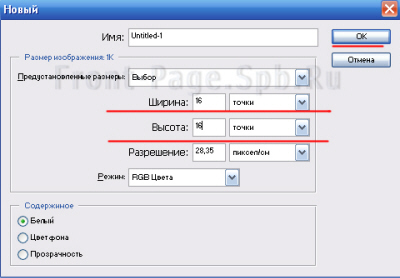
Перше, що необхідно зробити - це підібрати зображення в будь-якому форматі, який Вас влаштує. Головне, що необхідно пам'ятати - іконка буде дуже маленькою - 16x16 точок, поетом зображення потрібно вибрати зашкодь значків або тому подібних зображень, тому що наприклад панорамне зображення красивого виду природи не буде видно при таких малих розмірах.

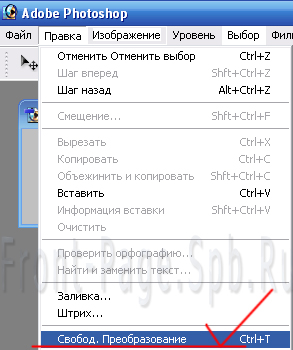
Далі вставляємо наше зображення в новий файл, натискаємо "Правка> Вільне перетворення" (або поєднання клавіш Ctrl + T) і підганяємо зображення під розміри документа.

У мене вийшла ось, така ось іконка:
Зберігаємо зображення на комп'ютері у форматі jpg
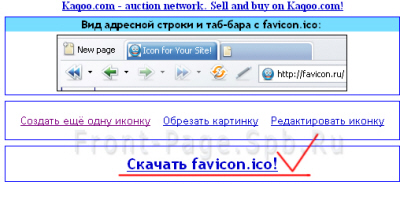
Заходимо на сайт favicon
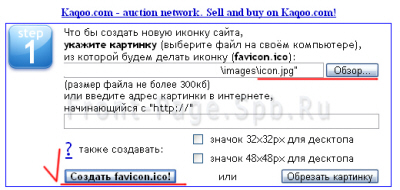
Натискаємо на кнопку "Огляд" і вибираємо збережений файл:

Після вибору натискаємо на кнопку "створити favicin.ico"
Якщо іконка підходить за всіма параметрами, то після завантаження на сервер Вам буде запропоновано зберегти отриманий файл у форматі ico:

Збережіть файл у папці, де у вас знаходяться сторінки сайту. Наприклад в кореневій директорії сайту.
Відкриваємо Динамічний веб-шаблон сайту в програмі FrontPage. Переходимо в режим відображення коду і в верхній частині файлу знаходимо закривається тег "". Наступний код необхідно вставити до цього тега. (До тега.)
Зберігаємо Динамічний веб-шаблон, завантажуємо всі файли на сервер і тестуємо.

Вставка плагінів (кнопок "подобається" і "Рекомендації") від mail.ru на свій сайт.
Як це працює - Користувач, натиснувши кнопку подобається, піднімає рейтинг ваших сторінок, а інші користувачі подивившись його рекомендації переходять на Ваш сайт. Даний сервіс не вимагає особливих знань HTML, просто дотримуйтесь інструкцій на цій сторінці:
Переходимо на сайт api.mail.ru відкриваємо розділ "Сайти" і натискаємо кнопку "Підключити сайт":
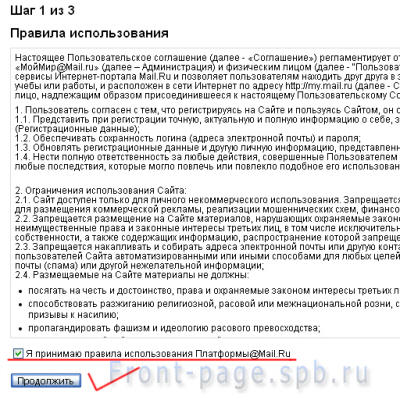
У вікні, необхідно ознайомиться з "Правилами використання". і якщо Вас все задовольняє, встановлюємо прапорець "Я приймаю правила." і натискаємо кнопку "Продовжити"


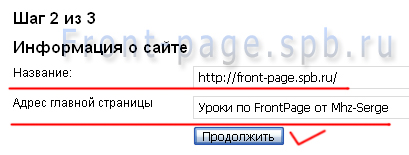
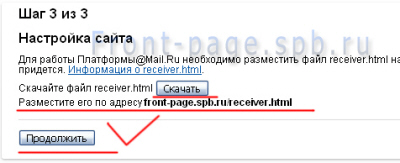
На наступному кроці необхідно завантажити файл до себе на комп'ютер і розмістити його на на сайті в кореневому каталозі, як це написано на сторінці:

Після додавання файлу до себе на сайт, натисніть кнопку "Продовжити".
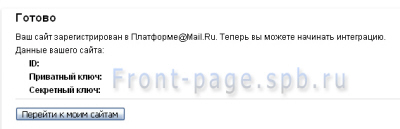
Якщо Ваш сайт успішно доданий в систему, в наступному вікні відобразяться дані, які необхідно буде запам'ятати, а краще записати (ID Вашого сайту, Приватний ключ, і Секретний ключ):

Тепер при натисканні "Перейти до моїх сайтам" можна редагувати основні параметри сайту:

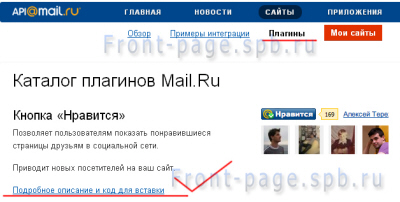
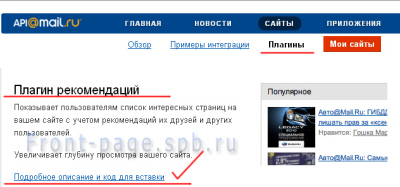
Переходимо в розділ "Додатки" і вибираємо для прикладу "Кнопка подобається". Натискаємо "Детальний опис і код для вставки":

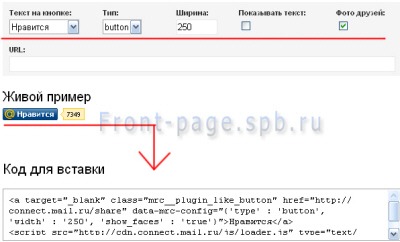
На наступній сторінці необхідно налаштувати віджет, як Вам це зручно і скопіювати код для вставки:

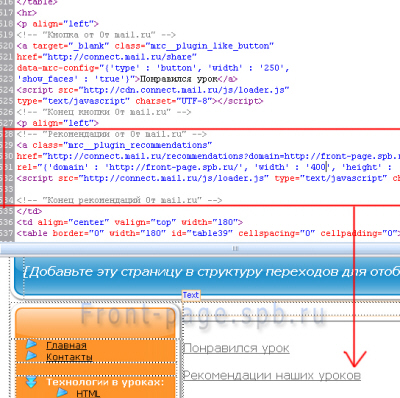
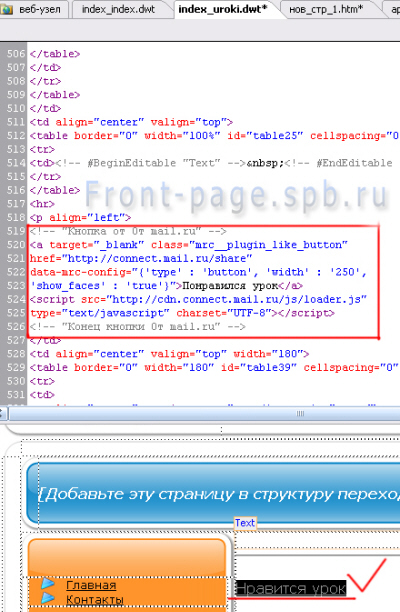
Тепер необхідно вставити цей код на сторінки нашого сайту, якщо Ви використовуйте FrontPage і динамічні Веб-Шаблони, то необхідно вставити код саме в динамічний Веб-Шаблон 1 раз і оновити всі сторінки, до я их прикріплений даний шаблон. У мене на сайті використовується окремий шаблон для уроків, тому саме в нього я і вставлю цей код:
Установка лічильника на сайт. Розглянемо на прикладі Яндекс.Метрика.
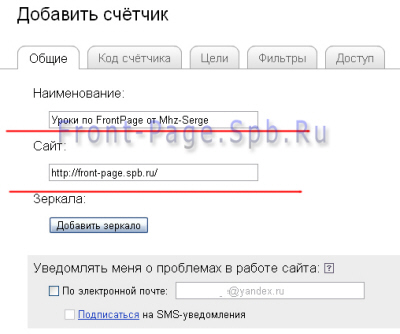
Отже, заходимо на сайт Яндекс.Метрика і натискаємо кнопку "Отримати лічильник":

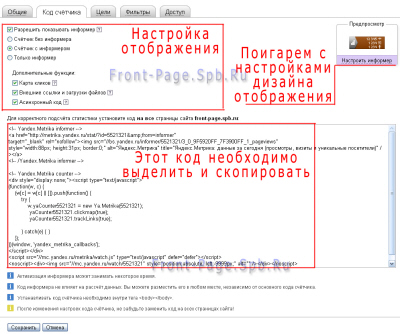
На наступній сторінці необхідно налаштувати вид відображення коду лічильника, дизайн інформера, і скопіювати код, який виходить в результаті:

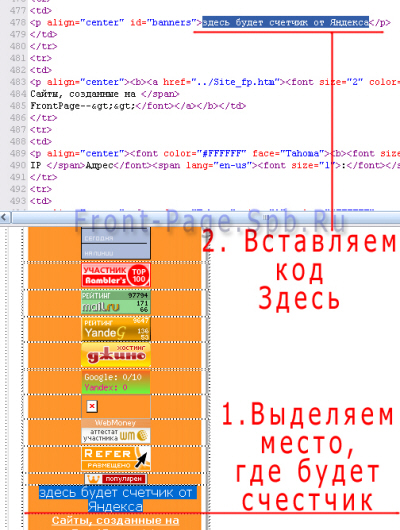
Тепер перейдемо безпосередньо до установки лічильника до себе на сайт. Для цього відкриємо програму FrontPage і в ній відкриємо динамічний Веб-Шаблон сайту, для якого робиться лічильник. Перейдемо в режим відображення "З поділом" для зручності роботи. Лівою кнопкою миші в візуальної частини сайту щелкнем на місці, де буде відображатися лічильник, в частині відображення коду вставляємо код:

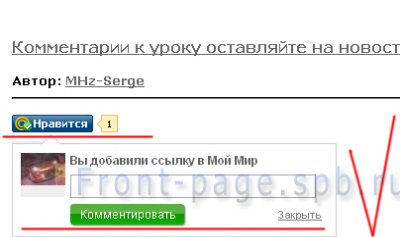
Приклад встановленого коду можна подивитися нижче:

Якщо ви звернете увагу, то можете помітити, що лічильник встановлений всередині параграфа, до якого застосований певний стилі (ID), параметри якого прописані у файлі CSS. Зроблено це для того щоб лічильник при завантаженні сторінки був трохи прозорим. Можна подивитися детальний урок на нашому сайті про застосування даного методу до лічильників для їх прозорості.
Тепер необхідно зберегти динамічний веб-шаблон і оновити всі сторінки, до яких він приєднаний. Завантажуємо файли на сервер і тестуємо.
Кінцевий вигляд мого лічильника:

Лічильник поки ще порожній, тому що має пройти час після установки. Через деякий час лічильник почне працювати.

Зберігаємо динамічний веб-шаблон і оновлюємо все сторінки, до яких він приєднаний. Копіюємо всі файли на сервер і перевіряємо.

Тепер таким же чином додамо "Плагін рекомендацій". Переходимо в розділ "Додатки" і вибираємо "Плагін рекомендацій". Натискаємо "Детальний опис і код для вставки":

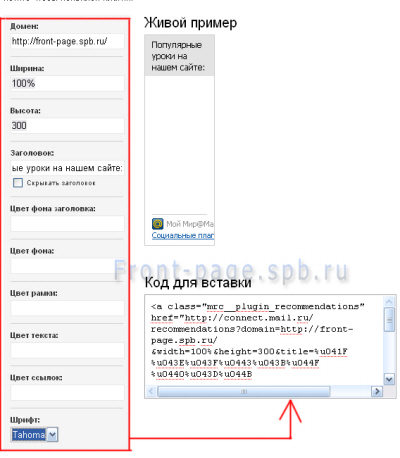
На наступній сторінці необхідно налаштувати віджет, як Вам це зручно і скопіювати код для вставки:

Тепер необхідно вставити цей код на сторінки нашого сайту, якщо Ви використовуйте FrontPage і динамічні Веб-Шаблони, то необхідно вставити код саме в динамічний Веб-Шаблон 1 раз і оновити всі сторінки, до я их прикріплений даний шаблон. У мене на сайті використовується окремий шаблон для уроків, тому саме в нього я і вставлю цей код: