
Навігація по статті:
Як працює спливаюча форма?
Нагадаю що для створення всливающих форми або будь-якого іншого контенту, який повинен відкриватися у спливаючому вікні нам знадобиться плагін Easy FancyBox.
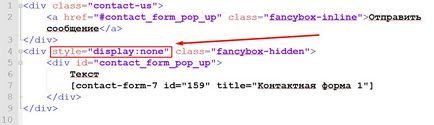
Працює він так: ми обертаємо блок з контентом окремий блок і робимо його невидимим приписавши йому style = "display: none».

Далі ми пишемо в потрібному нам місці код посилання і присвоюємо їй клас «fancybox-inline».
Так ось в будь-якому місці теми цей спосіб спрацьовує без проблем, а от з меню є невелика заковика. І полягає вона в тому, що нам як то потрібно присвоїти потрібного нам пункту меню клас «fancybox-inline».
Як присвоїти клас меню WordPress?
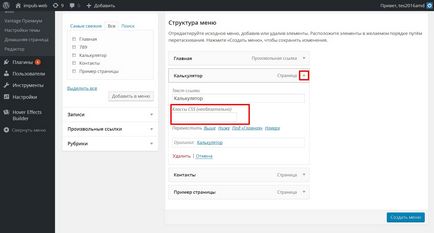
При редагуванні меню сайту за замовчуванням ми можемо задавати назву для пункту меню, посилання і видаляти або перетягувати його в потрібне місце. Але розробники WordPress передбачили навіть такий варіант, коли для кожного пункту може знадобиться задати свій клас.
Для того щоб це зробити потрібно:
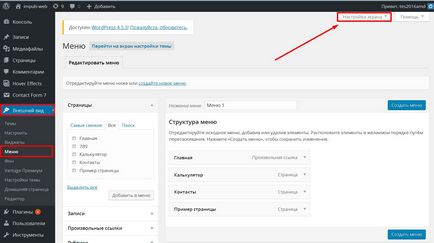
- 1. Переходимо в розділ «Зовнішній вигляд» => «Меню».
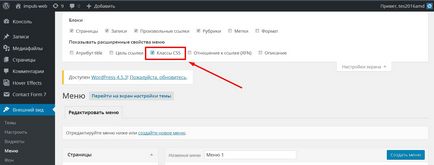
- 2. У верхній частині екрану натискаємо кнопку «Налаштування екрану».



Куди ж тоді вставити код з формою?
Сам блок з формою або іншим контентом, який повинен відкриватися у спливаючому вікні, можна вставити на сторінку або запис.
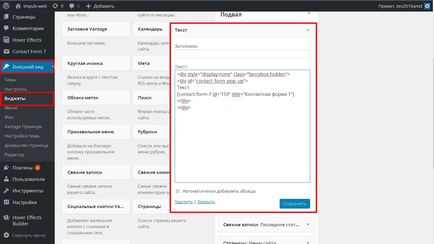
Якщо потрібно щоб форма спливала на всіх сторінках, то можна додати цей код в область віджетів підвалу або сайдбара вашого сайту.
Для цього можна використовувати віджет «Текст». На сайті цей віджет відображатися не буде, так як в ньому знаходиться прихований блок.

Також даний блок можна вивести в шаблоні теми. Наприклад, вставити в шаблон «footer.php» перед закриттям тега body.
Якщо ви плануєте використовувати кілька спливаючих форм на вашому сайті, то обов'язково прочитайте цю статтю. Без цього форми не будуть працювати!
На цьому сьогодні все! Буду дуже вдячна, якщо ви поділитеся посиланням на дану статтю в соцмережах. Підписуйтесь на мій канал YouTube! До нових зустрічей!
там можна поміняти назву кнопки і призначити на неї посилання, я туди вставляв: #contact_form_pop_up але нічого не відбувається, але коли міняєш display: none на display: yes, форма з'являється і кнопка працює але, (звичайно без фансібокса) при натисканні на кнопку, просто тупо перемотує на те місце, де приліплена форма.
В інших місцях все працює як треба, але я впертий і хочеться прибити форму саме на цю кнопку.
Привіт, Михайле!
Для того щоб спливаюча форма працювала у посилання повинен бути обов'язково клас «fancybox-inline». Подивіться в налаштуваннях кнопки, про яку Ви пишете, чи є там можливість задати для неї клас? Якщо так, то припишіть їй клас «fancybox-inline»
Ні, на жаль, а як мені знайти її в коді?