Що таке шаблони і як їх можна використовувати за допомогою Adobe Dreamweaver

Шаблони це свого роду готові "моделі" сторінок сайту. Вони можуть бути платними так і безкоштовними. Шаблони можуть використовуватися декількома людьми (безкоштовні шаблони), а також можуть бути унікальні виконані за індивідуальним замовленням.
Наприклад шаблон можна порівняти з моделями файлів, які застосовують в пакетах Microsoft Word для листів, контрактів, конвертів, візиток. Використовуючи дані моделі ми можемо легко створити лист, контракт, візитку.
Аналогічно за допомогою веб-шаблону ми можемо створити новий проект. Слід враховувати таку річ, використовуючи шаблон для веб-сайтів, ми не зможемо створити унікальний сайт. Шаблони краще використовувати в разі більш простих проектів, тих які не мають на меті презентацію, або продажу послуг.
відвідуваність ресурсу сильно залежить від його оформлення. [/ Stextbox]
Веб шаблони найчастіше використовують в наступних випадках:
⇒ для створення блогів або показу приватний або сімейної інформації.
⇒ при організації on-line продаж продуктів, товарів
⇒ при створенні корпоративних сайтів
⇒ для пред'явлення фотогалерей
Найчастіше такі шаблони мають мінімально простий дизайн, без анімації, або складних зон програмування, написані вони на мові HTML і XHTML
Більшість інтернет компаній поширюють шаблони за гроші. Дані шаблони є ексклюзивними, і можуть забезпечити унікальність сайтів, хоча витрати такого шаблону часто оправдовуються.
Цей портал фактично є Інтернет-магазин з продажу шаблонів. Там пропонують шаблони: Flash. e-commerce. блоги та корпоративні. Шаблони на цьому сайті надаються "під ключ".
Що це означає, це означає, що саме замовник повинен наповнити веб-документи інформаційними і графічними матеріалами, і це єдине що необхідно виконати щоб завершити роботу над сайтом.
Ще раз зазначу що на даному сайті будь-який з шаблонів сайту не є безкоштовним.
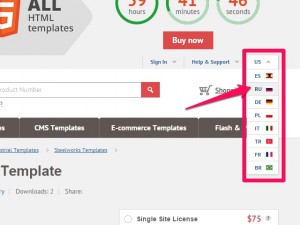
Відразу що кидається в очі, це горизонтальне меню з кнопок, якщо навести курсор миші на одну з кнопок тоді нижче з'являться розміщені значки тих програм під які створені шаблони.
Досить зручно якщо нам наприклад потрібні шаблони для CSM WordPress. тоді натискаємо на значок WordPress і перейдемо на сторінку з WordPress темами, де є можливість переглядати шаблони створені саме під CSM WordPress.

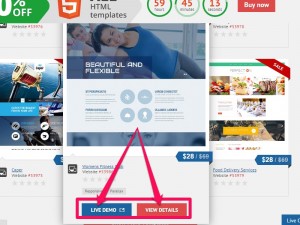
У центрі сторінки на сайті розміщені найкращі шаблони, коли наводити курсор миші на один з них, тоді картинка збільшується і ми маємо можливість краще розглянути шаблон.

⇑коли приводити курсор миші
Якщо якийсь шаблон нас зацікавив, тоді ми можемо його переглянути натиснувши на синю кнопку live Demo. Також на сайті є можливість перейти на російськомовну сторінку. Російськомовна сторінка відрізняється від основної сторінки сайту.

⇑можлівість перейти на російськомовну сторінку
Якщо натиснути на червону позначку тоді переходимо на сторінку з більш детальною інформацією. І тут додам ще один нюанс, наприклад той шаблон який нам подобається коштує сто умовних одиниць. Якщо ми його купимо на загальних умовах, тоді інші користувачі також зможуть користуватися вашим шаблоном і паралельно з вами.
Але є й інший варіант, при такому варіанті вартість шаблона буде вище скажімо 3000 умовних одиниць. Зате куплений вами шаблон залишиться у вас назавжди. Його більше вже ніхто крім вас не придбає. Він може бути присутнім тільки в того, хто купив шаблон ще до вас.
Ну і звичайно мова далі піде про безкоштовні шаблони. Я відвідаю портал щоб отримати такий шаблон, скачаю з цього порталу шаблон наприклад, відредагую його в Adobe Dreamweaver і збережу його.
Заходжу на сайт і як бачу на цьому веб-сайті присутні як платні шаблони преміум-класу так і безкоштовні. При завантаженні безкоштовних шаблонів бажано переглядати використанні. Взагалі то я стикався з безкоштовними темами, на вигляд і як би нітрохи не гірше преміум теми. Але в процесі створення шаблону, більшість корисних функцій не вийде створити на безкоштовному шаблоні.
Вам запропонують придбати за додаткові кошти використовувати додаткові функції. Без даних функцій вид шаблону буде дуже мізерним.
Можна зробити висновок, що більшість безкоштовних шаблонів підходять тільки для ознайомлення або для отримання практики під час редагування шаблону. Завантажте наприклад шаблон # 509.
З п'ятсот дев'ятим мабуть нічого не вийде, так як він призначений для CSM WordPress. Що ж завжди краще уважніше дивитися, що б зайвий раз не завантажувати шаблони, вибираю шаблон з Free Business Templatess # 512.
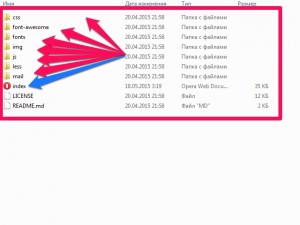
Виконую завантаження і після завантаження шаблону потрібно розпакувати архів zip в якому містяться всі файли шаблону. Після розпакування відкриваю папку шаблону і бачу все ОК. Шаблон цілком підходить для Adobe Dreamweaver.

⇑містяться всі файли шаблону
Звертаємо увагу на папки, в них міститься вся інформація з даного шаблоном. Папка css зрозуміло там знаходяться файли каскадних таблиць стилів CSS. Папки font-awesome і fonts в них знаходяться шрифти які будуть використовуватися для даного сайту. Папка img там знаходяться зображення. І в папці js скрипти. Найперший файл який починаємо редагувати це головний файл який завжди називається index.html.
Далі ми можемо редагувати шаблон як хочемо, все залежить від знань і навичок. Ми можемо змінювати все що захоче, зображення, текст на кнопках, а також створювати нові розділи або підлеглих.
Досить зручно якщо нам потрібно створити не складний сайт, наприклад сайт-візитку, знайшли бажаний шаблон, завантажили код, відкрили в Dreamweaver, і з'являється панель яка розділена на дві половинки.
Зверху програми перед нами з'являється дизайн сайту, приблизно така картинка яка буде видна в браузері, знизу код картинки. Маючи перед собою можливість робити зміни в коді і заодно переглядати як змінюється сам дизайн сайту на мою думку досить зручно.
Пора закінчувати публікацію, на початку свого блогу в темі "Веб дизайн з чого легше почати" я рекомендував ще один продукт від Adobe, це Adobe Muse. Найближчим часом планую почати засвоювати дану програму, і звичайно все необхідне що стосуватиметься Adobe Muse напишу в пості.
Що стосується Adobe Dreamweaver, то починати вивчати створювати сайти з цією програмою буде неможливо без знань мови розмітки тексту HTML, і каскадних таблиць стилів CSS.
Коли ви маєте поняття про HTML і CSS тоді в самий раз починати працювати з Adobe Dreamweaver, як для мене зручніше ніж Notepad ++, звичайно Dreamweaver платний продукт.