Авто-кліком по Рунету> Wordpress> Модулі> Робимо красиве візуальне оформлення для тексту. Плагін Drop Shadow Boxes для WordPress.

А Mr.Клік в цей раз запропонував написати статтю про плагіні Drop Shadow Boxes. Я б сказав це альтернативна заміна плагіну WP-note. про який я писав раніше. У Drop Shadow Boxes набагато більше можливостей і вибір «фарб» для оформлення, а головне там немає збоку докучливих малюнків, як в Wp-note. За допомогою даного плагіна текст можна красиво оформити в статті і в віджеті. Про це детальніше я напишу трішечки нижче.
Завантажити даний плагін ви можете зі спеціалізованого сайту тут.
Як встановлювати і активувати плагіни я писав в минулій статті. Для тих, хто знає як це робиться, просто пробігав очима нижче 🙂
Як використовувати плагін Drop Shadow Boxes в статті?
Після установки і активації плагіна в вікні редагування записів на панелі інструментів з'явитися додаткова кнопка «Add Box».
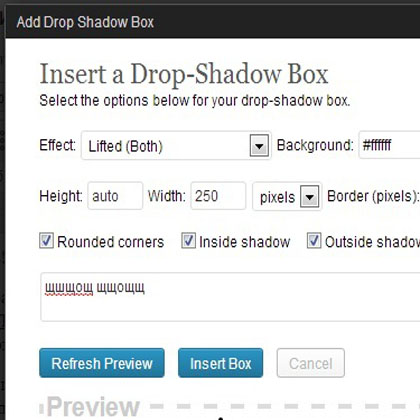
При натисканні цієї кнопки у вас відкриється ось таке вікно
Плагін Drop Shadow Boxes
- Effect - Тут все і так зрозуміло. Вибираємо зі списку сподобався.
- Background - колір фону рамки.
- Alignment - вирівнювання.
- Height-висота рамки. Пропишіть auto для автоматичного визначення висоти по тексту.
- Width - ширина. Теж прописуйте auto.
- Border - товщина рамки.
- Rounded corners, Inside shadow, Outside shadow - всюди ставимо галочки, для додання красивих візуальних ефектів.
- В поле нижче, на малюнку я його зазначив під стрілкою 1, вписуємо текст, який якраз і буде укладено всередині рамки.
- Після всіх налаштувань натискаємо кнопку «Insert Box».
[Dropshadowbox align = "none» effect = »lifted-both» width = »» height = »» background_color = "# f87f4b» border_width = "1" border_color = "# dddddd»] В результаті у вас вийде красиво оформлений текст, як зараз в цьому пропозиція. [/ Dropshadowbox]
Як використовувати плагін Drop Shadow Boxes в сайдбарі?
Для того що б красиво оформити віджет в сайдбарі, заходимо в адмін панель і переходимо Зовнішній вигляд-> Віджети. Ми побачимо що серед усіх виджетом з'явився новий під назвою Drop Shadow Boxes. Дивіться малюнок нижче:
Плагін Drop Shadow Boxes
Перетягуємо його в сайдбар. Налаштування ті ж самі, які я писав вище.
На цьому я закінчую. Моя робота на сьогодні виконана 🙂
Обговорити статтю можна через Твіттер. Вдячний буду за retweet.
Матеріали по темі:

Класичний віджет для WordPress
Всім привіт! Як багато хто помітив, зовсім недавно було оновлення Wordpress до версії 4.8. З новим оновленням, як зазвичай це буває, з'являються нові проблеми. І на.


ShortPixel плагін для стиснення зображень.

Всім доброго дня! Нещодавно, як то зайшов в гості до Олександра Каратаєва, на його блозі мене зацікавила інформація про нові методи закриття посилань від.

спасибі за статтю, хороший плагін
Дякую за інфу
Прикольно, потрібно спробувати, виявляється як же багато плагінів різних про які я навіть не чув жодного разу
Мені обидва плагіна сподобалися і я їх встановив на свій блог, спасибі за допомогу в оформленні.