1 / AppData / Local / Temp / moz-screenshot-4.png "/> Г уляя по інтернетівських просторах я випадково натрапила на урок скляних букв. Мені він сподобався, і я вирішила його реалізувати на свій лад і поділиться ним з Вами!
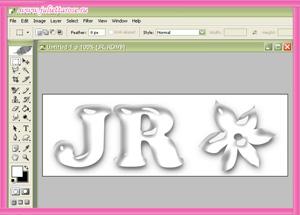
1. Відкриваємо новий документ, з фоновим білим шаром і пишемо свій текст (колір будь-який). Важливо вибрати шрифт найбільш підходящий для цього уроку, скажімо так. товстенький і пухкенький!
Переведіть текст в растр (правою кнопкою по шару з текстом і в списку виберіть Rasterize Type).

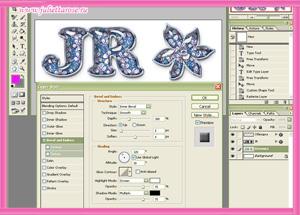
2. Робимо текст прозорим. Для цього використовуємо скляний стиль Water Drops

Для кожного стилю не забувайте міняти Scale Effects (натискаємо правою кнопкою миші на букву f у того шару, до якого стиль застосували). адже конкретний стиль прив'язаний до визначеного розміру. Туди-сюди повзунок і стиль встане як вам треба.

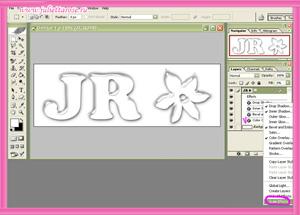
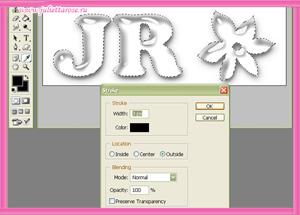
3. Робимо обведення напису. Виділяємо літери (клацання по шару з літерами, натиснувши клавішу Ctrl - навколо букв з'явиться виділення). Створюємо новий шар і йдемо в меню Edit і вибираємо Stroke. Виберіть необхідну ширину обведення, колір знову ж таки не має значення і розташування обведення - я вибираю зовні - Outside. Натисніть Ok.

На новому шарі з'явиться створена обведення. Зніміть виділення (Ctrl + D).
4. Застосовуємо до обведення стиль. Я використовувала Срібний стиль Silver Style
5. Тепер займаємося «наповненням» тексту. Це найбільш трудомістка і довга робота. Для початку відкриємо картинку, яку будемо використовувати для «начинки».

6. Активізувавши інструмент Move перетягуємо картинку в документ з текстом і шар з нею маємо нижче шару зі скляними буквами.

7. Тепер нам потрібно видалити начинку за текстом. Для цього виконаємо кілька дій:
- Виділимо шар з текстом (клацання по шару, натиснувши клавішу Ctrl)
- Використовуємо Select> Inverse щоб виділити область з "начинкою" за текстом
- Тепер у вікні "Layers" виділяємо шар з "начинкою" (натискати на Ctrl не треба!)
- Натискаємо на клавішу Del

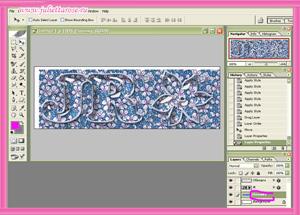
8. Застосуємо до нашої "начинку" Layer Style> Bevel and Emboss. щоб вона здавалася об'ємною. Зі значеннями можна поекспериментувати.

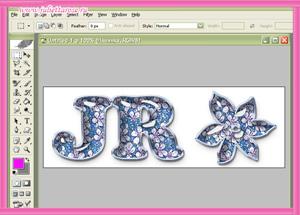
9. У принципі, вже можна залишити наші букви такими. Такий напис мені подобається більше! Але можна їх зробити полузаполненнимі. На ваш смак! ;-)

Загалом - експериментуємо з ластиком і можемо отримати ось такий результат!
Так було зроблено в уроці, на основі якого я зробила свій.
