Крок 1. Розмітка форми реєстрації WordPress
По-перше, давайте розмістимо кнопку нагорі сторінки, замінивши в основі набір за замовчуванням.

Нам потрібна основа; давайте створимо розмітку. Відкрийте header.php і куди завгодно помістіть наступний фрагмент.
Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress
Зауважте, що я користуюся display: none, щоб спочатку приховати форму.
Крок 2. CSS
CSS досить простий; я всього лише швидко моделюю форму в PhotoShop '.
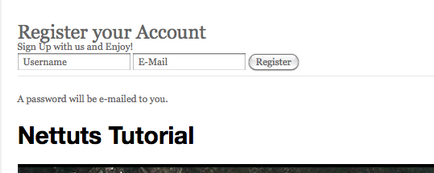
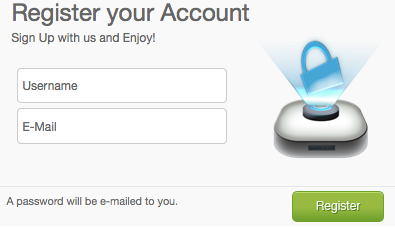
Форма за винятком дизайну виглядає наступним чином: (зверніть увагу, для перевірки стилів я перемістив display: none в розмітці)

Далі почнемо обробляти свій блок.

Тепер я, застосувавши трохи фантазії, призначаю стилі текстовим input-ам.

Тепер я задаю стилі кнопці, замінюючи зображенням кнопку за замовчуванням, і додаю до неї стан наведеної миші (hover).

Нарешті, ми додаємо трохи загальних стилів.
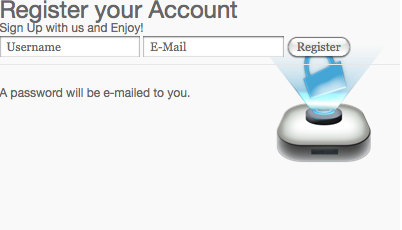
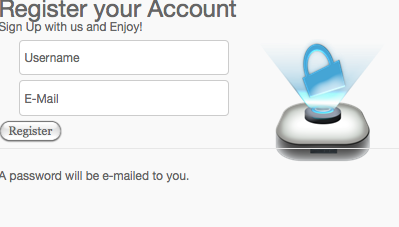
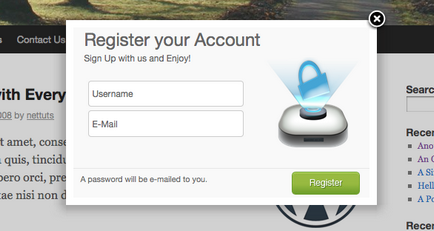
Воля! Ось наша форма. Тепер давайте за допомогою jQuery просувати функціональність.

Крок 3. jQuery
Спочатку потрібно включити jQuery в WordPress. Щоб зробити це, ми повинні помістити наступну порцію коду перед тегом всередині файлу header.php. Пам'ятайте про те, що сам по собі WordPress використовує jQuery, і нам потенційно не потрібно його завантажувати двічі!
Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress
Скачайте Fancybox і помістіть його в папку з WordPress. Щоб ще краще все впорядкувати, я створив папку "Includes".
Далі, відкрийте свій файл footer.php і помістіть перед тегом наступне
А тепер давайте викличемо метод fancybox; помістіть це після вищевказаного коду і перед закриває тегом body.
Ми закінчили! Наша форма створена; в закінчення нам потрібно всього лише передати необхідну інформацію WordPress, щоб вона нормально працювала.

Крок 4. WordPress
В цьому немає нічого дивного; нам потрібні всього лише два фрагмента WordPress, прихованих всередині файлу wp-login.php.
Остаточний код повинен виглядати так:
Будь ласка, зверніть увагу, що насправді важливо і необхідно - щоб в якості name і ID в текстовому input-е було саме user_login; те ж саме вірно і для input - a електронної пошти. Інакше нічого не буде працювати.
І на цьому ми закінчили!
висновок
З малюком коду і легкої коригуванням, ми змогли побудувати відмінно виглядають форму реєстрації для WordPress без плагінів, для своїх користувачів. Як ви вважаєте?
Переклад і редакція: Ріг Віктор і Андрій Бернацький. Команда webformyself.
Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі

Прямо зараз подивіться курс по організації динамічної роботи з формами!