Практичні додатки для створення макетів сайту
Перш ніж приступити до створення сайту, будь ти професіонал або новачок, який вперше стикається з подібним завданням, необхідно ретельно опрацювати безліч етапів, від ідеї, написання бізнес-плану, до створення макета сайту.
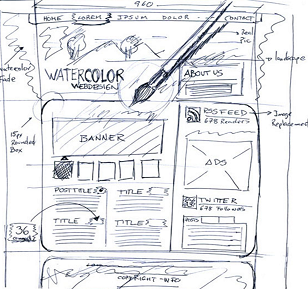
Макет сайту створюється для того, щоб дати можливість власнику переконатися, що саме такий сайт підходить під його запити, відповідає всім побажанням, це своєрідний «чернетка», на який спираються вже в процесі безпосередньої роботи над створенням сайту.
Для чого необхідний макет сайту:

- щоб була можливість попередньо ознайомитися зі структурою створюваного проекту і простежити взаємозв'язок між сторінками майбутнього сайту;
- макет є основою для складання технічного завдання, адже з його допомогою можна буде визначити функціональність деяких елементів сайту;
- завдяки макету, можна заощадити час на створення сайту, адже концентрувати увагу доведеться тільки на тих деталях розробки, які будуть вимагати особливої уваги;
- макет є ідеальною заготівлею для взаємодії між замовником і виконавцем, він допомагає набагато швидше прийти до взаєморозуміння, створити сайт задовольняє всі запити майбутнього власника;
- макет сайту варто створювати для якоїсь оптимізації всього процесу планування та розробки сайту;
- макет вкрай необхідний для того, щоб як замовник, так і розробник могли виявити по справжньому необхідні елементи інтерфейсу і усунути ті, які виявляться зайвими, ще до моменту початку розробки проекту.
Створення макета сайту - заняття досить цікаве і корисне для самого замовника, адже в процесі цього, ви зможете самостійно продумати весь проект і зробити його ідеальним за своїми мірками. Не плутайте цю справу з рутинним проектуванням, адже якщо під руками у вас будуть хороші інструменти, то весь процес виявиться більш ніж цікавим, пізнавальним і продуктивним за підсумками.
Навіть якщо ви не маєте жодного уявлення, як саме створюється макет сайту - це справа поправимо. Досить скористатися однією або кількома програмами, яких в семи існує величезна кількість, а щоб ви змогли вибрати кращі з кращих, далі ми представимо для вас невеликий перелік софта, що ідеально підходить для створення макетів майбутніх сайтів різної спрямованості.
Найзручніші додатки для створення макетів сайтів

Mockingbird - сучасний онлайн-інструмент, який застосовується для створення макетів сайтів. Його часто використовують ще й для того, щоб зв'язати окремі частини підготовлюваного проекту. Дуже зручно, якщо в процесі створення макета ви захочете порадитися з ким-то, так як Mockingbird дозволяє ділитися своїми розробками на будь-якому етапі, з іншими учасниками проекту.
Cacoo - дуже зручна програма, яка використовується для створення діаграм в інтернет-просторі. Даний інструмент має абсолютно безмежний доступ, він використовується абсолютно безкоштовно, за допомогою його, користувач отримує можливість створювати схеми майбутнього проекту, каркаси і також UML. Причому для роботи з ним досить мати саме оригінальне додаток і будь-який веб-браузер який встановлений на вашому персональному комп'ютері.
Gliffy - дана програма дозволяє користувачам в зручній обстановці, створювати абсолютно безкоштовні каркаси сайтів, а також нескладних додатків. Щоб використовувати Gliffy, вам досить буде знайти програму в інтернеті або ж встановити її як плагін для свого основного додатка. Зручно, що на будь-якому етапі роботи з цим софтом, користувач може попередньо ознайомитися зі своїми напрацюваннями.

Frame Box - без перебільшення проста, зрозуміла і доступна програма дозволяє без сторонньої допомоги розробляти функціональні макети сайтів і їх каркаси в режимі онлайн. Сам процес відбувається дуже примітивно, користувач просто вибирає потрібні інструменти і перетягує їх на робоче поле. Щоб працювати з нею, вам не знадобиться навіть попередня підготовка. Все що потрібно - бажання, вільний час і наявність такої зручної програми на вашому комп'ютері або в інтернеті.
iPhone Mockup - навіть виходячи з самої назви інструмента, можна зрозуміти, що він спеціалізується на створенні макетів для сайтів і додатків, саме за допомогою сучасних пристроїв iPhone. Як і попередня програма, вона не складна у використанні, а необхідні інструменти, які користувач захоче застосувати в роботі, досить буде просто перетягнути на робоче поле. Ідеально підходить для новачків, працює тільки на iPhone.
Pencil Project - чудовий додаток для роботи з графічними елементами, за допомогою якого можна створювати оригінальні каркаси для конструюються веб-сайтів. Є вбудована функція експортування створюваних проектів, причому в різних форматах, як PDF, так HTML і інших.
iPlotz - хороший інструмент, який знаходиться у вільному доступі і дозволяє працювати з макетами абсолютно безкоштовно. У ньому є все для створення навігації, яка актуальна в різних додатках і на сучасних веб-сайтах. У складі цього додатка є широкий асортимент компонентів, які ідеально підходять тим, хто хоче створити хороший макет для свого майбутнього сайту.
Creatly - ця програма дозволяє без особливих складнощів створювати макети, а також схеми і діаграми, що також може знадобиться в процесі розробки сайту і не тільки. Підійде для робіт над різними проектами, де необхідно використовувати каркасні елементи або широкомасштабні карти. Працюючи на основі Creatly, користувач зможе здійснювати одночасні дії в одному, двох або більше проектів.

Naview - програма, яка створена для вибудовування різноманітних навігацій каркасного типу, а також втілення ідей навігаційної спрямованості. З її допомогою користувач зможе попередньо протестувати і свій основний проект, що дуже зручно, адже дозволить відразу ж здійснювати коригування і виробляти налагодження процесу ще в стані планування.
Flair Builder - дуже популярний каркасний інструмент, який широко використовується як любителями, так і професіоналами, для створення практичних макетів веб-сайтів, а також додатків багатофункціональної спрямованості, які зустрічаються в інтернеті. Програма зручна тим, що працює на різноманітних платформах. Завдяки тому, що принцип її роботи збудований на взаємодії з Adobe AIR, установка Flair Builder проходить досить просто, швидко, а для інтеграції не потрібно робити ніяких дій.
Simple Diagrams - черговий додаток, яке відрізняється своєю простотою та доступністю, дозволяє створювати чудові каркаси, а також діаграми, розробляти макети сайтів за кілька годин. Її величезний плюс - доступність і в ціновому, і в фізичному плані. Для початку роботи, достатньо всього лише завантажити додаток, встановити його на свій персональний комп'ютер, запустити і приступити до створення будь-якого макета, на ваш смак і колір.
Для кого актуальні ці програми?

Якщо ви маєте намір створити власний сайт самостійно, або звернутися з цим питанням до професійних розробникам, то в будь-якому випадку скачайте для себе пару з вище перерахованих додатків і спробуйте самостійно розробити макет свого майбутнього проекту.
Насправді, всі ці програми дуже широко використовуються як любителями, так і професійними дизайнерами, менеджерами інтернет-проектів, розробниками сайтів і іншими фахівцями, яким необхідно проводити візуалізацію додатків і вже запланованих карт сайтів.
Перш ніж вирушити до фахівців, які зможуть створити для вас сайт, маючи на руках вже готовий макет, нехай він буде зроблений не професіоналом, а любителем, але з нього вже чітко можна зрозуміти що саме замовник, хоче отримати в кінцевому результаті. Макет є якоюсь «подушкою безпеки» і для замовника, і для виконавця, адже перший, страхує себе від того, що сайт не буде відповідати його очікуванням, а другий, отримує чіткий план дій, на який зможете спертися в процесі створення сайту.
Саме завдяки попередньому створенню макета проекту, між взаємодіючими сторонами зникне момент непорозуміння, буде набагато простіше пояснити свої побажання, тим більше вони вже більш ніж красномовно, виявляться викладені на ділі. Створюючи макет, необхідно прописати такі особливості, як структура сайту, а також компоненти сайту і розміщення кожного з них.
Не варто проводити тижні над створенням макета, краще зробити їх декілька і вибрати той, який трохи підкоригувавши, зможе задовольнити ваші запити і побажання. Макет - це робочий інструмент, який безумовно принесе користь в процесі розробки вже самого сайту. Не полінуйтеся спробувати створити макет самостійно, адже це допоможе вам трохи глибше вникнути в суть створення сайтів, а також попередньо побачити, яким виявиться ваш проект в підсумку.
Схожі уроки: