
Продовжу тему попереднього топіка і більш детально опишу принципи створення персонажной анімації для флеш-ігри. А так же зупинюся більш докладно на створенні спецефектів для ігор - вибуху і іскристого гнотика.
Трохи теорії: слідуючи принципам класичної анімації. анімований персонаж має властивості гумового кульки. Його тіло в русі то стискається, то розтягується. При цьому не варто забувати, що загальний обсяг персонажа не змінюється - вертикальна розтяжка компенсується горизонтальним сплющенням, і навпаки. Якщо слідувати цьому простому правилу, то анімовані у флеш персонажі будуть виглядати дуже жваво і рухомо, а не як роботи.
Коли я ще вчилася в школі, були такі гумові м'ячики, які кидали об стінку, і вони розмазувалися по стіні, а потім повертали свою колишню округлу форму. Вони були яскраві, липкі, пахли якоюсь хімією і залишали на стіні жирні сліди, за що вчителі жахливо лаялися. Так ось, анімовані персонажі точно так же прилипають до поверхні. І не має значення, вони з гуми, кісток і шкіри або заліза. В анімації мішок з картоплею точно так же деформується об поверхню, як і м'яка Желейка.
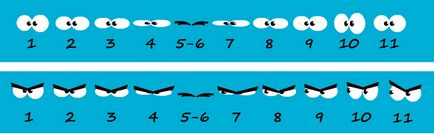
Тепер про наших монстрики. За великим рахунком, пожвавлення персонажа відбувалося лише за рахунок анімації очей, тіло залишалося статичним. Отже, як зробити живе моргання очей. Трохи забігаючи вперед, скажу, що кожен кадр я виставляла вручну, але, в принципі, це можна зробити і використовуючи motion tween, ефект буде той же, кому як зручніше.

1.сжімаем і одночасно розтягуємо очне яблуко в кадрах 1-4. Зіниця теж піддається трансформації.
2.откриваем очей. Кадри 2-3-4 = 7-8-9. Це повторення кадрів, просто вони програються в зворотному напрямку. Як зробити реверсивний програвання кадрів у флеш:
- виділяємо кадри на таймлайн, утримуючи Shift
- не знімаючи виділення, натискаємо правою і вибираємо Reverse frames (реверсія кадрів)
4. в 10-м кадрі очне яблуко розтягуємо догори.
5.11 = 1. Анімація зациклена.
Необов'язково робити таку ж кількість проміжних кадрів, як в описаному прикладі. Якщо зробити менше - моргати буде швидше і активніше, вийде такий собі живчик. Якщо більше - персонаж буде моргати повільно і млосно, як герой-коханець :)
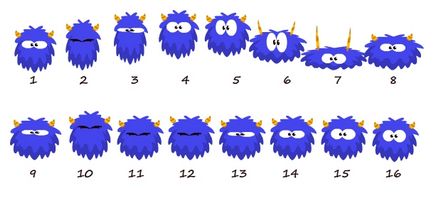
Анімація тіла нашого персонажа виглядає дуже схоже на анімацію очей - то стискається, то розтягується в залежності від положення.

7-ий кадр добре ілюструє все те, про що я писала вище - персонаж стиснувся при ударі об землю, а його ріжки навпаки розтягнулися, хоча за своєю структурою вони тверді.
Невелика хитрість: в мультиплікації зіниці можуть трохи виходити за межі очного яблука. Перебільшення в русі очей зробить анімацію більш привабливою і цікавою.

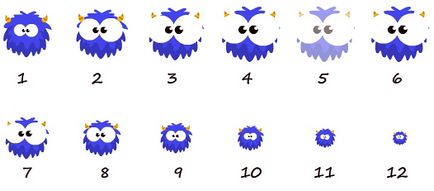
Так само не забуваю про другий принцип анімації - підготовка, або випередження (Preparation or Anticipation). Ще називається відмовний рух: перед тим як щось зробити персонаж як би відмовляється від своєї дії, виконує протилежне. Наприклад, перш ніж зникнути в глибині екрана, персонаж спочатку збільшується, наближаючись до нас (до 6 кадру, при цьому очі збільшуються вдвічі), а вже після 7-го виконує задумане - зникає, зменшуючись. Подібна дія як би готує глядача до основного руху.

Якби персонаж підлітав до нас, то спочатку він би навпаки зменшився, а потім вже наблизився.
Як намалювати красивий повноколірний вибух у флеш, можна подивитися тут. Так само раджу відмінні уроки по створенню спецефектів. Те, що зробила я, така собі лайт-версія вибуху: більше схоже, як хтось чхнув в горщик з попелом :) Складність створення подібних спецефектів - покадрова отрисовка (так-так, ніяких Твінів, все ручками). А покадрова анімація - заняття виснажливе, вимагає часу і посидючості.
Характер вибуху - це яскравий спалах і потім більш повільне розсіювання диму.

3) клуб диму перетворюється в кільце, для цього дії я відводжу 2 кадри
4) кільце розщеплюється на 4 частини
5) повільне «розчинення» кожної з 4-х частин димового кільця
На таймлайне анімація вибуху виглядає так. Частота кадрів анімації 25 fps, а це значить, що тривалість анімашки менше секунди.
Як видно на зображенні, щоб уповільнити анімацію в кінці, я виділила по 2 кадри на кожне стан. Ця хитрість прискорить отрисовку, інакше доведеться робити в 2 рази більше проміжних кадрів.
1. малюємо іскру - паличку з градієнтної заливкою :)
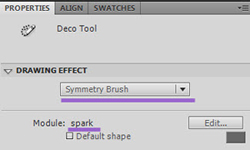
2. розташуємо все іскри по колу симетрично. Зробити це швидко допоможе інструмент Deco Tool. Вибираємо в опціях Symmetry brush. а з бібліотеки символ іскорки - spark.

3. за допомогою Symmetry brush. за один раз у мене вийшло розмістити по колу не більше 8-ми об'єктів, але цього мало для повноцінної анімації. Важливо: стежимо за тим, щоб не переплутати початок і кінець і іскорки, орієнтуємося за кольором градієнта - темніший біля основи іскри.

4. щоб збільшити кількість іскор, просто копіюємо вже готову композицію, зменшуємо трохи в розмірах і розміщуємо поверх, трохи повернувши її за допомогою інструменту rotate.

5.аніміруем політ іскри. Тестуємо і бачимо, що все іскри вилітають одночасно, а це зовсім не те, що потрібно.
6. змушуємо наші іскри програватися не одночасно. Це можна зробити двома способами:
виділяємо символ spark і на панелі As пишемо код:
Кожному мувікліп призначаємо програвання з певного кадру (тобто, замість 1 - пишемо номер кадру).
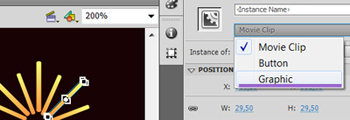
1. перетворимо все мувікліп в графіку на панелі Properties:

2. в розділі Looping на панелі Properties обираємо Playonce (програти один раз), First - номер кадру, який буде програватися першим. Наприклад, ставимо 4 - і анімація почне програватися з середини.
3. для зручності кліпи можна розкласти на окремі шари:
Ось і все, готово.