У цьому уроці показано як змінити шрифт Google web в шаблоні Prestashop.

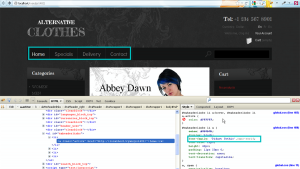
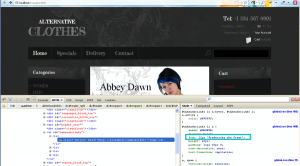
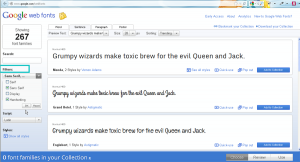
1. Давайте змінимо шрифт для пунктів меню. Знайдіть шрифт, який використовується для конкретного пункту меню в Вашому шаблоні за допомогою доповнення Firebug для браузера Mozilla Firefox. Інформацію про те, як використовувати Firebug ви можете знайти тут


3. Нам потрібно замінити цей шрифт будь-яким згенерував на сайті шрифтів Google або просто додати лінію з новим шрифтом в разі, якщо стандартний шрифт буде також використовуватися.

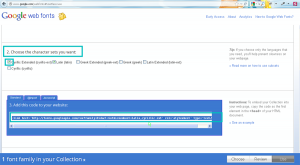
3.2. Зверніть увагу на набір символів. Виберіть шрифт, що підтримує Ваш набір символів. Ми вибрали набір Cyrillic Extended, щоб використовувати кириличні шрифти.

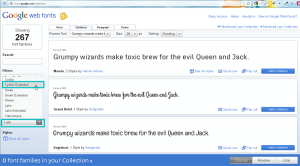
3.3. Додайте шрифт в колекцію і натисніть кнопку Use (Використовувати).
3.4. Виберіть потрібний набір символів і скопіюйте згенерований код.

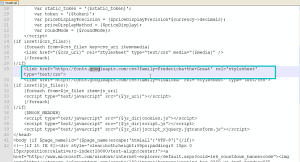
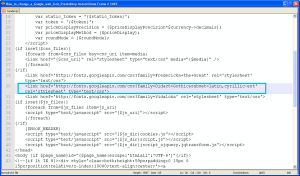
4. Замініть вихідний код в файлі, або просто додайте код у разі, якщо збираєтеся використовувати старий шрифт також. Змінений код Ви можете побачити на скріншоті нижче.

5. Тепер необхідно змінити шрифт у файлі css. У нашому випадку це файл global.css. Знайдіть відповідний код в цьому файлі.

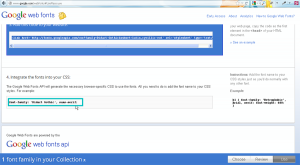
6. Перейдіть на сторінку Google шрифтів і скопіюйте потрібний шрифт в файл css.

7. Змінений код повинен виглядати, як на скріншоті нижче.

8. Очистіть кеш Smarty. Використовуйте наступний урок: Prestashop. Як очистити кеш Smarty
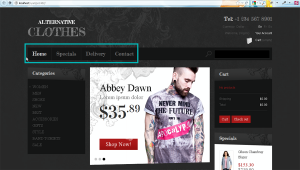
9. Оновлення сторінку щоб побачити новий шрифт меню.