Препресс - підготовка макету до друку
В нашій студії ось уже 10 років готуються до друку десятки макетів в місяць. Але якийсь універсальний алгоритм, відповідальні за препресс особи, знайшли тільки кілька років тому. В мережі я знайшов не так-то вже й багато матеріалів, як приготувати макет до друку. Більшість друкарень дають власні вимоги до макету для друку (наприклад, Арт-прес). Алгоритм підготовки макета до друку, представлений нижче, займе у вас мінімум часу і сил, і до того ж він в 80% випадків підходить для будь-якій друкарні.
Хочу відразу попередити про 2 обставини:
1. Власники Корела будь-якої версії, можуть сміливо закрити пост.
2. Алгоритм призначений для дизайнерів з досвідом роботи Adobe Illustrator і Adobe Photoshop. На запитання, чи не пов'язаний з підготовкою макета, відповідь тут.
Отже, приступимо.
Починаємо ми з того, що у нас є готовий, затверджений Замовником макет, який повинен відправитися в друк.
Після того, як файл відкрився і ми переконалися, що всі шрифти і лінки знайшлися можна готувати макет для друкарні.
1. Artwork задаємо за розміром готового виробу (!).
2. Робимо напрямні (guides) для полів на підрізування (bleed) і безпечні внутрішні поля.
Як правило, в нормальній друкарні вистачає 2 мм на bleed і 4 мм на безпечні поля на кожну сторону. Якщо ж друкарня вимагає більше bleed, то я просто збільшую безпечні поля в два рази більше, ніж поля на підрізування.

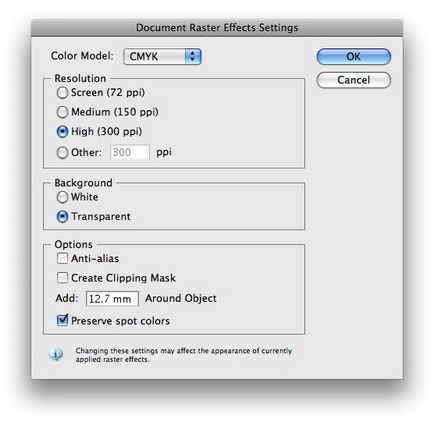
3. Виставляємо в меню [Effect -> Document Raster Effect Settings] Resolution = 300 dpi

4. розблокуємо і робимо видимими всі об'єкти (Сtrl + Shift + 2, Сtrl + Shift + 3).
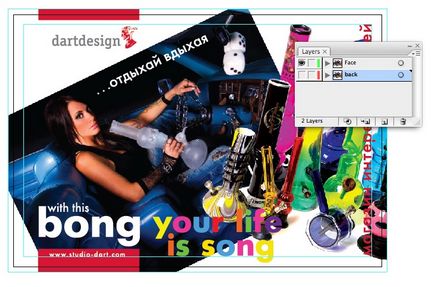
5. Якщо готовий виріб у нас має Особа і Оборот, то розносимо їх по різним верствам, так, щоб при перемиканні видимості шарів у нас була видна одна зі сторін.

6. Доводимо / обрізаємо / ховаємо растр по маску / видаляємо всі елементи так, щоб вони впиралися в bleed'и. Сторонніх об'єктів поза bleed'ов бути не повинно.

7. Далі робимо обидва шару видимими.
8. Знову виділяємо все (CTRL + A) і переводимо всі шрифти в криві [Type -> Create Outlines]
9. Виділяємо всі (CTRL + A), [Object -> Expand Appearance]. Якщо ми пропустили п. 3, то все ефекти задані в документі на друку буде видно в низькій якості. Тому потрібно обов'язково зробити п. 3.
10. Після цього розносимо шари з Обличчям і Оборотом в різні файли і відкриваємо один з них.
11. Наступне наше завдання розділити векторні об'єкти від растрових. Робимо другий шар і переміщаємо його в самий низ. Сюди ми будемо зносити растрові об'єкти.
12. Іноді буває так, що растровий об'єкт лежить поверх векторного і розділити їх досить складно. В цьому випадку ми пожертвуємо цим векторним об'єктом і знесемо його разом з растровим. В результаті, у нас повинно вийти два шари, окремо з векторними зображеннями і окремо з растровими.


13. Перемиканням шарів перевіряємо, що ми не порушили рівневого елементів і все на своїх місцях.
14. Приховуємо векторний шар і міняємо розмір Artwork відповідно до нашими розмірами bleed'ов.
Тобто ширина artwork = ширина готового виробу + 2 + 2 (див. П. 2). Теж саме з висотою.

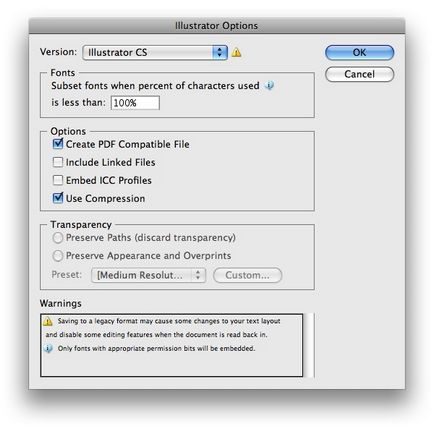
15. Зберігаємо файл з папку Print (або будь-яку іншу) в форматі * .ai. В налаштуваннях файлу обов'язково (!) Вказуємо Create PDF Compatible File. Закривати файл не потрібно (!).

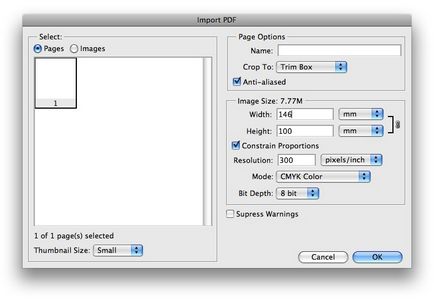
16. Після того, як файл зберігся, відкриваємо наш ai-шник в Adobe Photoshop. В налаштуваннях вказуємо:
Crop to: Trim Box
Resolution: 300 dpi
Mode: CMYK color.
Якщо ми все зробили правильно, то в Image Size будуть відображатися правильні розміри з п. 14. Натискаємо ОК.

17. Після завершення растрирования, робимо [Layer -> Flatten Image] і зберігаємо в ту ж папку з аішніком в форматі TIF. Примітка. Іноді з незрозумілих мені причин друкарня просить лінокванние файли зберігати без LZW-компресії, так що цей параметр виставляємо на вимогу друкарів.
18. Далі в нашому відкритому макеті видаляємо все з реєстрового шару і лінкуем свежеотрастрірованний TIFF.
19. Вирівнюємо файл по центру аркуша і робимо видимим шар з вектором об'єктами. Виділяємо всі і групуємо, щоб друкарі не зачепили випадково окремі елементи.
20. Видаляємо непотрібні і порожні шари.
21. Щоб підстрахувати свою жопу себе від помилок друкарні, натискаємо [File -> Save For Web] і зберігаємо jpg-файл в наших макетом. Цей файл потрібен, щоб друкар міг перевірити, чи всі на місці і ідентичні чи макети.
22. Зберігаємо знову файл у форматі ai, знявши (!) Галочку з параметра Create PDF Compatible File.
У підсумку в папці у нас лежить 3 файли з однаковими іменами, але різними розширеннями. До друку підуть ai c Лінкування tiff, а jpg для перевірки.
Для особливо тупих друкарень на останніх етапах варто лінкуватися файл вносити в ai-шник, для цього в п. 22 додатково ставимо галочку Embed Linked File і в друкарню відправляємо два файли: ai і jpg.