Власникам інтернет-магазинів і фотографам: отримаєте першокласні обертові фото зображення товарів за допомогою програми Object2VR
Перед початком роботи з програмою Object2VR
Програма Object2VR створена спеціально для "склеювання" серії окремих фотозображень предмета в безперервний ролик, що показує предмет в обертанні (віртуальний об'єкт, VR, 3D фото).
Вихідні фотозображення повинні показувати предмет в різних фазах (ракурсах) обертання: або повний оборот на 360 град. або півоберта на 180 град.

Отримати правильну послідовність зображень предмета в обертанні ви зможете за допомогою спеціального поворотного столу для 3D фотозйомки
Для прикладу, візьмемо серію зображень флакона з одеколоном, сфотографованих на поворотному столі. І на основі цих фотографій, за допомогою програми Object2VR створимо 3D ролик в форматі Flash (SWF) або HTML5.
Починаємо працювати з програмою Object2VR. Ввід данних
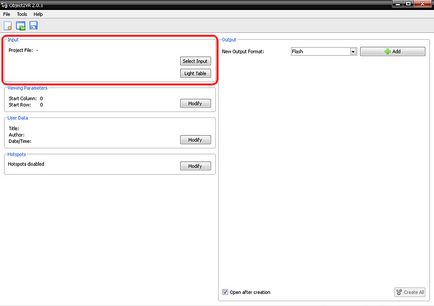
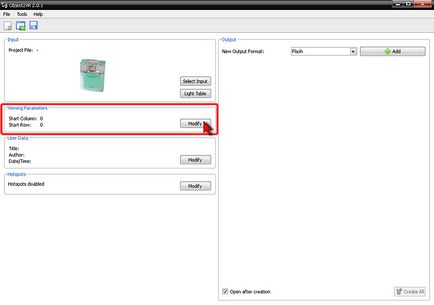
Запускаємо програму Object2VR. На екрані - головне вікно програми. Вікно складається з двох половин. Ліва частина - введення вихідних даних "Input". Права частина - обробка і виведення готових результатів "Output". Почнемо з введення даних.

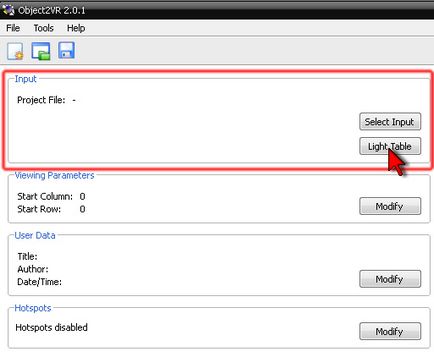
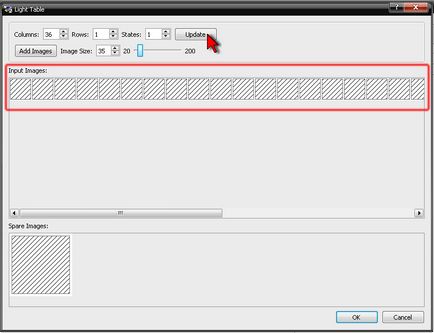
Для початку введемо в програму серію вихідних фотозображень предмета. В області введення "Input" натискаємо кнопку [Light Table]:

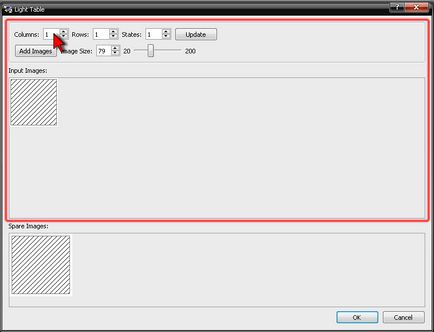
У вікні "Light Table" необхідно в першу чергу вказати кількість кадрів (фаз, ракурсів), з яких буде складатися 3D ролик. У програмі прийнято називати кадри "стовпцями" (Columns). Вводимо кількість кадрів в віконце "Columns".

У нашій серії фотографій 36 кадрів, вводимо "36".
Дуже важливий момент: у версії 2.0.1 творці програми не передбачили автоматичного оновлення вікна після введення кількості кадрів. Після кожного введення потрібно обов'язково натиснути кнопку [Update] (Оновити). Багато починаючі користувачі не здогадуються натиснути цю кнопку, і введення зображень не виходить. У більш пізніх версіях програми цієї скрути не виникає.
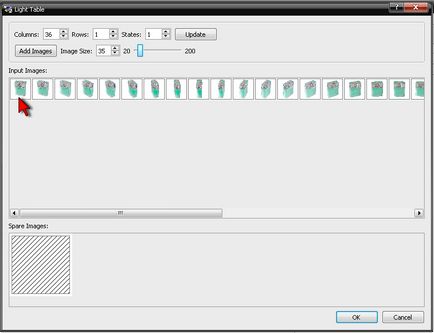
Після натискання кнопки [Update] програма розуміє, скільки потрібно підготувати "віконець" для введення всіх кадрів. І показує ці віконця у вигляді однієї лінійки:

Тепер все готово для завантаження фотографій. В папці з вихідними фотографіями виділяємо всі потрібні файли, і мишею витягати їх прямо в вікно "Light Table". Програма завантажує ці зображення:

Завантажені фотозображення поміщаються в віконця. Черговість вставки в віконця - за іменами (номерами) файлів, в порядку їх зростання. Якщо є необхідність поміняти кадри місцями, ви можете їх перетягувати мишею.

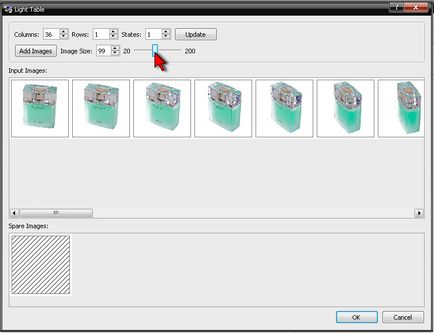
Масштаб відображення віконець можна міняти:

Зображення введені. Натискаємо [ОК].
Розділ "Viewing Parameters" вам знадобиться тільки в тому випадку, якщо ви захочете неодмінно вказати початковий кадр обертання ролика.

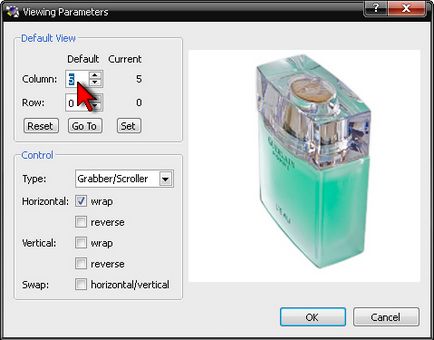
У вікні "Viewing Parameters" ви вказуєте програмі який саме кадр вважати початковим:

Програма Object2VR. Налаштування параметрів обробки
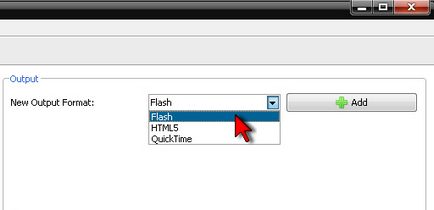
Переходимо в праву частину вікна - в розділ обробки і виведення результатів "Output". У випадаючому меню "New Output Format" можемо вибрати формат Flash або HTML5, за бажанням. Натискаємо кнопку [+ Add] і створюємо "проект" майбутнього 3D ролика.

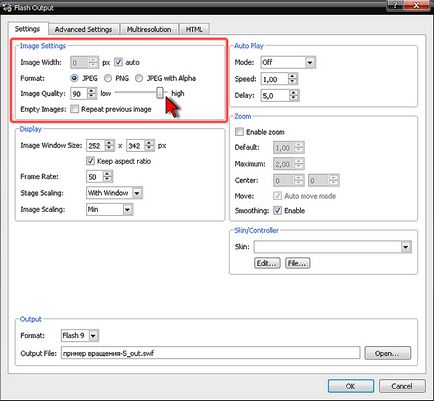
Вікно "Flash Output" або "HTML5 Output" має кілька вкладок, на кожній вкладці безліч налаштувань. Далеко не всі налаштування нам з вами знадобляться в перший раз. Пройдемо зараз тільки по основних налаштувань.
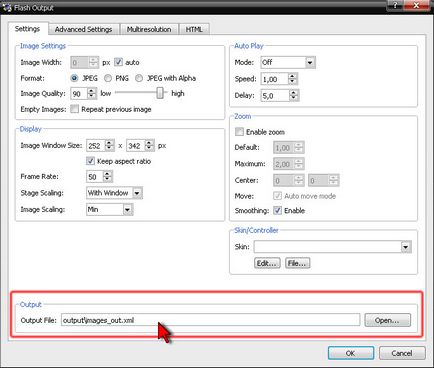
Розділ "Image Settings". Задає якість картинки (ступінь стиснення зображень). Чим вище якість, тим більше буде файл готового ролика. Великий файл довше завантажується на сайті. Тому бажано знайти розумний компроміс між якістю і розміром.
Для проби встановимо значення якості "Image Quality" 90.

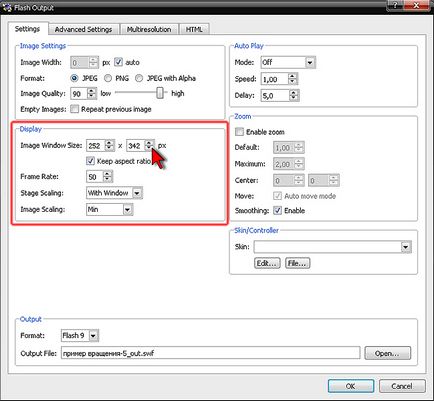
У розділі Display можна задати розміри зображення майбутнього ролика (ширину і висоту в пікселях). Програма показує нам, що зараз наші вихідні фотографії мають розмір 252х342 пікс. Не будемо змінювати розмір зображення, залишимо його як є:

Бажано параметр Stage Scaling встановити на "none". Ця настройка забороняє браузеру підганяти розмір зображення під розмір екрану, розтягувати зображення з втратою якості.
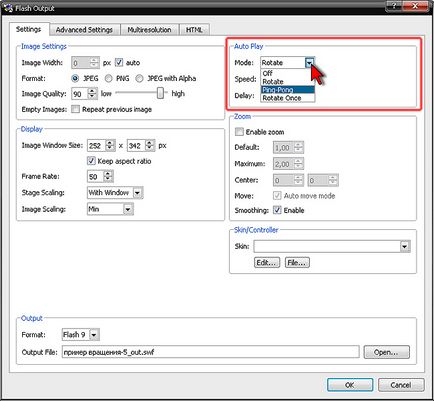
Обертання предмета в ролику може бути повним (на 360 градусів, Rotate) або частковим (хитання предмета вліво-вправо, Ping-Pong), наприклад:
Обертання на 360 градусів з повним оборотом, Rotate
Неповне обертання на 180 градусів, Ping-Pong
Задамо характер обертання Rotate - автоматичне невпинне обертання предмета в одну сторону:

Швидкість обертання "Speed" за замовчуванням 1, але це дуже швидке обертання. Зазвичай ставиться менше одиниці, порядку 0,1 - 0,3, в залежності від кількості ракурсів на один оборот.
Автоматичне обертання буде відбуватися тільки до моменту натискання мишею на картинку. Користувач зможе зупинити обертання і обертати картинку мишею в будь-якому напрямку як завгодно довго.
Параметр "Delay" - це пауза перед включенням автоматичного обертання після того, як користувач покрутив картинку мишею і перестав. Після заданої паузи знову включиться автоматичне обертання.
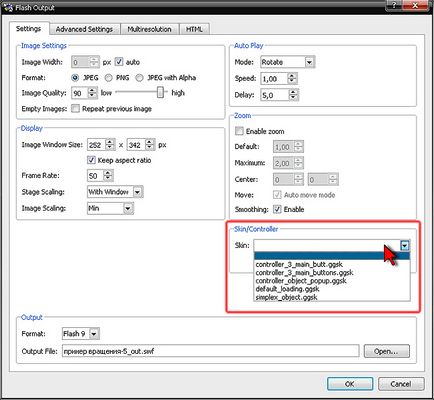
Розділи "Zoom" (збільшення картинки) і "Skin / Controller" (підключаються панелі кнопок управління) поки не використовуємо, залишаємо порожніми.

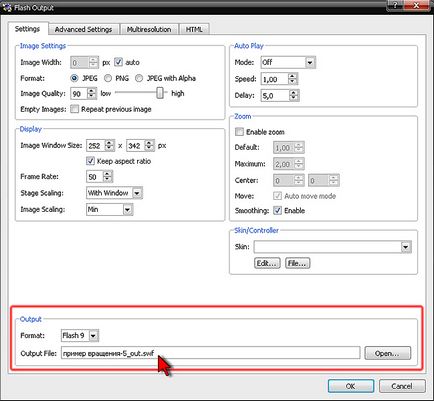
Якщо потрібен ролик в форматі Flash, то в розділі "Output" вибираємо формат "Flash 9" і можемо ввести ім'я файлу майбутнього ролика:

Для ролика у форматі HTML5 можемо поставити шлях і ім'я файлу майбутнього ролика (за бажанням, зараз це не обов'язково):

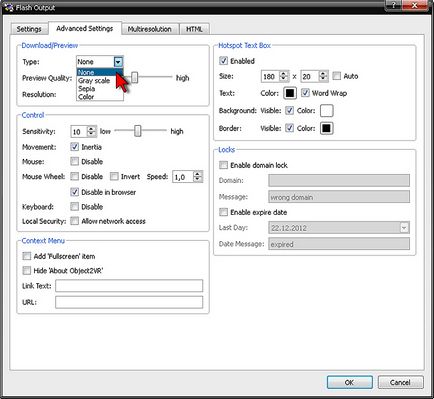
Переходимо на вкладку "Advanced Settings". Відключаємо непотрібну нам поки опцію "Download / Preview Type" - ставимо "None".
У розділі "Control" задаються параметри управління обертанням за допомогою миші і з клавіатури. За замовчуванням програма вже має правильні настройки, тому там нічого міняти не будемо.

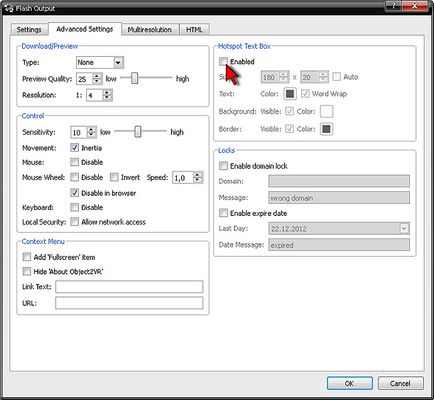
Відключаємо непотрібну нам поки функцію "Hotspot Text Box", знімаємо галочку "Enabled":

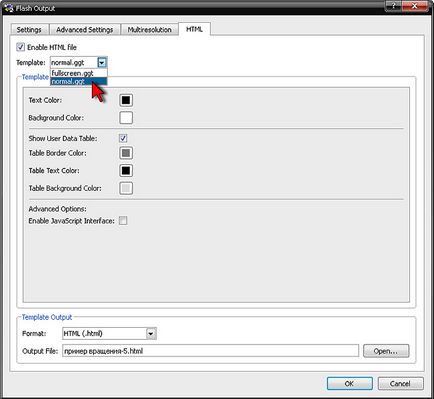
Переходимо на вкладку "HTML". Тут налаштовуються нюанси показу ролика на екрані - яким ми його побачимо відразу ж після створення. Вибираємо шаблон "normal.ggt".
Знімаємо непотрібну галочку "Show User Data Table".

Створюємо обертається 3D зображення
Все що потрібно налаштувати, ми налаштували. Натискаємо [ОК]. У віконці підтвердження операції натискаємо кнопку [Yes]:
Програма просить зберегти зроблені нами настройки. Натискаємо [ОК]:

Підтверджуємо збереження даних [Зберегти]:

Починається процес обробки зображень і створення 3D ролика:

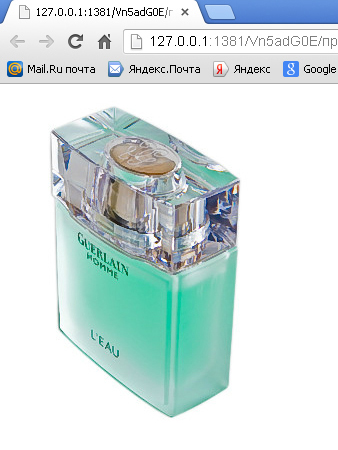
Як тільки обробка завершена, відкривається вікно інтернет-браузера, і в ньому ви бачите результат - обертається зображення предмета. Програма показує вам готовий ролик точно так, як він буде виглядати на сайті.


Як вставити обертається зображення на сайт
Найзручніше вставляти обертається зображення на web-сторінку за допомогою простого html-тега