За допомогою цього простого уроку ви вивчите дуже корисну для анімації техніку: як використовуючи напрямні руху (motion guide) змусити об'єкт рухатися по заданому шляху. Я покажу вам:
1) як створювати напрямні руху (на направляющем шарі)
2) як змусити мувікліп слідувати по заданому шляху (по направляючої руху)
3) як зробити спрямовану анімацію більш реалістичною, і дещо ще
В процесі виконання уроку, ви будете створювати моушен-твін анімацію, пов'язану з направляючою руху. Нижче ви можете побачити результат, який вийде в результаті.
1. Створення простої моушен-твін анімації, яка потім буде слідувати по направляючої
1.1 Створіть новий документ (File> New, виберіть Flash File (ActionScript 3.0) (прим. Можете вибрати і AS2. Це не важливо, скриптів не буде), потім OK)
1.2 Збережіть свій документ, задавши йому ім'я і вибравши місце його зберігання. Далі ви зможете зберігати його просто натисканням Ctrl + S - не забувайте це робити після будь-яких значущих змін у вашій роботі. Краще зберігати частіше, ніж втратити вашу роботу з глюк комп'ютера або стрибка електрики.
Ок. почнемо з створення мувікліпа. Вам потрібно зробити моушен-твін анімацію, яка потім буде слідувати по гайду (направляє). Паперовий літачок добре підійде для наших цілей.
1.3 Виберіть інструмент «лінія» (N). Виберіть темно-сірий для кольору обведення (Stroke color) - у мене вийшов відтінок # 646464. Увімкніть прив'язку до об'єктів (Snap to Objects) і переконайтеся, що малювання об'єктами (Object Drawing) вимкнено. Дивіться пояснює скріншот.
1.4 Клацніть і почніть малювати лінію вниз. Зробіть лінію приблизно в 60-65 пікселів.
При включеній прив'язці до об'єктів вертикальна лінія повинна намалюватися у вас без проблем
1.5 Виберіть інструмент Zoom tool (Z) і наблизьте лінію, яку тільки що намалювали - для цього виділіть інструментом Zoom tool область, яку бажаєте побачити ближче.
Так вам буде простіше працювати.
1.6 Знову використовуйте Line tool (N). Прив'язка до об'єктів - Snap to Objects - повинна бути включена, про це йшлося і раніше. Це така маленька іконка магніту внизу панелі інструментів. Посунувши курсор ближче до верху лінії, клацніть і тягніть нову лінію вліво і вниз. Ви автоматично почнете малювати з вершини існуючої лінії, завдяки опції Snap to Objects.
1.7 І далі малюйте ще лінії, як показано на малюнку, щоб закінчити ліву половину літачка.
1.8 Тепер виділіть весь малюнок, використовуючи Selection tool (V)
1.10 Тепер вам потрібно вставити в ті ж координати копію малюнка половини літачка. Зробіть це або натиснувши клавіші Ctrl + Shift + V. або вибравши в меню Edit> Paste in Place .На вигляд нічого не змінилося - але ви тільки що вставили точну копію малюнка поверх нього самого. Щоб перевірити це - порухайте копію за допомогою стрілок вліво і вправо на клавіатурі.
Примітка: якщо ви натиснете мишкою десь на сцені, після того як вставили копію картинки - ви втратите цю копію - копія об'єднається з оригіналом автоматично. Такі ось речі відбуваються з графікою у флеш (саме з намальованою, і не мувікліп). Якщо ви не хочете втратити копію, просто перемістіть її туди, де вона не буде перетинатися з оригіналом, і потім клацайте де завгодно.
1.11 Для свежевставленной виділеної копією половини літачка виберіть в меню Modify> Transform> Flip Horizontal. (Відобразити по горизонталі)
1.12 Перемістіть відображену половину літачка так, щоб її вершина збіглася з вершиною оригінальної половини. Ви можете зробити це за допомогою стрілок на клавіатурі, але я рекомендую використовувати Selection tool (V). тому що при включеній прив'язці до об'єктів, вершини стикуються ідеально, як показано на зображенні нижче
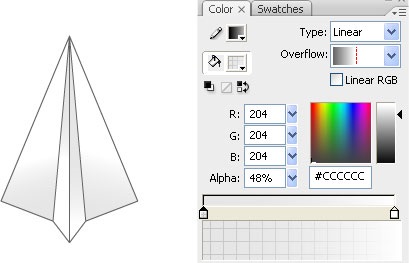
1.13 Якщо ви хочете надати реалізму вашому літачок, ви можете додати трохи градієнтних переходів. Зробити це можна за допомогою Paint Bucket tool (K)

На малюнку показано меню Color. де налаштовується градієнт, його можна знайти в меню Window> Color.
прим. або зробіть подвійний клік на інструменті Zoom Tool
1.15 Виділіть ваш малюнок, весь, все лінії і заливки за допомогою Selection tool (V). і конвертує в мувікліп (Modify> Convert to Symbol). Назвіть його «paper airplane» (або як вам завгодно інакше), виберіть тип: мувікліп. а також виберіть центральний квадратик для точки реєстрації (registration point). Останнє - не є обов'язковим, але спростить роботу при створенні моушен-твін. Натисніть ОК.
... і як тільки ви це зробите, блакитна обведення з'явиться навколо вашого новоспеченого мувікліпа, і панель властивостей (Properties inspector) покаже вам, що тепер ви маєте справу з мувікліп, а не просто з графікою
Тепер ви можете приступити до створення простої моушен-твін анімації
1.16 Клацніть правою кнопкою на 50 кадрі, і виберіть Insert Keyframe (або натисніть F6)
1.17 Використовуйте Selection tool (V). щоб посунути мувікліп. Просто клікніть по ньому і тягніть в потрібне місце. Ви можете поставити його де завгодно, тому що зараз нам важливо просто створити моушен твін, а положення літачка в кадрі поки не важливо.
1.18 Клацніть правою кнопкою між ключовими кадрами на часовій шкалі, і виберіть Create Motion Tween
якщо ви все правильно зробили, на часовій шкалі з'явиться безперервна стрілочка на пурпуровому тлі
Якщо у вас стрілочка пунктирна ... що ж, шукайте на деміарте уроки по моушен Твін
1.19 Назвіть поточний шар «airplane» і замкніть його.
Молодці! Тепер у вас є все необхідне для створення спрямованої анімації - простий моушен твін. Продовжимо - і я покажу вам, як зробити зробити для нього гайд.
2. Створення motion guide - направляючої руху
2.1 Натисніть на іконку «Add Motion Guide», яка знаходиться під шарами.
Ви тут же побачите, як гайд додався. Нижній шар (airplane) став пов'язаним з ним, став «guided layer». Шар Airplain тепер спрямований Гайдом - шаром Guide: airplane. Це наочно видно іконка - шар змістився вправо.
також, тривалість у шару - гайда така ж, як і у шару airplane - 50 кадрів в даному випадку.
2.2 Виберіть олівець - Pencil tool (Y). і на панелі інструментів, в кінці її, виберіть настройку Smooth для малювання вашим олівцем.
На панелі властивостей (Properties inspector) виберіть тип лінії: hairline. а також значення 100 для параметра Smoothing. Виберіть будь-який колір, який вам подобається, гайд в результаті буде невидимий. Тут обраний тип лінії hairline щоб було простіше малювати і правити лінію в деталях. (Прим. Ви можете вибирати будь-який тип лінії, і будь-які настройки, малюючи олівцем або пером.)
2.3 Клацніть і почніть малювати лінію олівцем, на шарі Guide: airplane. Намалюйте криву, схожу на траєкторію польоту паперового літачка. Я починаю і закінчую лінію за межами сцени, щоб створити відчуття, що літачок летить в сцені, і зникає за її межами.
3. створення спрямованої анімації
3.1 Тепер заблокуйте шар Guide: airplane і Отомкніте шар airplane. Клацніть на першому кадрі в таймлайне шару airplane. щоб вибрати його вміст.
3.2 Натисніть на «paper airplane» один раз за допомогою Selection tool (V). щоб вибрати його (прим. він уже обраний взагалі-то, після того, як ви клацнули на кадрі)
3.3 Тепер вам потрібно присунути цей мувікліп до початкової точки гайда - направляючої лінії. Потягнете мувікліп так, щоб його registration point - точка реєстрації - потрапила точно в початок гайда. Коли мувікліп вже причепиться до гайду, ви побачите чорний жирний гурток поруч з курсором, як показано нижче
Якщо прив'язка не відбувається, перевірте, чи включена вона:
3.4 Натисніть на інший ключовий кадр (кінцевий), щоб вибрати його.
3.5 Далі виконайте схожі дії з мувікліп в цьому кадрі: за допомогою Selection tool (V) прикріпіть літачок до іншого кінця лінії-гайда. Він теж повинен прив'язатися, також, як в минулий раз.
3.6 Давайте трохи прискоримо і зробимо плавніше нашу анімацію збільшивши кількість кадрів в секунду (frame rate) у документі. Зробіть подвійний клік на цифрі frame rate - під шарами, щоб відкрити віконце властивостей документа.
Задайте frame rate = 24 fps. і клацніть ОК
3.7 Виберіть в меню Control> Test Movie. Ви повинні побачити щось схоже на це:
Вааау! Мувікліп рухається по направляючої! Ви це зробили. Але тут є один очевидний косяк. Мувікліп не повертається, як це повинно відбуватися в реальності.Он повинен повертати носову частину слідом за вигинами траєкторії. Що ж, давайте я покажу вам, як просто це зробити. Вам потрібно це зробити, тому що анімація вже за крок від реалістичності.
3.8 Виберіть знову перший ключовий кадр.
3.9 Виберіть інструмент трансформації - Free Transform tool (Q). Також відключіть прив'язку до об'єктів - Snap to Objects. щоб мати повну свободу в трансформації, не обмежуючись прив'язкою.
3.10 Підведіть курсор до будь-якого з кутів мувікліпа (якщо мувікліп знято, спочатку виберіть його). Натисніть, і почніть обертати, до тих пір, поки ніс літачка не потрапити на траєкторію шляху (криву, яка шаром вище).
3.11 Виберіть наступний ключовий кадр знову (останній кадр)
3.12 Поверніть потрібним чином мувікліп і тут, за допомогою Free Transform tool (Q). Важливий момент в тому, що мувкліп тут повинен бути зорієнтований так, як ніби він слідував за Гайдом протягом всього шляху - він повинен бути повернутий за його скеруванням.
3.13 Тепер залишився один останній момент, і ми отримаємо готову анімацію по направляючої. Знову виберіть перший ключовий кадр (як в пункті 3.8. Ви вже робили), і зверніться до панелі властивостей (Properties inspector). Тепер тут, поставте галочку біля властивості Orient to path. Переконайтеся, що властивість включено, як на зображенні:
3.14 Тестируйте вашу флешку, вибравши Control> Test Movie (ctrl + enter). і ви побачите, що ваш літачок рухається реалістично, як ви бачили на початку цього уроку.
Що ж, було просто, чи не так? Анімація з використанням гайда - це здорово, тому що це дозволяє легко імітувати рух різних реальних об'єктів.