Як збільшити / зменшити картинку засобами mail.ru
Завантажені в запис в співтоваристві фото на mail.ru автоматично стискаються до 600 рх. При цьому завантажені скріни в деяких випадках стають абсолютно нечитабельними (клікабельно)

Зауважте, обидва скрін насправді одне і те ж фото.
Як на mail.ru зробити слайдшоу з фото
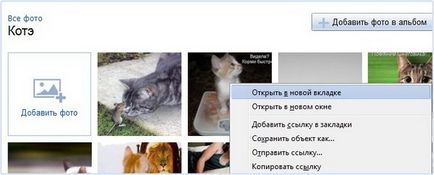
Для того, щоб створити слайд-шоу з завантажених в альбом на mail.ru фото, потрібно повернутися до старого дизайну фотоальбомів. Зробити це можна різними способами. Найпростіший з них - клацнути по фото з альбому правою кнопкою мишки і вибрати в контекстному меню: «Відкрити в новій вкладці"

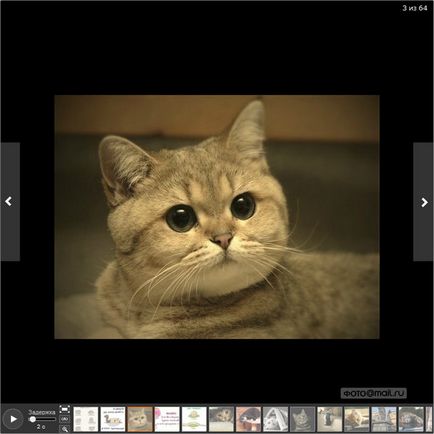
У старому оформленні фотоальбомів кнопка «Слайдшоу» знаходиться в правому верхньому кутку:

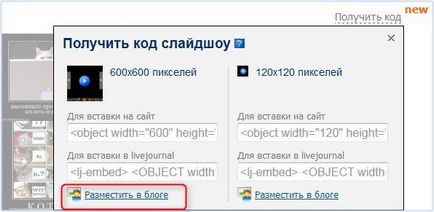
Натискаємо «Отримати код» і «Розмістити у блозі»


Як скачати музику з Мого Світу на комп'ютер засобами браузера
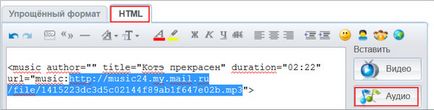
Крім скачування музики за допомогою додатків для браузера або призначених для цього програм, на mail.ru є можливість скачати музику засобами браузера. Для цього аудіотрек завантажуємо в запис в співтоваристві (вкладка HTML) і в отриманому коді копіюємо посилання (на скрині виділена):

Як завантажити flash-анімацію на mail.ru
Код для вставки флешки:

Насправді таких флеш-листівок, які можна завантажити на mail.ru, зовсім небагато і вони не дуже цікаві. Тут не так важливий результат, як сам процес пошуку способу додавання флеш-анімації на mail.ru.
Як зробити заливку осередки таблиці кольором
Часом здається, що mail.ru живе за власними, тільки йому відомим законам. І мова HTML у нього теж свій, відмінний від того, який прийнятий на інших сайтах. Дозволені на mail.ru теги можна побачити тут. і їх зовсім небагато. Що стосується інших працюючих тегів, вони визначаються експериментальним шляхом. Наприклад, відомо, що на mail.ru можна додати таблицю HTML. При цьому атрибут background (заливка таблиці картинкою) на mail.ru працює, а атрибути bgcolor (заливка кольором) і bordercolor (колір рамки) - не працюють.
Для того, щоб можна було застосувати заливку осередки таблиці кольором, використовуємо стилі.
код:
Під блакитними небесами
Чудовими килимами,
Виблискуючи на сонці, сніг лежить.
У цьому коді вказані і можуть бути змінені:
border: 3px - ширина рамки;
double - тип рамки (інші значення: inset, outset, dotted, dashed, double, groove, ridge, solid);
# A2B5CD - колір рамки;
background: # F8F8FF - колір фону;
width: 400px - ширина;
padding: 8px - відстань від рамки до тексту.
Коли ми робили меню спільноти, поставили перед собою завдання: зробити його якомога більш легким, щоб воно швидко завантажувалася навіть при низькій швидкості інтернету (у деяких учасників спільноти інтернет просто вбивчо повільний). І зробили, звичайно. Це меню - чистий код і дві малесенькі картинки, вагою 2,5 і 0,3 КБ відповідно. При цьому виглядає воно нітрохи не гірше, ніж ошатні меню з картинок, які використовуються в спільнотах на mail.ru, а важить в сотні разів менше і завантажується миттєво.
Як прибрати в таблиці проміжки між рядками
Років зо два тому з'явилася на mail.ru неприємна особливість: проміжки між рядками таблиці, шириною пікселя в чотири. Відображаються вони навіть при прямо зазначених параметрах: border = "0" cellpadding = "0" cellspacing = "0" і прибрати їх звичайним способом неможливо, тому що і бути їх не повинно.
Меню спільнот перетворилися в розлініяний малюнок:

Проблему досі вирішували виставивши фоном таблиці (атрибут background) якусь картинку, яка служила фоном, щоб проміжки між осередками були не так помітні.
Але, виявляється, від цих проміжків можна повністю позбутися.
Звичайний код картинки, розміщеної в 4-х осередках таблиці 2х2 виглядає так:
Якщо додати цей код в запис в співтоваристві, між рядками таблиці з'являється біла смуга:

А ось як виглядає код таблиці без проміжків між рядками:
