У цьому уроці я покажу вам, як створити стильну візитку в Фотошоп. Вона буде простий, але в той же час цікавою.


Матеріали для уроку:
Крок 1: Створення нового документа
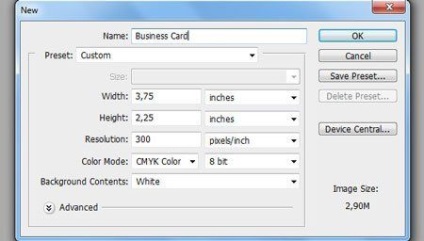
Відкриваємо Фотошоп і створюємо новий документ розміром 3,75 х 2,25 дюймів. Дозвіл встановлюємо на 300 пікселів / дюйм, колірний режим на 8-bit CMYK. Стандартна візитка повинна бути розміром 3.5 х2 дюйма, але щоб оптимізувати її під роздрук, необхідно залишити з кожного боку чверть дюйма вільного простору.

Крок 2: Додаємо допоміжні лінії
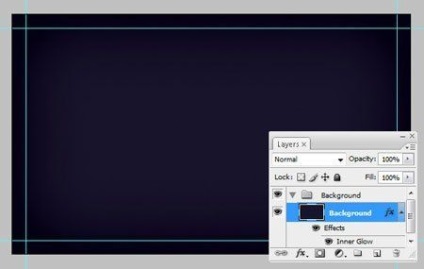
Ми будемо використовувати допоміжні лінії, щоб правильно розташувати всі елементи візитки. Для цього переходимо View - New Guide. (Вид - Нова напрямна) і додаємо такі лінії: вертикальну 0.125 (зліва) і 3.625 (праворуч), горизонтальну 0.125 (вгорі) і 2.125 (внизу).
Не забудьте змінити одиниці вимірювання з пікселів на дюйми.

Крок 3: Фон
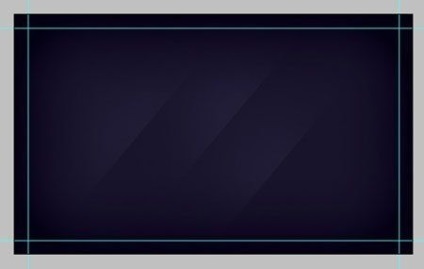
Тепер ми займемося фоном. Для початку створимо нову групу Layer - New - Group (Шар - Новий - Група), яку назвемо "Фон". Потім двічі натискаємо по фоновому шару, щоб розблокувати його. Після цього вибираємо темно-фіолетовий колір # 18142B і інструментом Paint Bucket Tool (Заливка) (G) заливаємо документ.

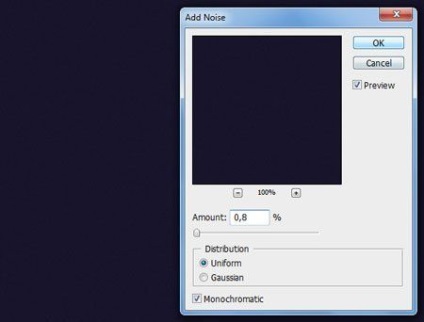
Тепер переходимо Filter - Noise - Add Noise (Фільтр - Шум - Додати шум) і устаналіваем такі параметри: Amount (Кількість) 0,8%, вибираємо Uniform (Рівномірно) і активуємо Monochromatic (Монохромний).

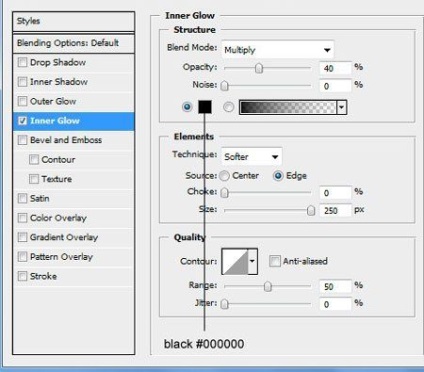
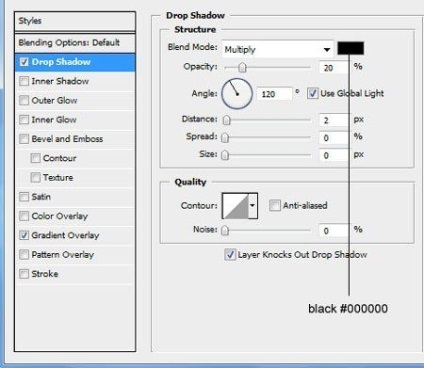
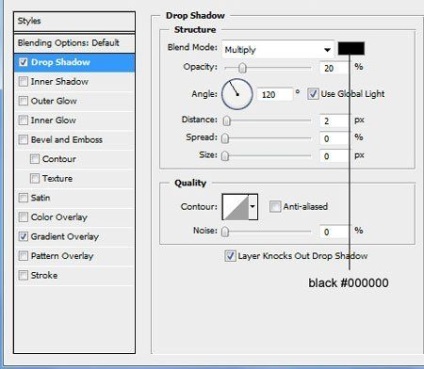
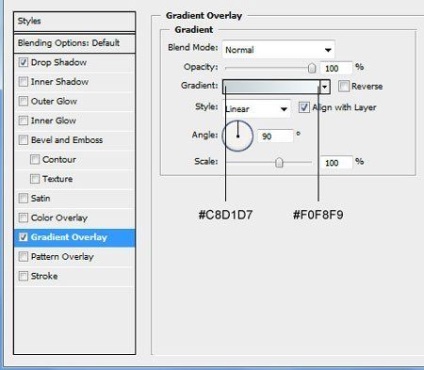
Далі натискаємо правою кнопкою миші по фоновому шару і вибираємо Blending Options (Параметри накладення).


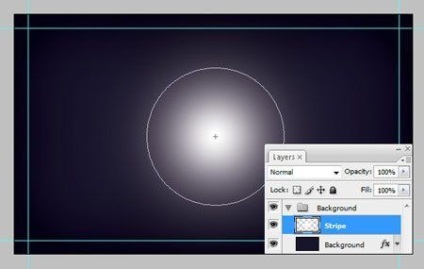
Створюємо новий шар (SHIFT + CTRL + N) і називаємо його "Смуга". Потім вибираємо білий колір і активуємо інструмент Brush Tool (Кисть) (B). Потім вибираємо базовий набір кистей Фотошопа і вибираємо кисть Soft Mechanical 500. Один раз натискаємо нею в центрі полотна.

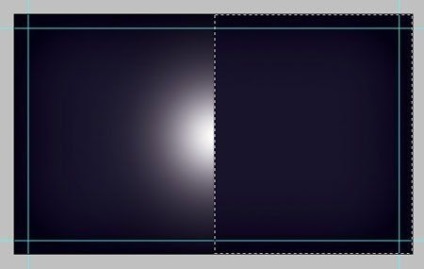
Активуємо Rectangular Marquee Tool (Прямокутне виділення) (M), виділяємо половину документа і тиснемо DELETE.

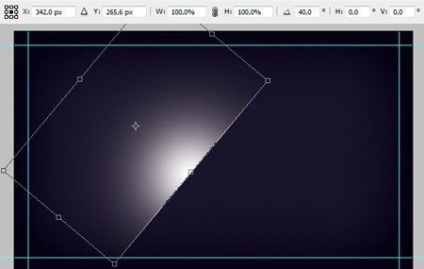
Тиснемо CTRL + T і повертаємо біла пляма, як показано нижче.

Встановлюємо режим змішування шару на Overlay (Перекриття) і зменшуємо Opacity (Непрозорість) до 15%.

Тиснемо CTRL + J, щоб дублювати шар "Смуга" та переміщаємо копію вправо. Після цього зробіть ще одну копію.

Створюємо новий шар (SHIFT + CTRL + N) і називаємо його "Світло". Знову беремо кисть (B) Soft Mechanical 500 і малюємо в центрі пляма. Міняємо режим змішування шару на Overlay (Перекриття).

Крок 4: Фронтальна сторона
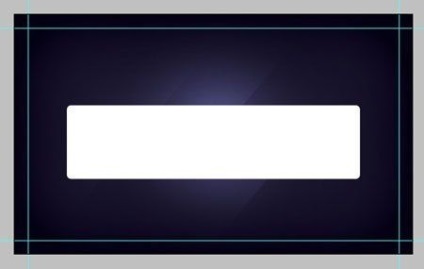
Звертаємо групу "Фон", клікнувши по маленькій сірій стрілкою біля назви. Потім створюємо нову Layer - New - Group (Шар - Новий - Група) і називаємо "Передня сторона". Переконайтеся, що вона розташована над групою "Фон". Після цього створюємо новий шар (SHIFT + CTRL + N), називаємо його "Кнопка" і активуємо Rounded Rectangle Tool (Закруглений прямокутник) (U), встановлюємо радіус на 1 мм і малюємо кнопку, як показано нижче.

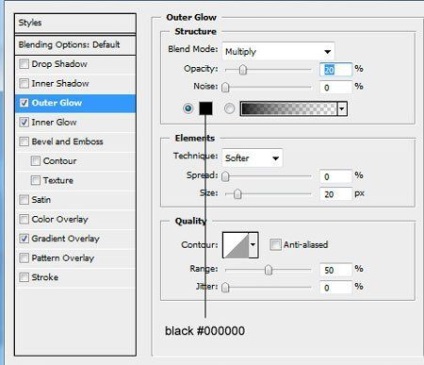
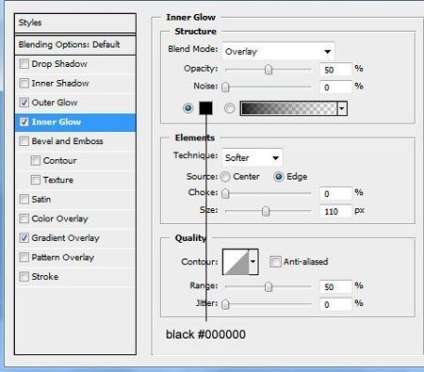
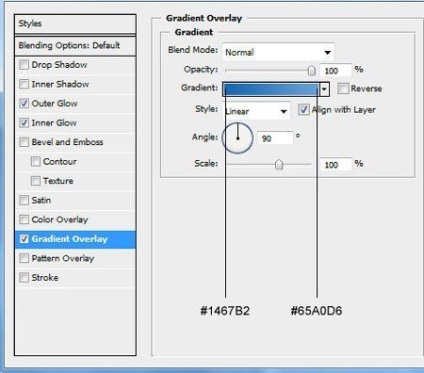
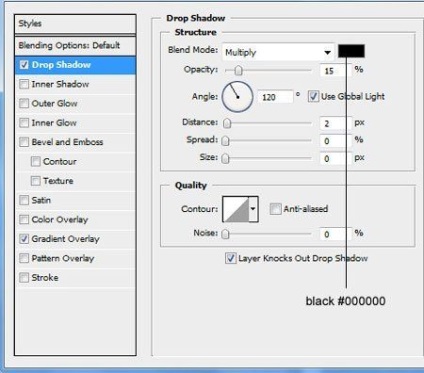
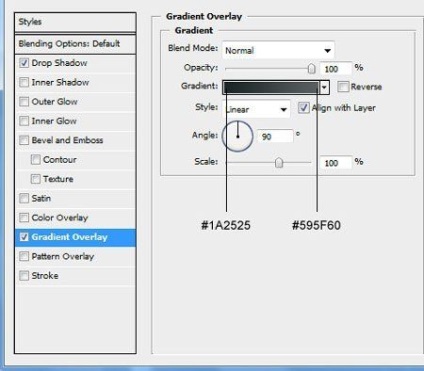
Тепер натискаємо правою кнопкою миші по шар "Кнопка" і вибираємо Blending Options (Параметри накладення).




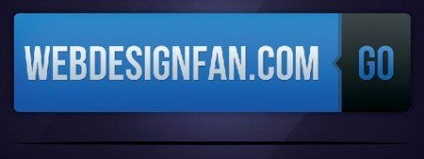
Активуємо Horizontal Type Tool (Горизонтальний текст) (T), вибираємо розмір 100 px і шрифт Bebas Neue, пишемо назву сайту.

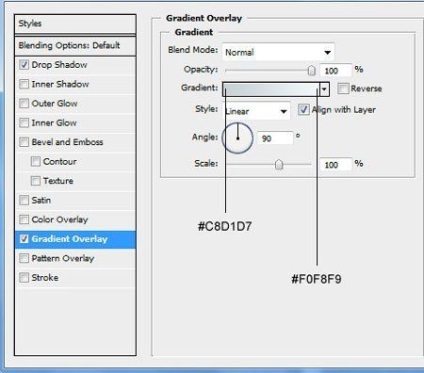
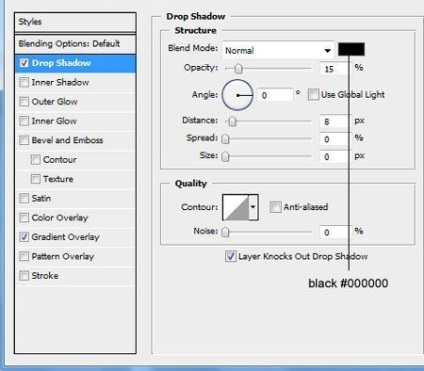
Потім натискаємо правою кнопкою миші по текстовому шару і вибираємо Blending Options (Параметри накладення).



Створюємо новий шар (SHIFT + CTRL + N) і називаємо його "Кнопка Go". Після цього затискаємо клавішу CTRL і натискаємо по мініатюрі шару з кнопкою, щоб завантажити його виділення. Після цього активуємо шар "Кнопка Go" і вибираємо інструмент Rectangular MarqueeTool (Прямокутне виділення) (M). Затиснувши ALT, відрізаємо більше половини виділення.

Заливаємо виділення будь-яким кольором, використовуючи Paint Bucket Tool (Заливка) (G). Далі вибираємо Custom Shape Tool (Довільна фігура) (U) і завантажуємо набір форм Arrows (Стрілки). Потім вибираємо стрілку під номером 12 і малюємо, як показано на скріншоті нижче.

Тиснемо CTRL + T і повертаємо стрілку на 180 градусів.

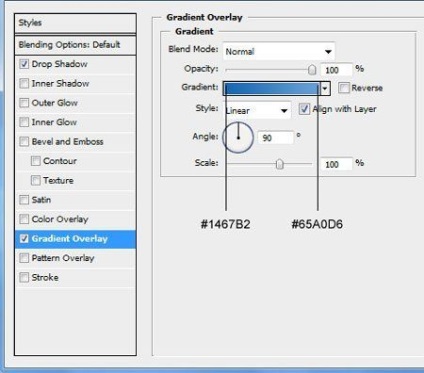
Затискаємо CTRL, щоб вибрати одночасно два шари "Кнопка Go" і шар зі стрілкою. Тиснемо CTRL + E, щоб об'єднати їх разом. Потім натискаємо по шару правою кнопкою мишки і вибираємо Blending Options (Параметри накладення).



Активуємо інструмент Horizontal Type Tool (Горизонтальний текст) (T), вибираємо шрифт Bebas Neue розміром 100 px і пишемо слово "GO". Потім натискаємо правою кнопкою по текстовому шару і вибираємо Blending Options (Параметри накладення).


Створюємо новий шар (SHIFT + CTRL + N) і називаємо його "Шум". Після цього затискаємо клавішу CTRL і натискаємо по мініатюрі шару з кнопкою, щоб завантажити її виділення. Заливаємо виділення чорним кольором і переходимо Filter - Noise - Add Noise (Фільтр - Шум - Додати шум) з такими параметрами: Amount (Кількість) 1,5%, вибираємо Uniform (Рівномірно) і активуємо Monochromatic (Монохромний).

Встановлюємо режим змішування шару з шумом на Soft Light (М'яке світло).

Створюємо новий шар (SHIFT + CTRL + N) і називаємо його "Тінь". Вибираємо чорний колір і активуємо інструмент Ellipse Tool (Еліпс) (U). Малюємо вузький еліпс, як показано нижче.

Переходимо Filter - Blur - Gaussian Blur (Фільтр - Розумієте - Розумієте по Гауса) (Фотошоп запропонує вам растеризувати об'єкт, натисніть OK). Встановлюємо Radius (Радіус) на 4 пікселя і зменшуємо Opacity (Непрозорість) тіні до 40%.


Натискаємо правою кнопкою миші по створеному текстовому шару і вибираємо Blending Options (Параметри змішування).



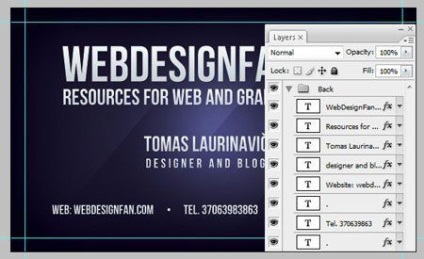
Додамо більше тексту на візитку і застосовуємо ті ж параметри накладення, як і для попереднього тексту.

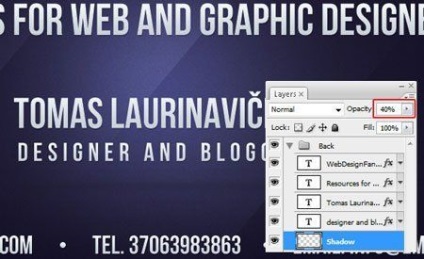
І, нарешті, створюємо останній новий шар (SHIFT + CTRL + N) і називаємо його "Тінь", розташовуємо його під шарами з вашим ім'ям і професією. Потім вибираємо чорний колір і активуємо Ellipse Tool (Еліпс) (U). Малюємо вузький еліпс, як показано нижче.

Переходимо Filter - Blur - Gaussian Blur (Фільтр - Розумієте - Розумієте по Гауса) (натискаємо OK на питання про раструванні) і встановлюємо Radius (Радіус) на 4 пікселя. Потім зменшуємо Opacity (Непрозорість) шару до 40%.


Вітаю! Ми закінчили створення візитки. У цьому уроці ви дізналися про деякі популярні техніках і ефекти, таких, як фільтр Noise (Шум), світлові смуги і режими змішування. Сподіваюся цей урок був вам корисний.
виникли труднощі з кроком 3. після утворення групи при заливці кольором колір змінюється на основному тлі з чорного на фіолетовий (або інший), вискакує повідомлення, що "застосування заливки неможливо без об'єднання пікселів в групу", хоча група-шар створена за зразком. з чим може бути пов'язана дана проблема?
Ось така візитка вийшла у мене.
Дякую за прекрасний урок!
Який шрифт використовували для імені на зворотному боці?
Велике спасибі за цей урок.
Спасибі, дуже допоміг урок)))
спасибі хороший урок
Величезне спасибі за урок!
ми вконтакте
Ми в Однокласниках
Ми на Facebook
Вітаю вас!
Мене звуть Лев Леонардо. Я персонаж сайту «Фотошоп-майстер». Якщо у вас є ідея як можна поліпшити цей сайт або ви помітили якусь помилку, то сміливо пишіть мені через цю форму.
Успіхів вам.

Подобається сайт?
Ви можете брати участь в його розвитку, пожертвувавши будь-яку суму.
Зібрані кошти підуть на оплату оренди сервера, праць перекладачів.
доповнень:
23 623
передплатників:
70 000+
Робіт користувачів:
332 453
Інші наші проекти:
Реєстрація
Реєстрація через пошту