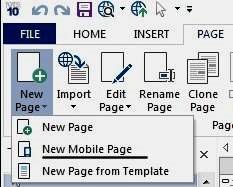
У WYSIWYG Web Builder є вбудований проектувальник для мобільних web-сторінок.
Веб-сторінки для великих екранів створюються шляхом розміщення об'єктів на сторінці перетягуванням. Кожен об'єкт займає свою певну позицію і має строго встановлений розмір.
Мобільні об'єкти повинні коректуватися залежно від ширини екрану. За замовчуванням всі об'єкти поміщені поруч один з одним (вони є плаваючими в документі), але є також макет смуги, коли об'єкти розташовуються в таблиці (в рядках і стовпцях).
На відміну від стандартної сторінки, все jQuery mobile-об'єкти стилізовані темами і зразками.
Створення мобільного web-сторінки

Відзначте, що робочий простір спочатку буде меншим, і зміниться набір інструментів, що застосовуються.
Ви можете, як зазвичай, перетягнути і відпустити об'єкти на сторінку (в Вікно редагування), але ви не можете управляти точної позицією об'єкта, тому що це буде додано до 'flow -'потоку' сторінки.
Тобто становище об'єкта на сторінці не налаштовується вручну.
Ви можете управляти вирівнюванням (зліва, по центру, справа) об'єктів у властивостях сторінки.
У контейнерів як Collapsible, Layout Grid and Tabs є своя власна опція вирівнювання.
Щоб отримати уявлення, на що буде схожа мобільна сторінка перетягніть Header (Заголовок), Footer (Нижній колонтитул) і Listview на сторінку.
Ви помітите, що заголовок вони будуть додані наверх, а нижній колонтитул - вниз.
Listview (і всі інші об'єкти) буде додано між заголовком і нижнього колонтитула.
Більш розширені схеми розміщення можуть бути створені з Layout Grid - Прототипом смуги.
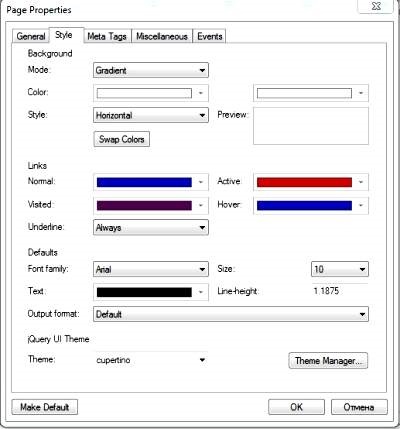
Тема сторінки і об'єктів може бути встановлена в Свойствах сторінки (Page Properties).
У більшості об'єктів також є опція, щоб змінити зразок теми, щоб надати різний стиль, ніж інша частина сторінки.
Якщо Ви зв'яжіться з іншими сторінками jQuery Mobile pages, тоді Ви можете також бачити переходи по різних сторінках.
Примітка:
WYSIWYG Web Builder також підтримує Responsive Web Design - Чутливий Web-дизайн, де Ви можете проектувати різні схеми розміщення в межах тієї ж самої сторінки.
Чутливий Web-дизайн (Responsive Web Design)
При створенні сайтів для різних екранів використовуються кілька методів.
Один з них - створити кілька варіантів сайту, розрахованих на різні розміри екрану.
Відзначте, однак, що використання цих варіантів пов'язано з додатковими проблемами.
У WYSIWYG Web Builder 9 і 10 є кілька нових опцій для того, щоб проектувати 'чутливі' вебсайти.
WYSIWYG Web Builder 10 вводить 'Responsive Web Design' - Чутливий Web-дизайн ', який дозволяє Вам створювати єдину сторінку HTML, що містить різні варіанти схеми розміщення. Кожен варіант оптимізований для певних розмірів пристрою. Ваш вебсайт динамічно відповість на розмір екрану відвідувача і відобразить схему розміщення, найбільш соответствующуюустройству.
Ці різні варіанти називаються '' breakpoints '-Контрольний точками', і використовує запити CSS3's.
Контрольна точка - окреме 'уявлення' сторінки в режимі WYSIWYG Web Builder. У сторінки може бути безліч контрольних точок, кожна буде оптимізована для певної ширини екрану.
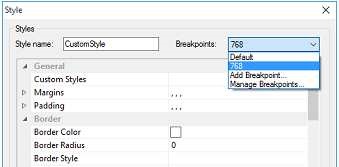
Щоб додати або редагувати контрольні точки, натисніть 'Manage Breakpoints' в меню Page. Щоб переключитися між контрольними точками, натискають в спадному меню Breakpoints (Контрольні точки) і вибирають бажану контрольну точку. Щоб повернутися до заданої за замовчуванням схемою розміщення, виберіть "Default".
Різні варіанти розміщення спільно використовують однаковий набір елементів на сторінці (текст, зображення і т.д), і Ви можете змінити позицію і розмір об'єкта для кожної контрольної точки.
Ви можете також додати унікальне інформаційне наповнення для певних розмірів екрану, яке дозволяє, наприклад, приховати деякі об'єкти на меншому екрані.
Наступні об'єкти не чутливі; це означає, що у них не може бути різних розмірів в контрольних точках:- Banner
- Curve -Кривий
- Curved Text - Криволінійний текст
- Line -Лінія
- Navigation Bar - Навігаційна панель
- об'єкт OLE
- Polygon -Многоугольнік
- Shape - Графічна форма
- Table - Таблиця
- Text Art - Художній текст
- Wrapping Text - Обгортання тексту
Якщо Ви хочете використовувати ці об'єкти в мобільній версії, то Ви повинні створити окремі копії об'єктів для різних контрольних точок.
Примітки про чутливому Web-дизайні
У об'єктів можуть бути різний розмір, позиція і видимість в контрольних точках. Однак всі інші властивості будуть точно тим же самим! Наприклад, якщо Ви зміните колір об'єкта, тоді він буде змінений у всіх контрольних точках (бо об'єкт використовується між усіма оглядами).
Якщо Ви спільно використовуєте текст між множинними контрольними точками, тоді Закріпить '' output format '(вихідний формат) в опції сумісності до' 'Default', тому що інші опції оптимізують текст для певної ширини.
Якщо Ви дійсно повинні використовувати одну з опцій сумісності, тоді розгляньте використання окремого текстового об'єкта для кожної контрольної точки. Таким чином текст може бути оптимізований для тієї певної ширини.
Об'єкти можуть бути частиною одного Рівня (Form, Carousel, Tabs, Accordion, Dialog). Так, якщо Ви переміщаєте об'єкт в уровене в одній контрольній точці, тоді, це автоматично буде частю того ж самого рівня в інших контрольних точках!
Якщо Ви додасте новий об'єкт для виміру тиску, то це буде спочатку приховано в усіх інших контрольних точках. Ви можете використовувати Менеджера об'єктів (Object Manager), щоб показати приховані рядки або стовпці, якщо Ви також хочете бачити це на інших контрольних точках.
Якщо ви знищите об'єкт з контрольної точки, тоді він буде видалений з усіх інших оглядів також. Якщо Ви хочете приховати об'єкт, Ви можете використовувати Менеджера об'єктів.
Ви можете перевірити контрольні точки в своєму настільному браузері. Змініть розміри вікна браузера, щоб активізувати контрольні точки.
Деякі браузери також мають інструментальні засоби для того, щоб перевірити чутливі вебсайти. Наприклад, у FireFox є Responsive Design View - "Чутливий режим конструктора", який може перевірити контрольні точки. Консультуйтеся з документацією браузера для більшої кількості подробиць.
Браузери, які не підтримують запити носіїв CSS3, відобразять задану за замовчуванням схему розміщення.
Для відкриття менеджера мобільних тим використовуйте меню Tools - Mobile Theme Manager.
Мобільна тема jQuery - ряд кольорових зразків: кольору тексту, колір фону і градієнта і шрифт.
Ви можете визначити до 26 кольорових зразків, від А до Я. Поддержіваеется багато властивостей CSS3, таких як закруглені кути, тіні і градієнти.
Чуйні стилі (Responsive styles) - нова особливість в WYSIWYG Web Builder 11. Додана підтримка чуйним стилям в Менеджері стилю (Style Manager). Ви можете використовувати різний шрифт, розмір або колір тексту в контрольних точках. Наприклад використовуйте більший шрифт для менших екранів. З чуйністю стилями Ви можете визначити різні значення для контрольних точок.
У Менеджері стилю виберіть Custom Style - Edit.


У більшості об'єктів тепер можуть бути різні шрифти в контрольних точках. У більшості об'єктів можуть також бути різні фони і кольору тексту. У деяких об'єктів (фотогалерея, текст і блог) можуть мати різні колонки в контрольних точках.
Чуйний фон Responsive background styles (колір, зображення) з'явився в WYSIWYG Web Builder 11 і застосовується до сторінок. Ви можете визначити різні властивості фону для контрольних точок. Таким чином у мобільного розташування можуть бути іншими фоновий колір або зображення.
Подивитися приклад (змініть ширину вікна браузера)
Нове в WYSIWYG Web Builder 11.
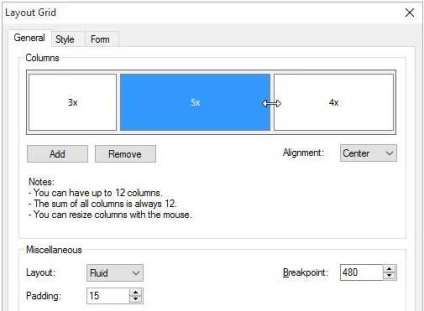
Сітка розташування (Layout Grid) може використовуватися, щоб створити колонки, які автоматично пристосовуються до розміру екрана. У сітки може бути до 12 колонок, з розмірами в процентах. Об'єкти, які вставлені в осередку сітки, автоматично стануть плаваючими. Це - новий спосіб створити гнучкі і чуйні розташування!
У сітку можна помістити також колонтитули / нижні виноски, використовувати шари і Карусель.
1. Не використовуйте Center in browser window (по центру у вікні браузера) в комбінації з сітками розташування. Цей вибір повинен використовуватися тільки для 'нерухомого' змісту.
2. Ви не можете змінити розмір або положення сітки розташування. Розмір сітки залежить від свого змісту.
Щоб вставити додаткову колонку, клацніть кнопкою 'Add'. Ширина колонок може бути пристосована під час переміщення маркерів між колонками.
Щоб видалити колонку, спочатку виділіть її та натисніть кнопку Remove.
У кожної колонки може бути своє власне вирівнювання. Щоб змінити вирівнювання, клацніть колонкою і потім виберіть вирівнювання.
Розташування (Layout)
Сітка може створюватися як постійна або з "рідким" розташуванням.
Рідка сітка використовує повну ширину вікна браузера, і все колонки будуть змінюватися відповідно.
Доповнення (Padding)
Доповнення визначає ширину країв на кожній стороні колонки.
Контрольна точка (Breakpoint) визначає, коли розташування буде переключено до мобільного / складеному розташуванню.
Додавання об'єктів - просто тягніть і відпустіть об'єкт в колонці. Відзначте, що курсор миші повинен бути в колонці.

У об'єктів, які є частиною сітки розташування, нічого очікувати нерухомого положення. Вони будуть 'плавати' в колонці.
Додавання тексту
Коли текст буде додано до сітки розташування, він буде автоматично використовувати повну ширину колонки. Так, якщо Ви змінюєте розміри ширини сторінки, динамічно пристосується текст.
Додавання зображень
Зображення, які є частиною сітки, можуть або бути чуйними (пристосовуватися до розміру колонки), або бути встановленого розміру. Це встановлюється у властивостях зображення - "Повна ширина '(Full width'). Цей вибір доступний, якщо зображення - частина Сітки Розташування!
Максимальна ширина визначає максимальний розмір зображення, коли це встановлено в повну ширину. Це перешкоджає тому, щоб зображення стало занадто великим в чуйних розташуваннях.
Примітка: Вибір повної ширини також доступний для Rollover Image і слайдів (SlideShow).
Додавання інших об'єктів
У різних об'єктів є різну поведінку в сітці розташування. Деякі об'єкти гнучкі, таким чином вони використовують повну ширину колонки, в той час як у інших є нерухомий розмір (що не залежить від ширини колонки).
Приклади 'гнучких' об'єктів:
• Текст
• Фотогалерея
• Горизонтальна Лінія
• Рамка (Inline Frame)
• Блог
• Елементи веб-форми - область Form input, editbox, combobox, область тексту.
• форми Логіна
• Збір матеріалів (News Feed Ticker)
Приклади 'нерухомих' об'єктів:
• Графічні форми та інші інструменти малюнка
• Кнопки
• Навігаційні об'єкти
Деякі об'єкти не можуть бути частиною сітки розташування, тому що вони не можуть бути розширені автоматично. наприклад:
• Шари (Layers)
• Веб-форми
• Виберіть
• Акордеон.
Це поведінка може змінитися в майбутніх оновленнях.
Хоча Ви не можете розташувати веб-форму в сітці розташування, сама сітка може бути формою! Щоб полегшити створювати форму в сітці, Ви можете формувати сітку безпосередньо як форму.
Нове в WYSIWYG Web Builder 12
Розширений макет сітки
Додана підтримка специфікації flexbox.
Можливе створення різної ширини стовпців в контрольних точках (breakpoint), приховування стовпців в контрольних точках і багато іншого!
Щоб встановити ширину стовпця, просто перейдіть на контрольну точку, відкрийте макет властивостей сітки і змініть ширину стовпців.
Використовуйте різну кількість стовпців в контрольних точках.
Також можна приховати стовпці в контрольних точках.
переповнення
Коли у вас різну кількість стовпців в контрольних точках, то вам буде потрібно повідомити програмі, що робити зі стовпцями, які не вписуються в один ряд.
Детальніше (англ. Мова)
Модель flexbox - це новий режим макета CSS, який представляє потужний спосіб вставити, вирівняти і розподілити об'єкти. Адаптується блок складається з контейнери Flex і Flex користування.
Гнучкі об'єкти всередині контейнера Flex можна укладати горизонтально або вертикально, вирівнювати і розташовувати різними способами. Можна також розтягнути або стиснути об'єкти, щоб заповнити порожні простору.
Крім настройки в контейнер, кожен об'єкт також має свої параметри, використовуючи меню -> Arrange -> Flexbox (меню -> впорядкувати -> адаптуються блоки).
Додаткові довідкові матеріали
Примітка: WYSIWYG Web Builder в режимі створення мобільних сторінок може працювати не дуже надійно.