Власне, в уже готових шаблонах пошукова форма практично завжди присутній і працює. Для прикладу візьмемо шаблон Default, який йде з коробки після установки DLE.

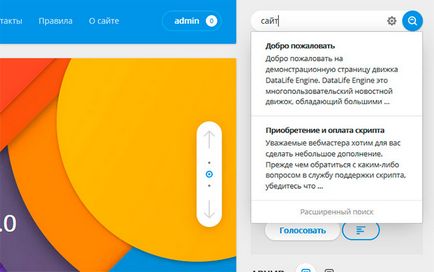
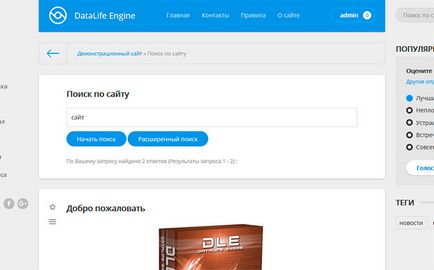
Ми починаємо вводити пошуковий запит і після четвертого введеного символу DLE відправляє ajax-запит для швидкого пошуку по сайту. В результаті нам показуються знайдені варіанти без перезавантаження сторінки. Ми можемо вибрати один із запропонованих варіантів швидкого пошуку або ж продовжити набирати запит і перейти на сторінку пошуку, на якій побачимо його результати.

Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress
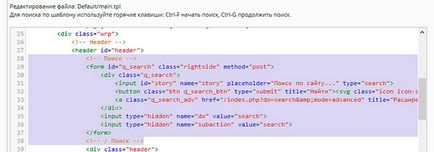
Але уявімо, що вам дістався шаблон без пошуку. Або ж ви створюєте свій шаблон, на який хочете додати пошук. Як же додати пошук в DLE? Зробити це досить просто. Перш за все нам потрібно форма, яку ми помістимо в потрібне місце сторінки. Код форми можна взяти з того ж шаблону Default.

У цій формі важливо зберегти незмінними поля input. Вони повинні мати зазначені ідентифікатори, типи і імена. Якщо ви щось зміните і видаліть, то пошук, швидше за все, перестане працювати. Наприклад, для пошукового поля важливі id = "story» і name = "story».
Власне, приклади шаблонів ми можемо подивитися в тому ж стандартному шаблоні Default і навіть взяти код звідти, оформивши його в загальному стилі сайту.
На цьому я з вами прощаюся. Успіхів!
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі