
Розмітка і мікроформати стають неймовірно важливими елементами локального ранжирування. Schema.org був створений в минулому році саме для того, щоб створити спільну мову взаємодії найбільших пошукових систем - Google, Bing і Yahoo - який дозволяв би ідентифікувати тип контенту, наданого пошуковій системі веб-сайтами. Ми лише починаємо відкривати для себе всі можливості schema, проте факти такі, що якщо ви не приєднаєтеся до нас зараз, ви ризикуєте залишитися в хвості.

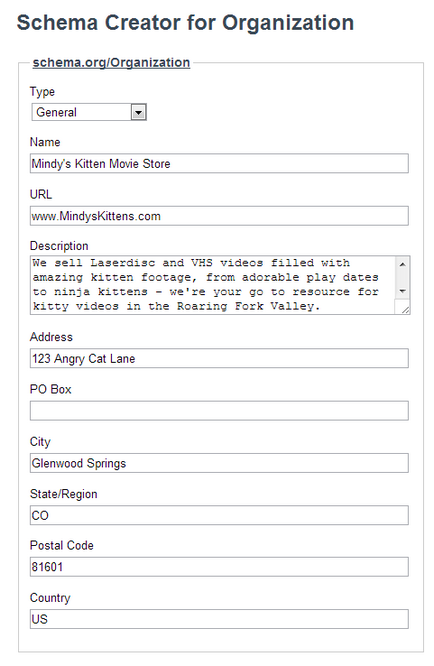
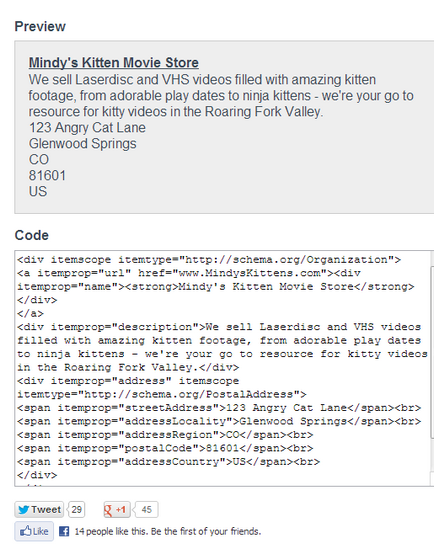
Інструмент дозволяє перевірити введені дані і виводить готовий код для вашого сайту в окремому вікні.

Але ви не повинні обмежувати себе - додайте до своєї розмітці інформацію про широтою та довготою. Вона може стати в нагоді в безлічі додатків, включаючи використовують показники GPS або дані Google Maps.
Нам доведеться злегка потанцювати з бубном над уже наявним у нас кодом, проте результат того вартий! Коли закінчимо, у нас буде код, який ви зможете використовувати на своєму сайті, лише замінивши дані про компанію на свої власні.
Наявний у нас код виглядає приблизно так, як у зразку нижче. Скопіюйте та вставте фрагмент в Блокнот, там ви зможете легко його правити - Word засмічені код і в кінці з ним буде складніше працювати.
Далі ми повинні відправитися на Schema.org і знайти синтаксис для широти і довготи. Ці дані є частиною іншої схеми, яку можна знайти в розділі «Thing> Intangible> StructuredValue> GeoCoordinates» на сайті schema.org.
Слід переконатися, що ми правильно вставляємо цю інформацію в наш код. Ви можете бачити це на прикладі схем «LocalBusiness» і «PostalAddress» структурованих по-різному і мають відмінні div-теги. Ми можемо використовувати те, чого вже навчилися раніше і додати новий div для Latitude і Longitude - широти і довготи. Після цього наш код буде виглядати наступним чином
Протестувавши цей код на існуючій веб-сторінці та перевіривши його на тестері структурованих даних, я отримала наступний результат: