
Тепер розглянемо безпосередньо приклади підключення слайдерів.
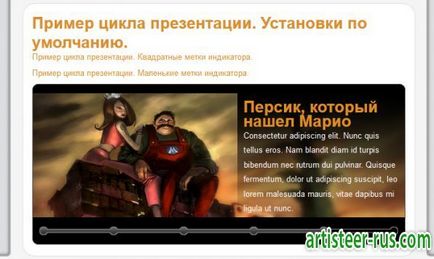
Візьмемо для роботи цей слайдер:

Приклад можна подивитися тут:
Прихований текст видно тільки зареєстрованим користувачам
Завантажити його можна тут:
Прихований текст видно тільки зареєстрованим користувачам
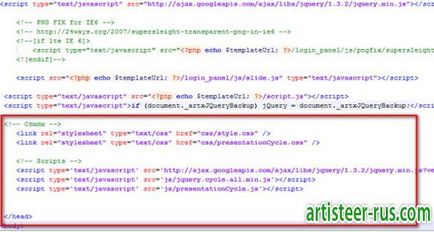
Отже робимо вільний модуль HTML як було описано на початку статті, але на початку підключаємо всі стилі і скрипти для слайдера, для цього відкриваємо файл index.php Вашого шаблону і додаємо між тегами
і код:
Далі додаємо частину скрипта перед тегом
Закидаємо папку з архіву в корінь сайту, (зверніть увагу на шляху для стилів і скриптів, якщо будите перейменовувати папки то їх потрібно поправити відповідно).
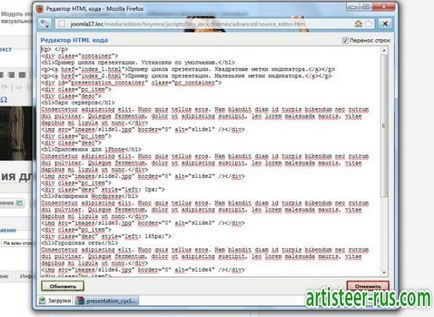
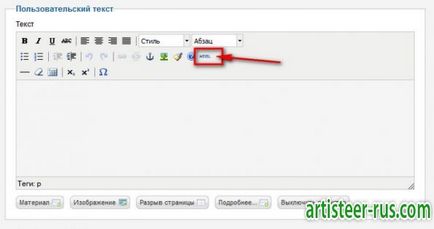
Тепер безпосередньо в наш створений HTML модуль натиснувши на кнопку HTML вставляємо весь вміст з сторінки index.html архіву слайдера (все що знаходиться між тегом
, крім скрипта перед закриттям