пов'язаного вмісту (міні-додатки «Меню» ручного типу, яке ми додамо в наступному розділі) утворює активну область, яка викликає зміну активного стану в кожній області. Наприклад, якщо перша прив'язка розташована в самому верху сторінки, а міні-додаток з меню розташовано на 120 пікселів нижче нього, то активний стан елементів меню в наступних областях також зміниться на 120 пікселів, перш ніж відобразиться меню при прокручуванні відвідувачами сторінки вниз.
Після додавання міні-додатки «Меню» ручного типу в наступному розділі ми зв'яжемо кнопки з тегами прив'язки, щоб створити навігаційне меню, яке дозволить відвідувачам переходити вниз по сторінці до кожного меню.
Додавання посилань на завантаження
- При редагуванні сторінки в поданні «Дизайн», за допомогою інструменту «Текст» створіть новий текстовий фрейм поруч з правим верхнім кутом текстового кадру меню «Breakfast». Введіть слова «Download Menu» (завантажити меню).
- Не знімаючи виділення з текстового кадру, задайте на панелі «Текст» наведене нижче
- Веб-шрифт: Kaushan Script (або будь-який інший шрифт)
- Розмір шрифту: 14
- Колір: # EEE5C4 (в частині 3 він був перейменований в «cream-menu»)
- Інтерліньяж: 57%
- Вирівнювання: по центру
- Використовуючи меню «Заливка», встановіть для кольору заливки значення «Ні». Натисніть піктограму папки поруч з розділом «Зображення» і виберіть у папці з файлами зразків файл «download-bg.png», щоб встановити фонове зображення. Переконайтеся, що для параметра «Підгонка» встановлено значення «Вихідний розмір» і вибрано положення по центру.
- Клацніть за межами меню «Заливка», щоб закрити його. При необхідності використовуйте інструмент «Виділення», щоб змінити розмір текстового кадру і розташувати його по центру правого верхнього кута текстового кадру меню «Breakfast».
- Виділіть текстовий фрейм за допомогою інструменту «Виділення». Скопіюйте текстовий фрейм «Download Menu» і вставте його поверх правого верхнього кута меню «Lunch». Повторіть цей крок ще два рази, щоб створити копії текстового кадру поверх правих верхніх кутів меню «Dinner» і «Dessert».
Залежно від використовуваного браузера і його налаштувань процес завантаження може відрізнятися. Деякі браузери відображають файли PDF в своєму вікні, тоді як інші завантажують файл PDF на комп'ютер, де його можна відкрити за допомогою програми Acrobat Pro або Acrobat Reader.
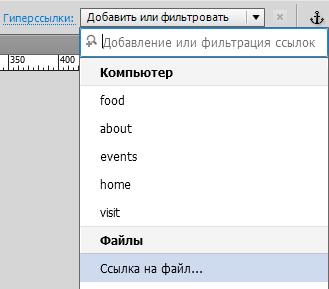
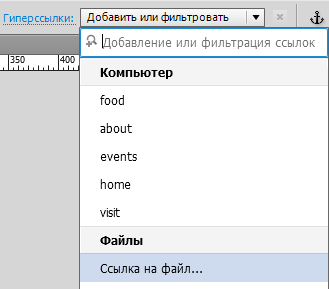
- Натисніть стрілку вниз у меню «Посилання», щоб відкрити весь список.

Розкрита список елементів меню «Посилання».
Додавання посилань на зовнішні веб-сайти
У веб-дизайні існує загальноприйняте правило, що прямі посилання на інші сторінки цього ж сайту, відкриваються в цьому ж вікні браузера (що за замовчуванням відбувається в Adobe Muse), тоді як посилання на зовнішні веб-сайти відкриваються в новому вікні або новій вкладці браузера.
Щоб створити посилання для додавання на сторінку сайту Adobe Muse, необхідно відкрити переданий в Інтернет файл в браузері. Виконайте наступні дії.
Створення посилань на зовнішні файли

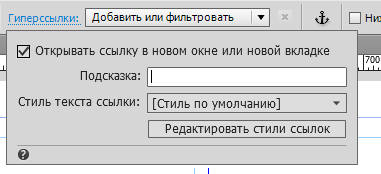
Прапорець «Відкривати посилання в новому вікні або новій вкладці"
Збережіть сторінку і опублікуйте зміни на сайті.
Додаткову інформацію про роботу з додатком Adobe Muse см. На сторінці Довідка та навчальні посібники Adobe Muse або на сторінці Події Adobe Muse. містить записані і онлайн-вебінари.