

Напевно багатьох власників блогів на WordPress не влаштовує той факт, що картинка в шапці блогу чи сайту є статичною. Напевно хтось задумував як-то це виправити.
Не знаю, може бути я погано шукав, але для WordPress так і не зумів знайти готового плагіна для вирішення даного завдання. Розпещений Joomla з її величезним набором модулів, в числі яких є і для вирішення даного завдання, мене якось не приваблювала писати самому плагін для WP, тим паче, що я не профільний веб-програміст. Однак звик весь час хитрувати, я викрутився з цієї делікатної ситуації нижченаведеними способом.
Отже, щоб не винаходити знову велосипед, я вирішив пробігтися по готовим плагинам, що використовують JQuery для показу слайд-шоу. Навіщо писати щось нове, якщо є готове? (Перша заповідь програміста 🙂). Вибір мій упав на Superb slideshow gallery.

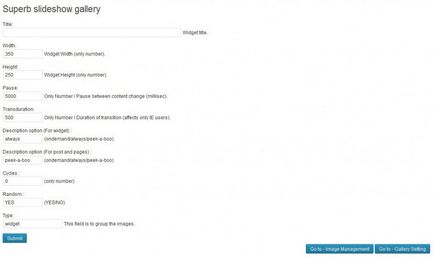
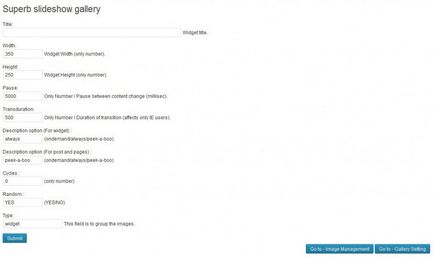
Мені сподобалося, що в цьому плагіні можна задавати паузу між показами зображень, ставити рандомних, ну і такі «дріб'язкові» параметри як ширина і висота. Взагалі, цей плагін може крутити зображення як на сторінці, так і в віджеті. Але ми спокійно його засунь в шапку сайту.
До речі, додавання картинок в галерею плагіна справа не для людей зі слабкими нервами. Особисто я провозився цим завданням майже дві години, намагаючись зрозуміти, чому замість картинок відображається чорний квадрат. Щоб ви не наступили на ці ж граблі, я вирішив написати невеликий мануал для плагіна.
Після встановлення плагіну, у вас з'явиться папка images в директорії розпакованого Superb SlideShow gallery. Там лежать дефолтні чотири картинки. Видаляємо їх, а на їх місце кладемо наші зображення (у мене їх було 27). Щоб вам простіше було потім забивати їх в галерею, дайте їм прості цифрові імена типу 1,2 і т.д.
Тепер уже в параметрах плагіна перейдіть у вкладку Goto -ImageManagment. Тут ми і прив'яжемо ті зображення до нашого плагіну.

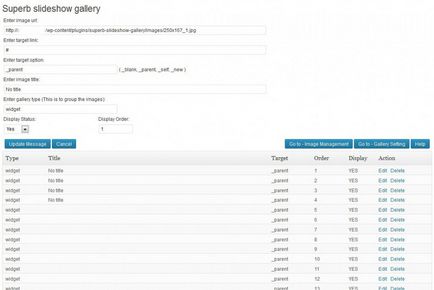
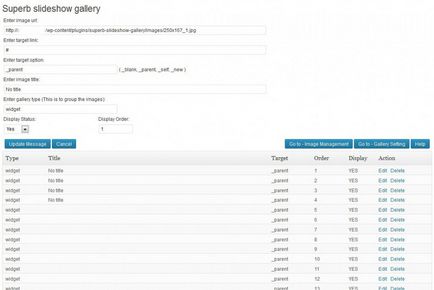
Спочатку у вас буде чотири картинки додано в меню. Візьміть на першому пункті натисніть Edit і скопіюйте url зазначеного зображення. Він потрібен нам для того, щоб не помилитися з шляхом.
Тепер інші пункти можна видаляти, так як ми додамо сюди нові. Я навів вам скріншот з сайту замовника, щоб ви зрозуміли куди що вставляти. Вам потрібно для кожної нової картинки ввести її url в однойменне поле і в інших полях, крім Display Order проставити так, як у мене. У Display Order вкажіть порядковий номер картинки. Після цього вам потрібно натиснути Insert Message і додавати нову картинку. Врахуйте, що плагін чутливий до регістру введення. Навіть розширення зображення JPG і jpg не одне і теж з його точки зору, що призведе до відображення чорного квадрата.
Якщо ви самі намалювали шапку, то вам простіше - ви самі можете вказати, де у вас буде слайд-шоу. Якщо ж використовували готовий шаблон, то тоді вам знадобляться Firefox з плагіном Firebug. Як їм користуватися я писати, з вашого дозволу, не буду, так як вже розраховую, що ви це вмієте робити. За допомогою FireBug нам потрібно визначити, куди ми вставимо виклик функції плагіна. Так як тут все суто індивідуально, то показувати його на конкретному прикладі просто безглуздо. Визначившись з потрібним вам div, тепер пора зробити невелику модифікацію в файлі header.php вашого шаблону.
Повторюся, я привів стереотипний приклад. У вас все строго індивідуально, тому потрібне положення, ширина і висота визначається тільки експериментальним шляхом.
Ось так невигадливо і відносно швидко можна зробити слайд-шоу в шапці вашого сайту. Особисто мій замовник залишився задоволений.