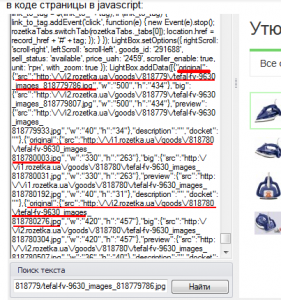
Великі зображення можна Спарс без написання додаткових плагінів Datacol тільки в тому випадку, якщо посилання на них (відносні або абсолютні) доступні в вихідному коді завантаженої сторінки.
Алгоритм збереження декількох великих зображень наступний:
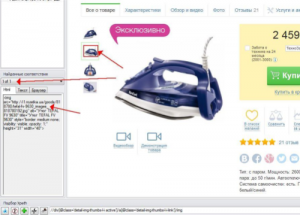
1. Пробуємо підібрати xpath. Для цього натискаємо мишкою на картинку, створюється xpath:
// div [@ class = 'detail-img-thumbs-l-i active'] / a [@ class = 'detail-img-thumbs-l-i-link'] / img.
При цьому він підходить тільки 1-й зображенні:

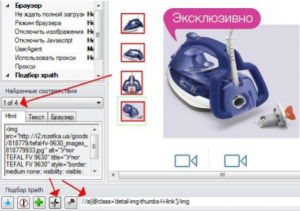
2. Натискаємо кнопку "Обрізання зліва". Бачимо, що тепер все картинки виділяються червоною рамкою:

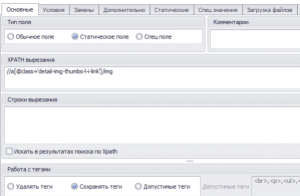
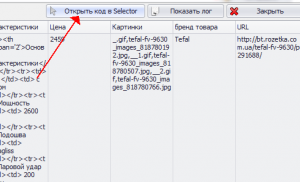
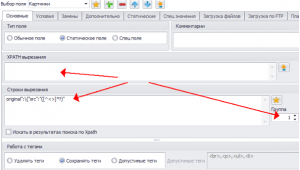
4. Для того, щоб html-код отриманого зображення відображався в осередку, включаємо опцію "Зберігати теги".
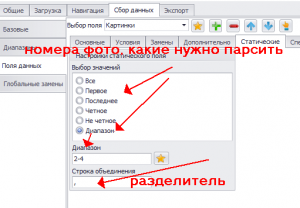
5. Щоб Парс не одна, а відразу кілька фотографій, включаємо опцію "Статична поле".
При цьому картинки будуть зберігатися в 1 осередок через ",".

6. Для зміни роздільник (і інших опцій) переходимо на вкладку "Статична поле".

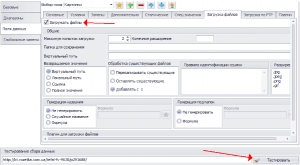
7. Щоб картинки зберігалися на диск, переходимо на вкладку "Завантаження файлів", включаємо опцію "Завантажувати файли" і тестуємо збереження фото:

Після тестування переходимо в папку "Мої зображення", бачимо що фото скачати, але маленького розміру, а нам потрібні великі фото.

9. Також відкриваємо сторінку в вашому браузері за замовчуванням. Для цього робимо клік по полю URL у вікні результатів тестування, або вставляємо посилання на картку товару вручну в ваш браузер.
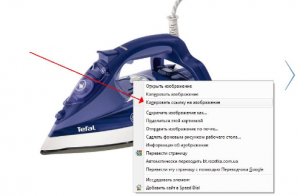
10. На сайті rozetka.com.ua велике фото відкривається при натисканні на нього. Відкриваємо велике фото і копіюємо посилання на зображення (для цього клікніть по зображенню правою кнопкою миші).


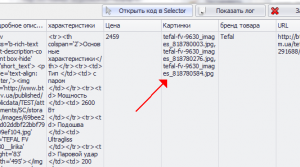
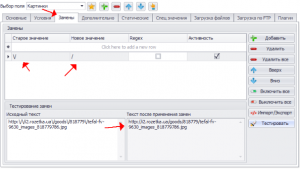
12. Підбираємо Regex для 1-го із потрібних зображень. Для цього виділяємо курсором потрібну частину коду, натискаємо на неї правою кнопкою миші і натискаємо "Створити Regex як шаблон". В результаті отримуємо Regex, який підходить для даного конкретного зображення:
original »: \
13. Щоб regex підходив для всіх зображень, замінюємо посилання в отриманому виразі на один зі стандартних шаблонів:
14. Був підібраний regex: original »: \] *?». Щоб вирізати не весь текст, а тільки його частину, можна зробити висновок про потрібну частину коду (посилання на зображення) в дужки: original »: \] *?)»
15. Копіюємо отриманий regex в настройку. Видаляємо отриманий раніше xpath і встановлюємо 1-ї групи, щоб отримати посилання без зайвого коду (фрагмент з regex, укладений в дужки).


17. Тестуємо отримане налаштування. Переходимо в папку "Мої зображення" і бачимо всі необхідні фото великого розміру, а в результатах тестування відображаються назви цих файлів: