HTML5 став важливою сходинкою для концепції семантичного коду. Він відстоює ідею, що документ повинен бути структурований і використовувані вами теги повинні передавати зміст.
Крім іншого, теги і були введені щоб зробити області з контентом більш значущими, ніж просто . Але в якому разі ми повинні використовувати ці нові елементи і коли звичайний
краще?
елемент
є елементом загального призначення. Але це не має особливого сенсу. Його мета полягає в угрупованні контенту, який семантично не пов'язаний між собою. По суті, це абсолютно безглуздо для скрін рідерів, тому користуватися даним методом потрібно з обережністю.
елемент
в основному використовується для угруповання контенту і та позиціонування за допомогою CSS. Наприклад, як контейнер для інших елементів.
елемент є трохи більш конкретним, ніж елемент . Він застосовується до загального розділу контенту, який може бути згрупований семантично.
Головне правило полягає в тому, що елемент section доречно використовувати тільки тоді, коли його вміст може бути явно згруповано.
Оскільки вміст тега має сенс тільки коли згруповано разом, воно повинно мати «тему». «Тема» повинна бути визначена шляхом включення заголовка в вміст, часто відразу після відкриваючого тега.
тег є навіть більш конкретним, ніж тег . Він так само застосовується до семантично пов'язаному розділу контенту і повинен мати заголовок. Проте його вміст має бути самодостатнім. Це означає що будучи ізольованим від решти сторінки воно як і раніше має мати сенс.
мета тега в маркуванні контенту, наприклад, в розмітці блогу.
## DIV або SECTION або ARTICLE?
### То який з тегів коли потрібно використовувати?
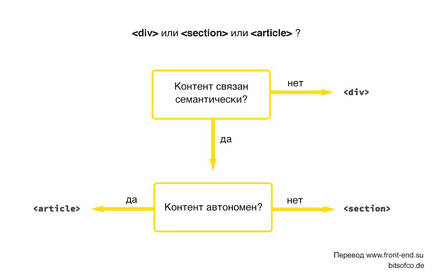
Якщо вміст не є семантично пов'язаних, варто використовувати
. Якщо семантично пов'язане вміст може бути автономним, то використовуйте тег
. В іншому випадку використовуйте .
Спробуємо об'єднати різні елементи разом.
Article в article
Елементи article можна вкладати один в одного. І хоча вони як і раніше є самодостатніми, передбачається, що вміст внутрішнього пов'язане із зовнішнім.
### Article в section
Ми можемо так само кілька тегів розмістити всередині . Хорошим прикладом буде сторінка блогу, на якій відображаються останні повідомлення. Контейнером для всіх останніх постів буде тег . в той час як кожен окремий уривок запису може бути розмічений тегом .
### Section в article
Кожен індивідуальний тег може містити в собі розділ section. Наприклад, даний пост міг би бути розмічений таким чином
Схожі статті