Доброго часу доби всім! У мене зараз добрий вечір.
Сьогодні на блозі розмістив і красиво оформив форму підписки по email від Google feedburner.
Для тих, хто тільки створює свій сайт на WordPress, опишу в цій статті що і як я зробив.
Код, який пропонує feedburner за замовчуванням, створює таку форму:

Як прийти від базової форми до більш красивою ми зараз і розберемося з вами.
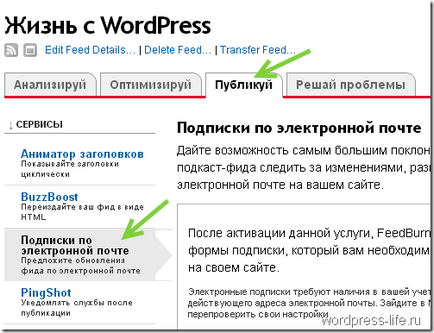
Тепер для отримання коду форми зайдіть на feedburner.google.com і перейдіть в управління своїм фідом. У моєму випадку я кликаю за назвою фида "Життя з WordPress".

Нижче на цій сторінці вам буде запропоновано подібний код:
Enter your email address.
Відрізнятися ваш код від цього буде тільки значенням в рядку 5 value = "wordpress-life" - це назва мого фида, у вас буде своє.
Тепер потрібно вибрати місце для розміщення форми підписки. Якщо ви хочете помістити форму, так само як і я, в сайдбар, тоді відкрийте файл
визначитеся з місцем розташування і вставте код форми від feedburner. Після збереження і оновлення сторінки сайту у вас повинна з'явитися рідна форма підписки feedburner (як на другому скріншоті в цій статті).
Для створення гарної форми потрібні вже деякі знання таблиці стилів CSS. Наприклад, для поля email я задав клас class = "subscribe-field" і описав його властивості у файлі /wp-content/themes/ваш_шаблон/style.css таким чином:
Ось основи, які я хотів вам викласти. Далі пробуйте, задавайте питання. Упевнений, що у вас все вийде.
Всім бажаю побільше передплатників і особливо передплатниць! =)