Що таке паралакс-прокрутка?
Чесно кажучи, це гучна назва досить простої ідеї. Суть її в тому, що при прокручуванні сторінки фон рухається повільніше, ніж всі інші елементи. І незважаючи на таке просте пояснення, виглядає це дуже вражаюче. Цікаво? Хочете спробувати? Тоді наступні поради - для вас:
Довга прокрутка + паралакс = <3
Знайте міру
Принцип «краще менше та краще» доречний і в житті, і в веб-дизайні. Паралакс-прокрутка штука класна, головне - знати міру і не додавати її на всі сторінки поспіль. Спершу вирішите, на чому хочете зробити акцент, а вже потім приступайте до роботи над сайтом. Керуючись цим же принципом, на передній план можете додати елементи з прозорим фоном. При прокручуванні вони будуть рухатися, а користувачі - дивуватися.
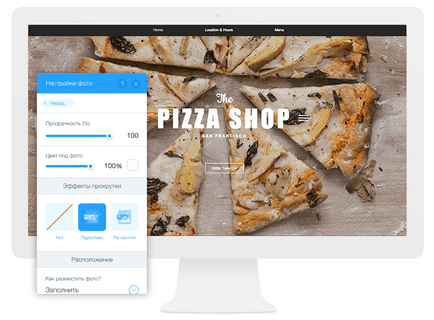
Поява різних ефектів при прокручуванні - кращий спосіб утримати увагу людини і зробити так, щоб він додивився сторінку до кінця. Використовуйте цю фішку і дивуйте відвідувачів повільно розкривається історією.
пожвавите текст
Текст в поєднанні з ефектом паралакса викликає відчуття, що букви чарівним чином парять над фоном. Це виглядає цікаво, користувачі захоплюються і дочитують написане до кінця. Якщо тексту багато, спробуйте розбити його на блоки і рознести по сайту за допомогою «Смужок». Організований і оформлений контент читається набагато легше.
Зрозуміло, ви не зобов'язані дотримуватися наших порад так, немов вони викарбувані на скрижалях. Пробуйте, дивіться, що виходить, і робіть так, як подобається насамперед вам.
А тепер - за роботу:

А ось кілька нових шаблонів з вбудованою паралакс-прокруткою:
Фітнес-студія >>
Персональний тренер >>
Піцерія >>
Тату салон >>