
SwipeBox (на весь екран).


Nivo Lightbox, Image Lightbox.


Featherlight (з прокруткою).

Встановити плагін Responsive Lightbox від dFactory ви зможете прямо з адмін-панелі WordPress. Перейдіть на сторінку: Модулі - Додати новий. введіть назву плагіна в форму пошуку, натисніть Enter, встановіть і активуйте плагін.

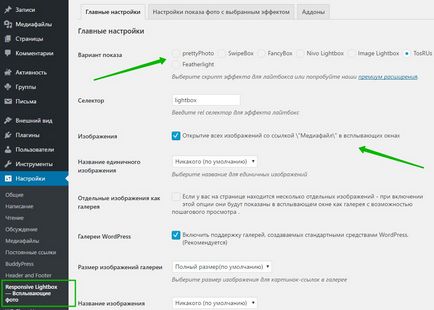
Далі, після установки і активації плагіна, перейдіть на сторінку: Налаштування - Responsive Lightbox - Спливаючі фото. Тут ви зможете налаштувати плагін.

- Варіант показу, виберіть стиль відображення лайтбокс вікна.
- Селектор, залиште без змін.
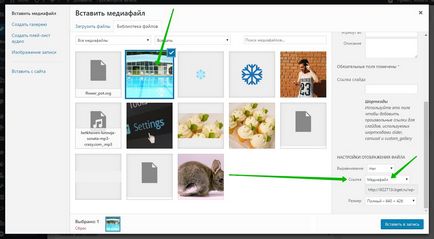
- Зображення, повинна стояти галочка, щоб все зображення з посиланням «Медіафайл» відкривалися в лайтбокс вікні.
- Можна вибрати назву одиничного зображення.
- Галереї WordPress, включити підтримку галерей, створюваних стандартними засобами WordPress. (Рекомендується)
- Розмір зображень галереї, виберіть розмір зображення для картинок-посилань в галереї.
- Назва зображення галереї, виберіть назву для зображень в медіатеці WordPress.
- Форсувати лайтбокс в галереї, примусово використовувати лайтбокс в спеціальних галереях WordPress, таких як JetPack наприклад.
- WooCommerce lightbox, замінити WooCommerce lightbox для галерей товарів.
- Призначені для користувача настройки jquery, включати лайтбокс при користувальницьких евент jQuery.
- Завантаження скриптів, розміщення скриптів плагіна в «шапці» або «підвалі» сторінки. Для прискорення завантаження сторінки рекомендується вибрати Footer.
- Завантаження за умовою, включити для завантаження скриптів і стилів тільки на сторінках де є галереї.
- Видалити дані, видалити всі налаштування плагіна при деактивації.
- Збережіть зміни.
Налаштування показу фото з обраним ефектом. Тут будуть відображатися додаткові параметри для налаштування кожного стилю лайтбокс вікна. Ви зможете налаштувати кожен стиль окремо. Для кожного стилю відображаються різні настройки.
Все готово ! Після збереження змін, зображення на вашому сайті будуть відображатися в лайтбокс вікні.