Використання стандартних шрифтів для шаблонів цілком звичайна тенденція, однак багатьом це не подобається з тих чи інших причин і стикаються з необхідністю змінити шрифт на більш відповідний, який буде відповідати потребам сайту. До того ж виглядають заголовки і розділи з індивідуальним шрифтом часто набагато краще. Існує кілька бібліотек надають користувачеві на вибір різні нестандартні шрифти, проте ми поговоримо про один з найбільш зручних варіантів - Google Web Fonts.

Одним з найбільших плюсів використання цієї бібліотеки шрифтів, мабуть, є, досить часте оновлення бази (СНД може спати спокійно - ставати все більше і більше шрифтів Cyrillic) і досить корисна функція підбору стилю з індикатором, який показує як сильно буде вантажити сторінку. Безсумнівно, важливу роль у виборі саме цієї бібліотеки - казуальность установки шрифтів. І так, пробіглися по основам, тепер можна приступити до головного, а саме - як замінити шрифт Google Web Fonts в тому чи іншому шаблоні. Перший шаблон, який розглянемо - шаблони osCommerce є одним з кращих рішень для інтернет-магазинів.
Першочергова задача - змінити шрифт для пунктів меню в шаблоні для інтернет-магазину osCommerce.

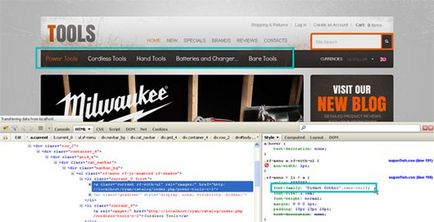
1. Для того, що б можна було знайти шрифт використовуваний в даному пункті меню, потрібно встановити на Mozilla Firefox плагін Firebug
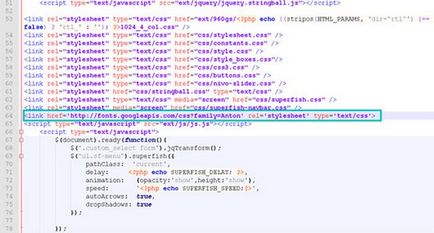
2. Далі - відкрити файл, що містить посилання на використовуваний в меню шрифт від Google. Він розташовується в файлі includes \ template_top.php.

3. Нам потрібно замінити цей шрифт на той, який був сгенеріровон вами на сайті Google Web Fonts. Обов'язково звертайте увагу на набір символів. Залежно від потреби, вибрати потрібний. В даному випадку вибираємо Cyrillic Extended, який підтримує кирилицю.
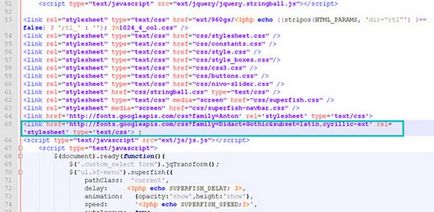
4. Обраний шрифт слід додати в колекцію (Add to Collection) і натиснути на кнопку «Використовувати» (Use). Після виконаних дій, виберіть необхідний набір символів і набором клавіш Ctrl + C скопіюйте згенерований код. Якщо ви хочете використовувати і вихідний, і новий згенерований код, тоді в файлі додайте рядок з новим шрифтом, в іншому випадку просто замініть вихідний код на новий.

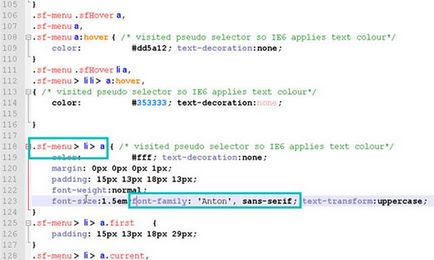
5. Потрібно змінити шрифт в css. файлі. У шаблоні osCommerce він називається osCommerce

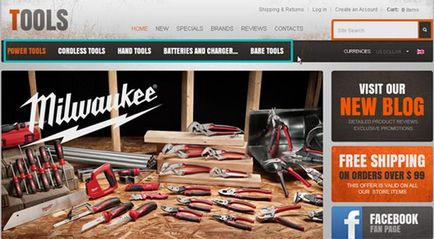
6. Тепер скопіюйте шрифт з Google Web Fonts і вставляйте його в css. Так повинна виглядати сторінка після того, як ви змінили шрифт в меню:

І останній пункт - користуйтеся.