
За допомогою css спрайтів ми можемо об'єднати всі іконки і кнопки в одному файлі. Тим самим буде завантажуватися тільки одна картинка, а з неї вже за допомогою css будуть братися окремі елементи.
Приклад роботи з спрайтами в css
Перейти на сайт компанії OX2
Роботу зі спрайтами розглянемо на реальному прикладі. Наприклад, для нашого сайту, нам потрібно зробити кнопку (приклад кнопки праворуч ->) при натисканні на яку буде відбуватися перехід з блогу на основний сайт компанії. Кнопка буде складатися з станів:
- Кнопка не активна
- При наведенні на кнопку вона буде підсвічена
- При натисканні на кнопку вона буде втиснула
Для зручності роботи з спрайтами є багато сервісів, один з найбільш зручних це spritecow.com. його ми і будемо використовувати в нашому прикладі.
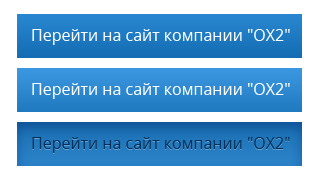
Для початку в фотошопі намалюємо 3 стану кнопки, повинно вийти щось на зразок цього:

Завантажити картинку можна від сюди. Як видно з картинки, в одному файлі розміщено відразу 3 картинки.
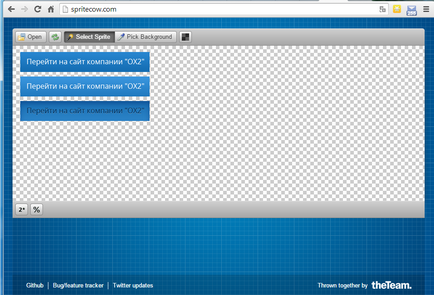
Тепер відкрийте сервіс spritecow.com. натисніть Open, і виберіть створену картинку. На екрані ви побачите:

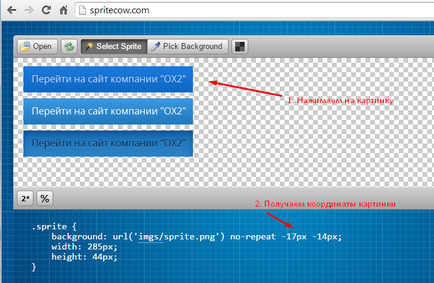
Тепер натисніть на першу картинку в спрайт (стан 1, кнопка не активна), і в низу ви побачите координати картинки:

Теж саме робимо з іншими станами кнопки, натискаємо, і зберігаємо позиції.
Вся робота з спрайтами полягає в переміщенні фонового зображення (спрайту) за допомогою властивості background-position. Тобто для всіх іконок і кнопок робимо один фон, в якому містяться всі іконки, і властивістю background-position рухаємо фон так, щоб він відповідав елементу.
Ось приклад коду:
Робота зі спрайтами дуже зручна, і в ній дуже багато плюсів, найголовніше до неї звикнути.
Кожен сайт складається з безлічі іконок, кнопок, і невеликих картинок. Всі вони зберігаються в 100-ях окремих файлів. При завантаження сайту, браузер робить безліч http запитів до цих картинок, створюючи додаткове навантаження на сервер, і великі труднощі для вебмайстрів, тому що потрібно постійно шукати ці картинки.