
Якщо колірна схема подобається Вам - це не означає, що вона буде подобатися всім. Смаки у всіх різні.
Тому, при розробці дизайну сайту слід приділити особливу увагу на підбір колірної гами.
Для початку давайте трохи заглибимося в теорію кольору.
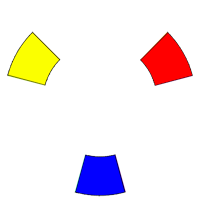
За сформованою художньої традиції основними (первинними) кольорами вважаються червоний, синій і жовтий.

При змішуванні первинних квітів, ми отримуємо вторинні кольори:

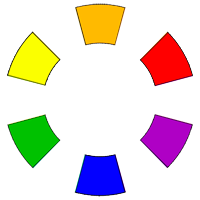
Якщо змішати первинні і вторинні кольори, то отримаємо - третинні. Об'єднавши всі ці кольори разом, ми отримуємо колірне коло. Його то ми і будемо використовувати для підбору кольорів сайту.

Використання колірного кола для підбору кольорів сайту.
Існує кілька способів, щоб підібрати кольори, які найкраще поєднуються. Можна використовувати будь-який з них, а також можна використовувати кілька способів відразу.
Перший спосіб - тріадних схема.
Цей спосіб підбору кольорів є найпростішим і поширеним. Потрібно просто уявити собі над колірним кругом рівносторонній трикутник. Його вершини вкажуть нам на кольори. На зображенні представлено чотири варіанти триадной схеми:
Другий спосіб - використання компліментарних (доповнюють) квітів - квітів, які лежать навпроти в колірному колі. Ці кольори добре доповнюють один одного. Якщо їх помістити поруч, то вони роблять один одного яскравіше і контрастніше.

Тепер переходимо до більш складним варіантів - це комбінування різних способів. Тут все залежить від вашої фантазії і почуття гарного смаку.
Можна використовувати, наприклад, дві пари комплементарних квітів:

Можна використовувати тріаду і колір, комплементарний одному з квітів тріади:

Можна використовувати черире кольору. розташовані один навпроти одного (виходить один первинний, один вторинний і два теоретичних кольору):

Є ще два способи, які ми ще не розглянули: монохроматический і суміжні кольору. Монохроматичний спосіб використовує різні відтінки одного кольору:
Суміжні кольору беруть з колірного кола. Вони розташовані поруч:

Можливо, матеріал цієї статті виявився трохи складним. Не турбуйтеся. Все набагато простіше. В інтернеті є спеціальні сервіси, які допоможуть Вам підібрати найбільш гармонійні кольори для Вашого сайту. Наприклад ось цей сайт: colorschemedesigner.com
Заходьте туди, вибирайте основний колір, вибирайте схему підбору кольорів і він Вам видасть палітру поєднаних кольорів. При наведенні покажчика миші на колір - відображається код цього кольору. Все дуже просто.
Підбирайте кольору для Вашого сайту та переходьте до наступного кроку - створення дизайну Вашого сайту.
Бажаю вам успіху.
Оновлення блогу:
Ви ще не Новомосковскете нашу.