Крок 1. Попередньо в папці site (там, де ми зберегли файл index.html), створюємо папку images, куди будемо зберігати наші зображення. Ми заздалегідь зберегли в неї файл logo.gif, який буде логотипом майбутнього сайту.
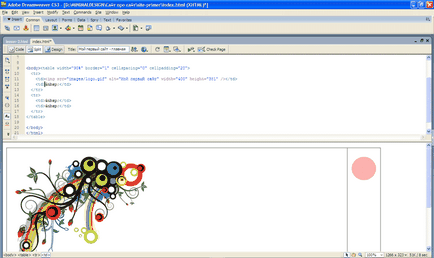
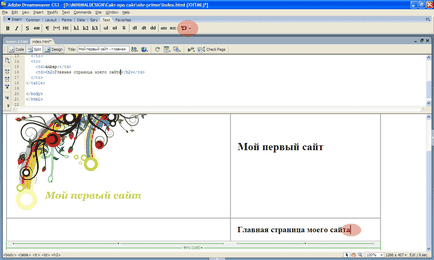
Крок 2. Ставимо курсор на першу комірку таблиці і натискаємо на кнопку Images: Image і вибираємо логотип (logo.gif) в папці images і натискаємо ОК.


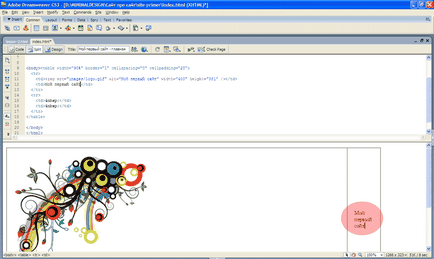
Крок 3. У вікні в полі Alternative text (альтернативний текст) пишемо «Мій перший сайт».

Довідка: альтернативний текст з'являється при наведенні миші на зображення, також він корисний, якщо в браузері відключена функція відображення картинок.

Крок 4. Ставимо курсор миші на праву осередок нашої таблиці.

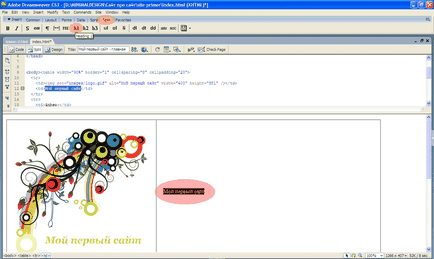
Крок 5. У ній пишемо текст «Мій перший сайт».

Крок 6. Виділяємо текст і на робочій панелі на вкладці Text натискаємо кнопку h1.

Довідка: тег h1 потрібен для створення заголовків першого рівня, h2 - відповідно, другого рівня, h3 - третього і т.д.
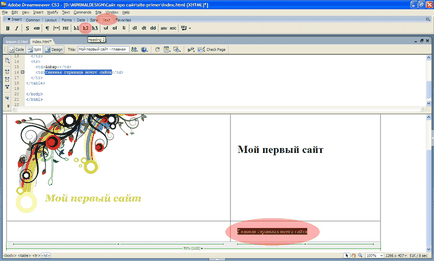
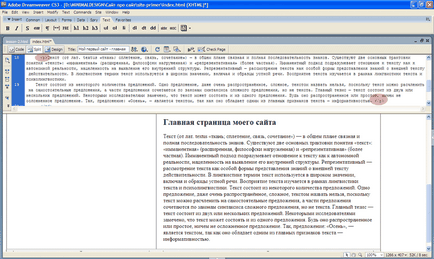
Крок 7. Ставимо курсор миші на четверту елемент таблиці і пишемо в ній заголовок для тексту, наприклад: Головна сторінка мого сайту. Потім виділяємо текст, на вкладці Text вибираємо h2 (заголовок другого рівня).

Крок 8. Ставимо курсор в кінець рядка і натискаємо кнопку BR (перехід на новий рядок).

Крок 9. У новий рядок вставляємо заздалегідь написаний текст. Він автоматично виділяється тегом
.

Довідка: тег
(Параграф) призначений для вставки текстів.
Підсумок другого уроку. У цьому уроці ми навчилися вставляти в документ логотип (зображення), заголовки і текст. У наступному уроці ми займемося створенням меню навігації, попрацюємо зі стилями (шрифти, кольори, розміри і т.д.).