Як зробити прозорий об'ємний малюнок в paint.net

Створимо нове зображення і новий прозорий шар на ньому. Для прикладу цього уроку я використовував просто букву «А», яку ми і будемо робити прозорою. Це букву я написав на прозорому шарі кольором # FF6A00 і шрифтом Century Gothiс

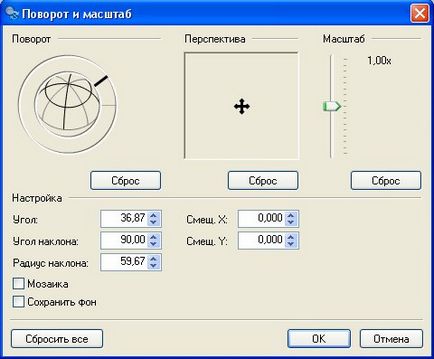
Для того що б зробити враження, що намальована буква лежить на площині, використовуйте засіб paint.net Поворот і масштаб.

Вийшла ось така буква на площині.
Застосуйте до шару з буквою додатковий ефект paint.net Тінь (Drop Shadow) з кольором таким же, як і буква, і основними параметрами рівними 0, крім параметра радіус розмиття, який повинен бути рівний 1. Таким чином, ми злегка згладимо краю у літери .

Створіть копію шару з буквою. Далі ми будемо працювати з копією. У оригінального шару з буквою відключіть видимість. Цей шар нам знадобиться для безлічі речей, тому нехай зараз він лежить в запасі і не заважає.
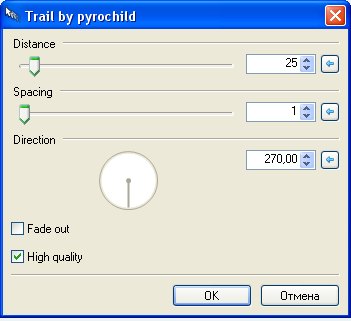
Тепер застосуйте до шару з буквою додатковий плагін paint.net Trail.

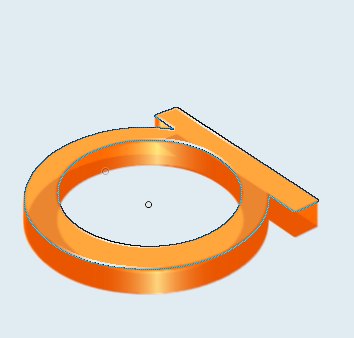
Має вийти так:

Тепер згадаємо про наш резервний шар. Зробимо його копію. Перемістимо копію на самий верх, що б копія шару стала самої верхньої, і включимо її видимість. Застосуємо до цього шару корекцію paint.net яскравість і контрастність. Контрастність за замовчуванням, а яскравість +60. Має вийти так:

Знову згадаємо про наш резервний шар з буквою. Зробимо його копію. Перемістимо копію на самий верх, що б копія шару стала самої верхньої, і включимо її видимість. Застосуємо до цього шару корекцію paint.net яскравість і контрастність. Контрастність за замовчуванням, а яскравість -100.
Перемістіть букву на цьому шарі так, що б її нижній край збігся з краєм опуклою літери.
Встановіть прозорість шару 50. Має вийти так:

В принципі буква готова. Тепер будемо робити відблиски. Щодо детально опишу перший відблиск. Він буде на внутрішній стороні. Для цього створюємо новий прозорий шар. Розташування шару - верхній.
Встановлюємо основний колір сірим # 808080, додатковий колір абсолютно прозорим. Робимо на прозорому верхньому шарі лінійним відбитим градієнтом сіру смужку посередині букви.
Переходимо на шар з об'ємною буквою, виділяємо чарівною паличкою порожній простір навколо букви. Повертаємося на шар з лінією градієнта і видаляємо все, що потрапило в виділену область.
Знову згадуємо про резервний шар. Переходимо на шар зі звичайною літерою, виділяємо чарівною паличкою порожній простір навколо неї. Інвертуємо виділення, що б була виділена сама буква. Повертаємося на шар з лінією градієнта і видаляємо все, що потрапило в виділену область.
Загалом, після цих маніпуляцій градієнт повинен залишитися на внутрішній стороні букви, як-то так:

Встановлюємо режим змішування шару з градієнтом як додавання.

Відблиски на краю букви.
Зробити відблиски можна різними способами. Ось один з них.
Створюємо новий шар. Маємо його на самому верху.
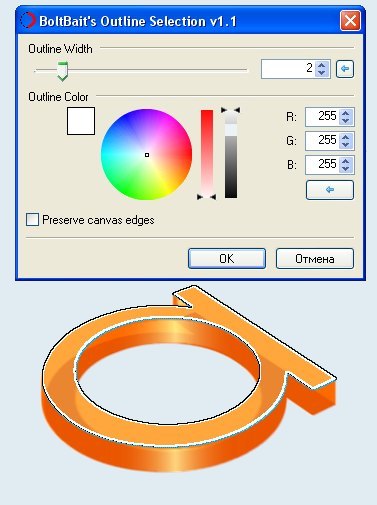
Знову згадуємо про резервний шар. Переходимо на шар зі звичайною літерою, виділяємо чарівною паличкою порожній простір навколо неї. Інвертуємо виділення, що б була виділена сама буква. Не знімаючи виділення, повертаємося на створений нами шар. Застосовуємо додатковий ефект paint.net - Outline Selection.

Встановлюємо на палітрі кольорів paint.net два будь-яких непрозорих кольору. Беремо інструмент градієнт в режимі прозорості. Тип градієнта - лінійний відбитий. І проводимо їм, не знімаючи виділення, всередині області, так, як показано на малюнку нижче.

Якщо краї у відблисків вийшли нерівними, то можна їх згладити, використовуючи плагін paint.net AA's Asistant або спосіб з ефектом paint.net Тінь Drop Shadow. який ми використовували вище.

На остаточної зображенні доданий ще один відблиск посередині. А так же тінь від букви і світіння.

Як зробити відблиск ми вже розібрали в цьому уроці, тому про другий відблиск описувати не буду. І про те, як зробити тінь від букви, просто використовуючи ефект Тінь (Drop Shadow). мабуть, теж. Якщо ви самостійно дійшли до цієї частини уроку, і у вас все вийшло, то зазначені дії не складуть для вас ніяких труднощів.
Кілька слів про світіння від букви. Тут ми знову згадуємо про резервний шар. Робимо його копію і переміщаємо цю копію в самий низ. Тобто становище шару нижче букв, але над фоном, якщо такий є. Видимість шару, природно включена. Застосовуємо до цього шару стандартний ефект paint.net Світіння з меню paint.net - Для фотографій. Налаштування стандартні, крім радіуса, що дорівнює 15-ти. Застосовуємо цей ефект з тими ж настройками ще раз. Ну, і наостанок, розмиваємо за допомогою ефекту paint.net Гаусове розмиття з меню paint.net Ефекти - Розумієте. Радіус розмиття близько 15-ти. Може знадобитися перемістити вміст цього шару трохи в сторону для більшої реальності, але в цілому, це все.
Не дивлячись на те, що урок знаходиться в розділі «уроки paint.net по роботі з текстом». Робити такі картинки можна не тільки з текстом, але і з абсолютно нетекстової малюнками, причому не обов'язково одноколірними.